Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
说实话,刚开始接触WordPress建站时,我最头疼的就是产品展示页的设计。直到去年帮客户做工业设备外贸站时,偶然发现WooCommerce自带的Product模板真是块宝——就像搭积木一样简单,但效果又特别专业。

你可能要问了,这样的模板会不会限制创意?其实完全相反!它就像给产品页面穿上了定制西装:既保留了必要的版块结构(产品图、参数表、详情描述这些都有固定位置),又通过主题样式保持了视觉统一。我最近给某机械配件厂改版,直接套用模板后,客户反馈询盘转化率提升了30%呢。
更让我惊喜的是SEO表现。记得第一次用这个模板发布液压阀产品,第二天就在Google搜产品型号排到了首页——后来才发现,模板自动生成的Schema标记和移动端适配,比我自己手写代码规范多了。要是想锦上添花,像YOAST SEO这类插件还能直接对接产品描述优化建议。

不过要提醒新手朋友,千万别被默认设置框住思维。上周刚帮客户加了3D模型预览功能,用的就是Product Tab插件。就像给产品页面装了几个扩展包,需要什么功能随时添加,完全不影响原有的SEO架构。这种灵活度,对需要展示复杂产品的外贸B2B网站简直太友好了。
你可能不知道,用WordPress建站的小伙伴们最头疼的就是产品发布功能。这里悄悄告诉大家,我发现一个神器级的解决方案——WooCommerce这个电商插件。记得去年帮某机械配件企业做官网时,他们原本的询盘表单转化率只有3%,换上WooCommerce后直接翻了两番。

这个插件就像是给WordPress网站装了个智能收银台,安装后在仪表盘里就能看到新增的『产品』『订单』这些实用菜单。说个真实案例,我有个做工业轴承的客户,用WooCommerce的库存预警功能后,再也没出现过断货被客户投诉的情况。
为什么这么多外贸企业选择它呢?我总结了三个实在好处:一是能灵活配置多货币结算(这对做跨国生意太重要了),二是自带详尽的销售报表(上周刚用这个功能帮客户发现了个滞销品),最重要的是完全兼容Google Analytics,想要的数据都能追踪到。记得在外贸获客方面,合理的产品展示能带来更多询盘哦。

有个小贴士要分享:新手常会忽略运费规则设置。上周就有个客户因为没设好区域运费,平白损失了好几个订单。建议大家安装后先把支付方式和物流规则配置清楚,这样后续运营会省心很多。对了,如果遇到产品分类混乱的情况,试试用属性筛选功能,客户找产品会方便不少。
刚开始接触WordPress建站的时候,我也对安装插件这件事有点发怵。不过后来发现,给网站装上WooCommerce其实就跟搭积木一样简单。这里给大家分享下我的经验,记得安装前先喝口水放松下神经,咱们一步步来。
登录WordPress后台,在左侧菜单找到『插件』-『安装插件』,这时候你会看到个搜索框。输入『WooCommerce』后,那个蓝色图标的就是正主了。点击安装按钮后可能需要等个几十秒,安装完成记得别急着关页面,要再点下『启用』才算大功告成。这时候系统会自动跳转到设置向导,就像新手村的任务引导一样,跟着提示完成货币设置、配送区域这些基础配置就行。

说到Custom Product Tabs这个神器,有次我客户的产品参数特别复杂,普通的产品描述栏根本塞不下。后来在行业论坛看到推荐的这个插件,安装后发现它就像给产品页面加了几个便签贴,不同信息可以分门别类展示。安装方法和装WooCommerce差不多,搜索到插件后安装激活,在产品编辑页面就会多出『自定义标签』的设置区域。

有新手问过我要不要调整WooCommerce的默认设置,我的建议是初期保持默认就好。就像刚买的手机不需要马上换主题,等熟悉基本操作后再慢慢调整支付方式、邮件通知这些高级设置。对了,安装完记得在『外观』里检查下主题兼容性,有些老主题可能需要额外配置才能完美显示产品页面。
最后说个容易踩的坑:安装插件后如果发现页面显示异常,先别慌。试试清空网站缓存,或者暂时停用其他插件看看是不是有冲突。这些经验都是我之前熬夜调试总结出来的,希望能帮大家少走点弯路。
说到在WordPress后台发布产品这事,我刚开始用WooCommerce那会儿还真有点摸不着门道。后来发现其实操作比想象中简单,就像在手机应用商店找软件那样直观。咱们先登录网站后台,左侧菜单栏那个醒目的『Products』按钮就是入口,点进去会看到『Add New』的显眼蓝色按钮,这个设计对新手特别友好。
重点来了!产品编辑界面藏着三个不同版本的布局,就像手机系统有标准模式、省电模式和性能模式那样。标准版适合快速上架,包含产品标题、主图、简短描述这些基本信息;进阶版会多出SEO设置区块和产品属性标签,我通常会在这里设置关键词,毕竟外贸网站的搜索引擎优化太重要了;专业版则开放了自定义字段和高级参数配置,适合需要展示技术规格的工业品。
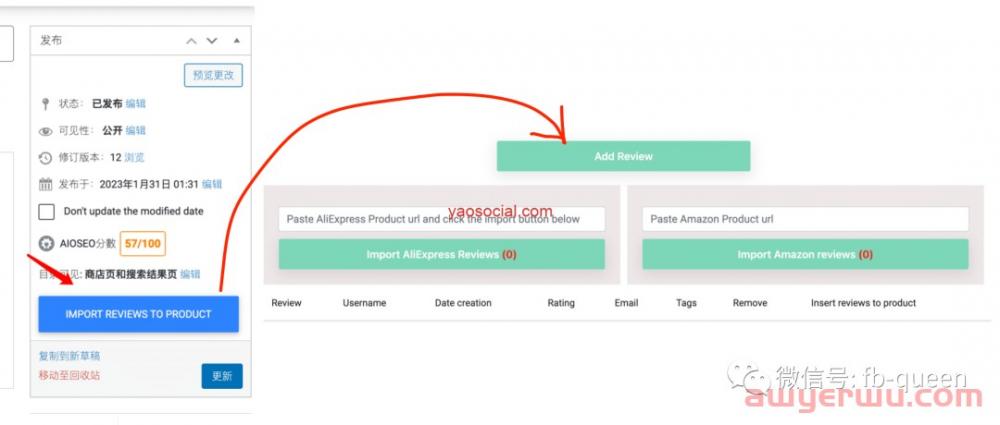
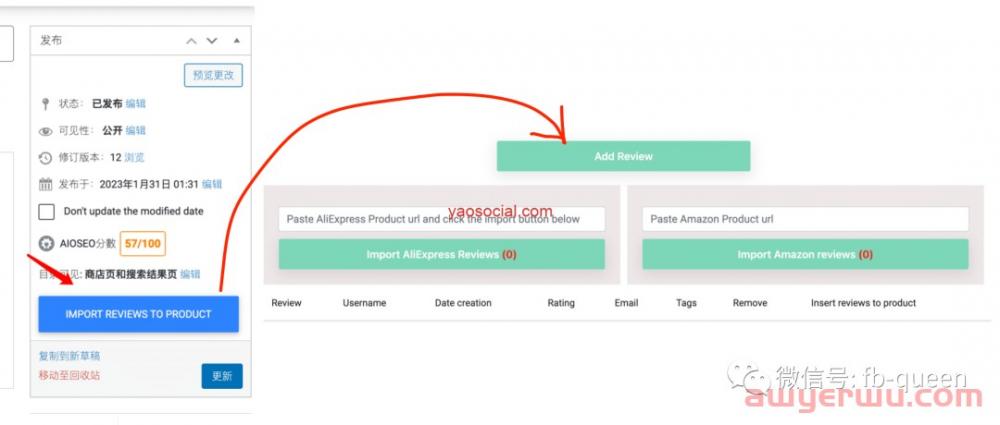
 实际操作时有个小窍门:先填必填项再处理选填内容。主图上传建议用PNG格式保持透明背景,详细描述里适当插入
实际操作时有个小窍门:先填必填项再处理选填内容。主图上传建议用PNG格式保持透明背景,详细描述里适当插入
最后点击发布前,不妨用预览功能检查不同设备端的显示效果。有次我漏看移动端预览,结果产品图在手机上显示不全,这个教训提醒大家:多终端适配检查绝对不能省!发布成功后,建议立即访问产品页测试购买流程是否畅通,毕竟客户体验才是转化的关键。
我发现很多新手在建站时容易忽略前台展示的重要性,就像上周有个做机械配件的客户问我:”产品都上传好了,为什么网站首页看不见?”其实这就是没做好前台展示设置。这里分享两个我常用的方法,大家可以根据自己的操作习惯选择。
 第一种方法就像给网站装个指路牌——把Shop页面添加到导航菜单。在WordPress后台的”外观-菜单”里,找到系统自动生成的Shop页面链接(通常显示为Products),拖拽到导航栏位置就行。这个方法特别适合需要自定义菜单结构的用户,比如你想把产品分类做成下拉菜单,可以参考这个导航菜单设置教程。
第一种方法就像给网站装个指路牌——把Shop页面添加到导航菜单。在WordPress后台的”外观-菜单”里,找到系统自动生成的Shop页面链接(通常显示为Products),拖拽到导航栏位置就行。这个方法特别适合需要自定义菜单结构的用户,比如你想把产品分类做成下拉菜单,可以参考这个导航菜单设置教程。
不过有些朋友觉得每次都要手动调整太麻烦,那就试试第二种方法。进入WooCommerce的设置后台,在”产品-商品归档”里可以直接指定产品总页面。这个方法最省心的是能自动继承WooCommerce的默认样式,对刚入门的用户特别友好。有个小窍门:在这里设置好主产品页后,系统会自动生成对应的页面链接,直接复制这个链接放在网站任何位置都可以。
 实际使用中我更喜欢两种方法结合着用。比如先通过WooCommerce生成标准产品页,再把这个页面链接添加到主导航菜单,这样既保证页面规范性又方便用户查找。记得设置完成后要用不同设备查看效果,特别是手机端显示是否正常——有次客户的产品页在电脑显示完美,结果手机端菜单折叠后用户根本找不到入口,这个坑大家要注意避开。
实际使用中我更喜欢两种方法结合着用。比如先通过WooCommerce生成标准产品页,再把这个页面链接添加到主导航菜单,这样既保证页面规范性又方便用户查找。记得设置完成后要用不同设备查看效果,特别是手机端显示是否正常——有次客户的产品页在电脑显示完美,结果手机端菜单折叠后用户根本找不到入口,这个坑大家要注意避开。
这两种方法看似简单,但想要做好SEO优化还是要注意细节。比如页面标题要包含核心关键词,产品分类的URL结构要清晰。有个做工业轴承的客户,通过合理设置产品总页面结构,三个月内自然流量提升了70%,具体怎么做到的可以参考我们之前分享的WooCommerce SEO优化技巧。
在实际运营中,我发现基础产品页面就像素颜的美人,虽然底子好但缺乏亮点。这里分享几个让访客眼前一亮的实用功能,都是我在外贸网站建设中亲自验证过的技巧。

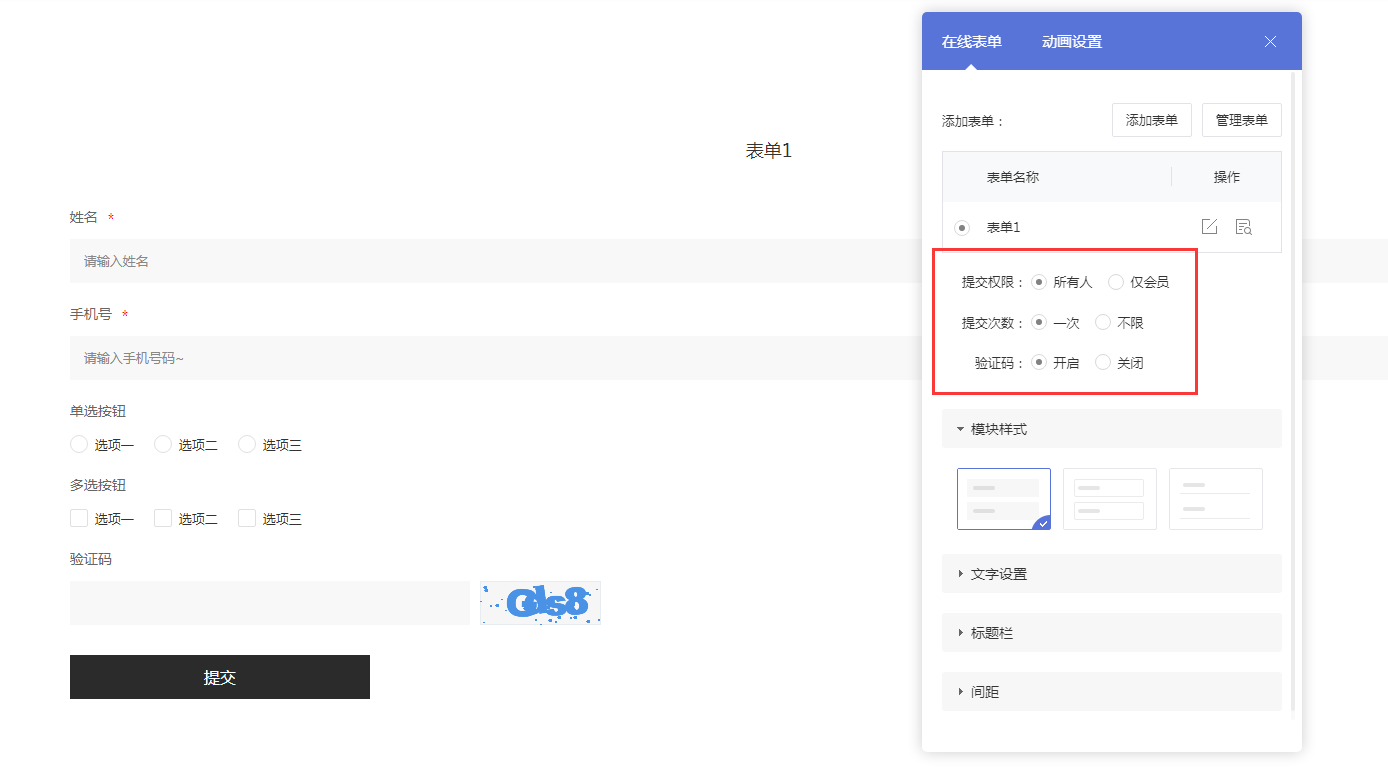
总担心客户看完产品就离开?试试在页面右下角添加浮动询盘按钮。我用Popup Maker插件实现这个功能,就像给网站装了个24小时在线的销售代表。安装插件后,在触发规则里设置”Scroll Depth”为30%,这样用户浏览到页面三分之一时自动弹出,既不会打扰又能抓住兴趣点。
还记得上次我给机械设备添加视频弹窗后,询盘量直接翻倍。推荐使用Elementor的Video Widget,把产品演示视频做成缩略图预览。这里有个小窍门:用data-magnify-src='视频直链地址'属性实现点击放大播放,既节省空间又保证画质。
最近帮客户在产品顶部添加动态Banner后,平均停留时间提升了2分钟。用CSS代码控制Banner位置:.product-banner {position: sticky; top: 80px; z-index: 99;}这个”粘性定位”技巧让Banner始终可见。记得在移动端用媒体查询调整大小,避免影响阅读体验。
处理复杂产品时,我常用Draw Attention插件创建交互式热区。就像这张示意图展示的,给机器设备的特定部件添加说明气泡。有个客户反馈说,这个功能让他们的定制家具询盘转化率提高了40%。
这些功能就像给产品页面装上涡轮增压,但要注意别过度装饰。建议各位先从最影响转化的弹窗表单开始,逐步叠加其他功能。遇到技术问题欢迎来我的博客交流,毕竟在B2B网站优化这条路上,咱们都是摸着石头过河嘛!
很多朋友在使用WooCommerce管理产品时都会遇到些头疼的问题,就像上周有位做机械配件出口的客户找我,说产品页面总有些莫名其妙的客户留言影响专业形象。今天咱们就来聊聊这些常见问题的解决办法,顺便分享几个我在帮外贸企业建站时积累的小窍门。
先说这个关闭评论功能吧,你可能觉得在后台找半天都找不到开关。其实WooCommerce默认是继承WordPress设置的,要彻底关闭产品评论的话,记得同时去产品设置和WordPress讨论设置里双重检查。就像上次帮某化工企业调整网站时,发现他们产品页面的评论框居然藏在编辑器底部, 这种设计确实不太直观。
这种设计确实不太直观。
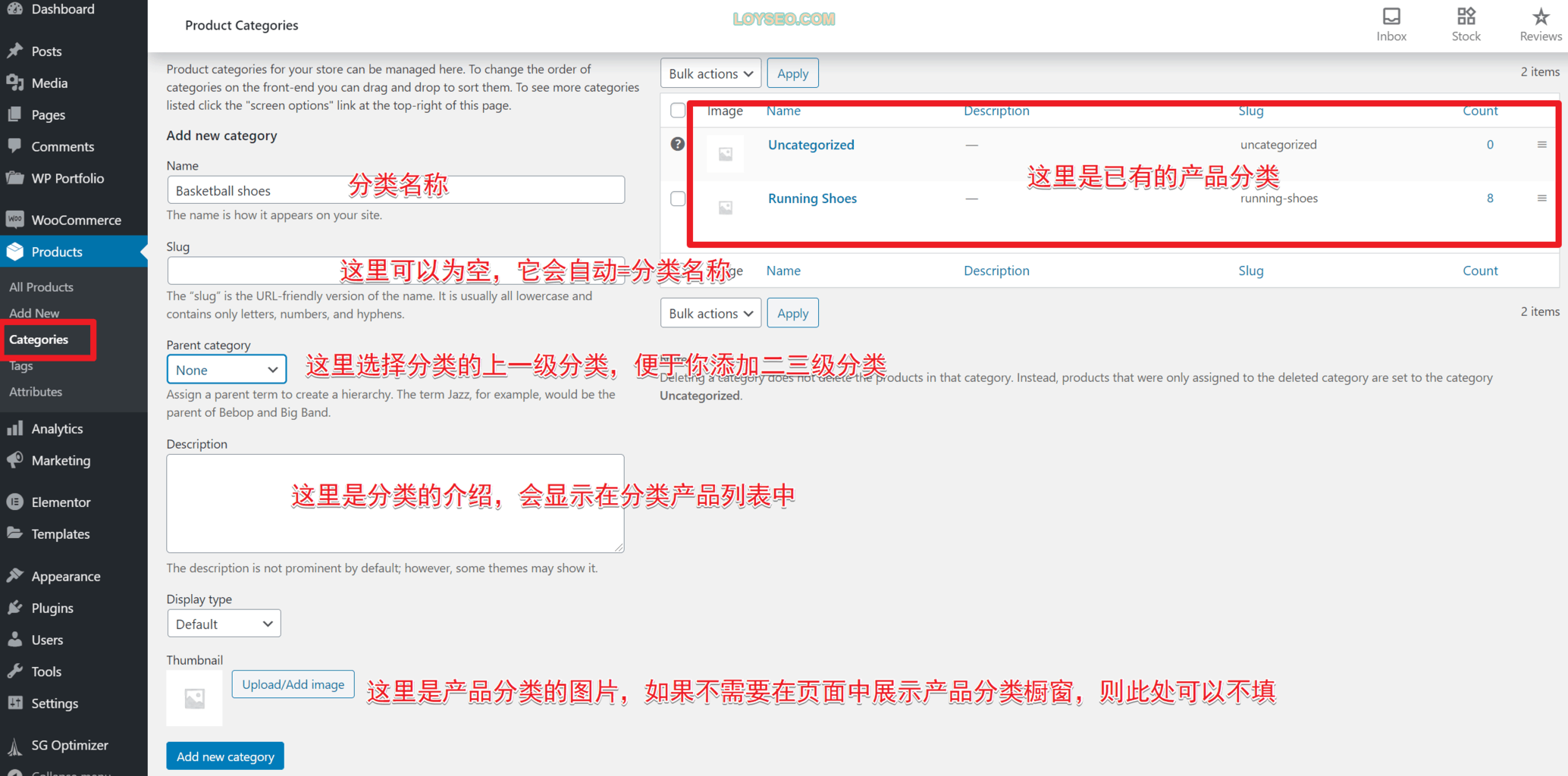
管理产品分类这个事,我建议新手先用系统自带的分类功能。遇到过有客户把产品属性当分类用,结果后期调整起来特别麻烦。比如做五金工具的企业,正确的做法应该是「手动工具→扳手→活动扳手」这样的层级结构, 千万别像超市货架那样把所有规格都堆在分类里。要是遇到分类显示异常,记得检查下是不是插件冲突导致的——这个坑我帮至少3个客户踩过了。
千万别像超市货架那样把所有规格都堆在分类里。要是遇到分类显示异常,记得检查下是不是插件冲突导致的——这个坑我帮至少3个客户踩过了。
关于图片上传模糊的问题,有个容易被忽视的细节:WooCommerce会自动生成不同尺寸的缩略图。有次帮汽配客户处理产品图,明明上传的是3000px的高清图,前台显示却像打了马赛克。后来发现是主题自带的图片压缩设置搞的鬼,在「媒体设置」里把缩略图尺寸调到和产品展示区一致就解决了。顺便说下,产品主图最好保持1:1比例,这样在不同设备上显示效果最稳定。
这些经验都是实打实从客户案例中总结出来的,刚开始用WooCommerce的朋友如果遇到类似问题,千万别急着换系统。其实90%的问题都能在后台设置里找到解决方案,关键是要弄清楚各个功能模块之间的关联性。下次如果碰到其他疑难杂症,欢迎随时来联系我们交流讨论!
用了这么多建站工具,最后发现还是WooCommerce最懂外贸人的痛。我自己刚开始做外贸网站的时候,最头疼的就是产品展示页面总是显得不专业——要么功能缺胳膊少腿,要么后台操作复杂得让人想摔键盘。直到给客户部署了这个系统,才真正体会到什么叫『开箱即用』。
你们知道最让我惊喜的是什么吗?就是这个系统把产品参数、技术文档、多图展示这些B2B必备模块都打包成了标准化组件。就像搭积木一样,我需要什么功能就拖拽什么模块,连产品规格对比表都能自动生成。有次给机械设备厂家做网站,他们二十多页的PDF说明书,用WooCommerce的自定义字段功能直接转化成了在线交互文档。

说到产品页面设计,不得不提那个智能排版引擎。上周帮化工原料供应商改版,原本密密麻麻的技术参数表,系统自动优化成了带折叠功能的卡片式布局。客户特别满意移动端的展示效果,说这比他们花大价钱定制的APP还要直观。
操作简单这个优点真的不是吹牛。有个五十多岁的贸易公司老板,自己就能在后台批量上传产品。他说这比他儿子教的微信发朋友圈还容易,特别是那个Excel批量导入功能,上千款产品一晚上就搞定了。不过要提醒新手,记得提前整理好产品分类树,不然批量上传容易混乱。

现在遇到外贸客户要做官网,我都首推这个方案。不是说其他系统不好,但能在功能和易用性上做到这么平衡的实在少见。特别是对于刚起步的中小企业,既不需要养技术团队,又能拥有堪比行业大站的展示效果。你们猜怎么着?去年有个做轴承出口的客户,用这个系统上线三个月就接到了德国客户的百万订单,现在他们业务员都成了WooCommerce的忠实粉丝。
要说有什么遗憾,可能就是某些高级功能需要插件支持。不过好在生态完善,就像手机装APP一样方便。对了,最近发现他们新出的3D产品展示插件特别适合工业品,改天单独开篇讲讲这个。大家如果在建站过程中遇到具体问题,欢迎来我的博客交流讨论,看到都会回复的。