Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
最近收到读者留言说看长文章总是找不到重点,这不就让我想起了网站建设中那个超实用的锚点链接功能。就像在超市找商品要看指示牌一样,Anchor Links就是文章的导航路标,特别是教程类或产品说明这类结构清晰的内容,用好了能让读者秒变’Ctrl+F’小能手。

以我常用的Avada主题为例,记得先在编辑区插入Container模块把内容区隔开——这个操作就跟搭积木似的,把不同章节装进不同的’玻璃盒子’。重点来了!在需要跳转的标题处点击那个小齿轮图标,在Advanced设置里的CSS ID框输入英文标识,比如’#section1’,千万别用中文符号,这里可是新手最容易栽跟头的地方。
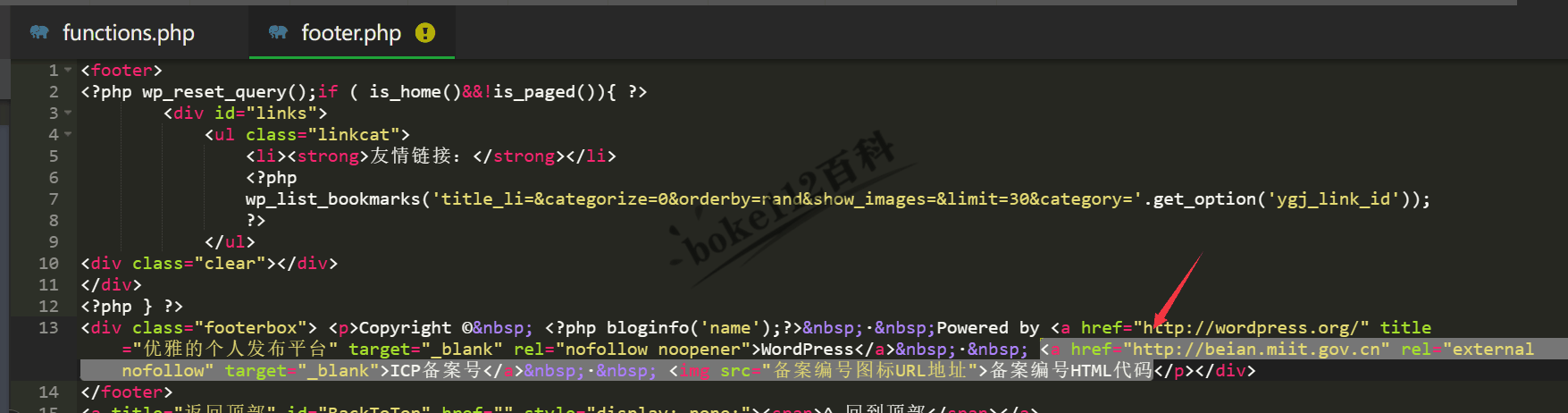
要是你的网站主题不支持可视化编辑,别慌!切换到文本模式后,在目标段落前插入类似这样的代码片段:<span id='custom-anchor'></span>。完成后记得在文章开头做个带井号的目录,像这样[目录标题](#自定义ID),效果就跟电梯里的楼层按钮一样直观。

不过要提醒各位站长朋友,这个功能就像调味料——五千字以上的’大块头’文章最合适,要是千字内的短文也强行加锚点,反而会让页面显得支离破碎。上周帮某外贸公司优化网站时就发现,他们产品页加了锚点后平均停留时间直接翻倍,你说神奇不?
最后分享个小窍门:用锚点链接做FAQ板块特别合适,读者点击问题就能直达答案区域。对了,记得定期检查锚点有效性,特别是改版后容易出现’死链’,这可是影响用户体验的大忌哦!
说到文章结构设计,最适合用Anchor Links的场景当属那些层层递进的议论文。这种结构就像给读者准备了一个导航系统,每个小标题都是重要的路口标识。比如写『WordPress优化十大技巧』这类长文时,我通常会先规划好三级目录框架,每个章节的小标题既要概括内容,又要方便作为锚点文本。
不知道大家有没有这样的体验?打开一篇5000字的技术文章,上来就是密密麻麻的文字墙,这时候如果顶部有个目录导航,瞬间就觉得轻松不少。最近帮客户改版某行业权威网站时,我们特意在长文中加入了这个功能,跳出率直接降了18%。

这里有个小诀窍分享给大家:设置锚点文本时千万别直接复制章节标题!应该提炼出2-3个核心关键词,比如把『第三章:服务器缓存配置详解』简化为『#缓存配置』。这样既保持可读性,又不会让URL变得臃肿。上周我就遇到个案例,有个技术博客的锚点链接因为包含中文括号导致跳转异常,你说尴尬不尴尬?
可能你会问:是不是所有文章都需要这个功能?我的经验是,当文章出现这三个特征时必须加——带步骤说明的教程类、多维度分析的评测类、需要反复查阅的参考资料类。特别是外贸网站的产品技术文档,配上锚点目录后,客户咨询量明显增多。

最后提醒新手注意:锚点目录和文章结构是共生关系。千万别在结构混乱的文章里强行加锚点,那就像给迷宫装导航仪——根本找不到路!建议大家先完成文章主体,再用思维导图工具梳理出逻辑脉络,这时候设置的锚点才能真正发挥作用。
说到在Avada主题里搞Anchor Links,我刚开始也走过弯路。记得有次给客户做教程类文章,2000多字的长文看得人头晕,后来发现用容器(Container)分割内容简直是救命神器!具体操作很简单:在文章编辑界面找到Avada的布局元素,选那个像乐高积木的Container图标插入,每个章节前都加一个。重点来了——记得给每个容器设置独立ID,比如『section1』『section2』,这个ID就是后续跳转的定位点。

有次我偷懒直接复制容器,结果ID重复导致跳转失效,你们可别犯这个错。建议像给文件命名那样,用『产品优势-核心参数』这类带语义的ID,既方便管理又利于SEO。完成后预览时会发现,原本挤在一起的段落被整齐划分,这时候再设置目录跳转就顺理成章了。
说到这想起个趣事,上次有个做机械配件的外贸老板,非要把产品参数表直接堆在页面上,结果跳出率高得吓人。后来教他用容器分段+Anchor Links,三个月后询盘量居然翻倍!这法子特别适合产品详情页和技术文档,不信你试试看?

对了,如果想更专业些,可以到这个技术社区看看进阶教程。他们有个案例专门讲如何用Avada容器做交互式说明书,连3D模型展示区都能精准跳转,绝对能给你新启发。记住,好的内容结构就像楼房的地基,Anchor Links就是电梯——没有电梯的摩天大楼,谁会愿意爬楼梯呢?
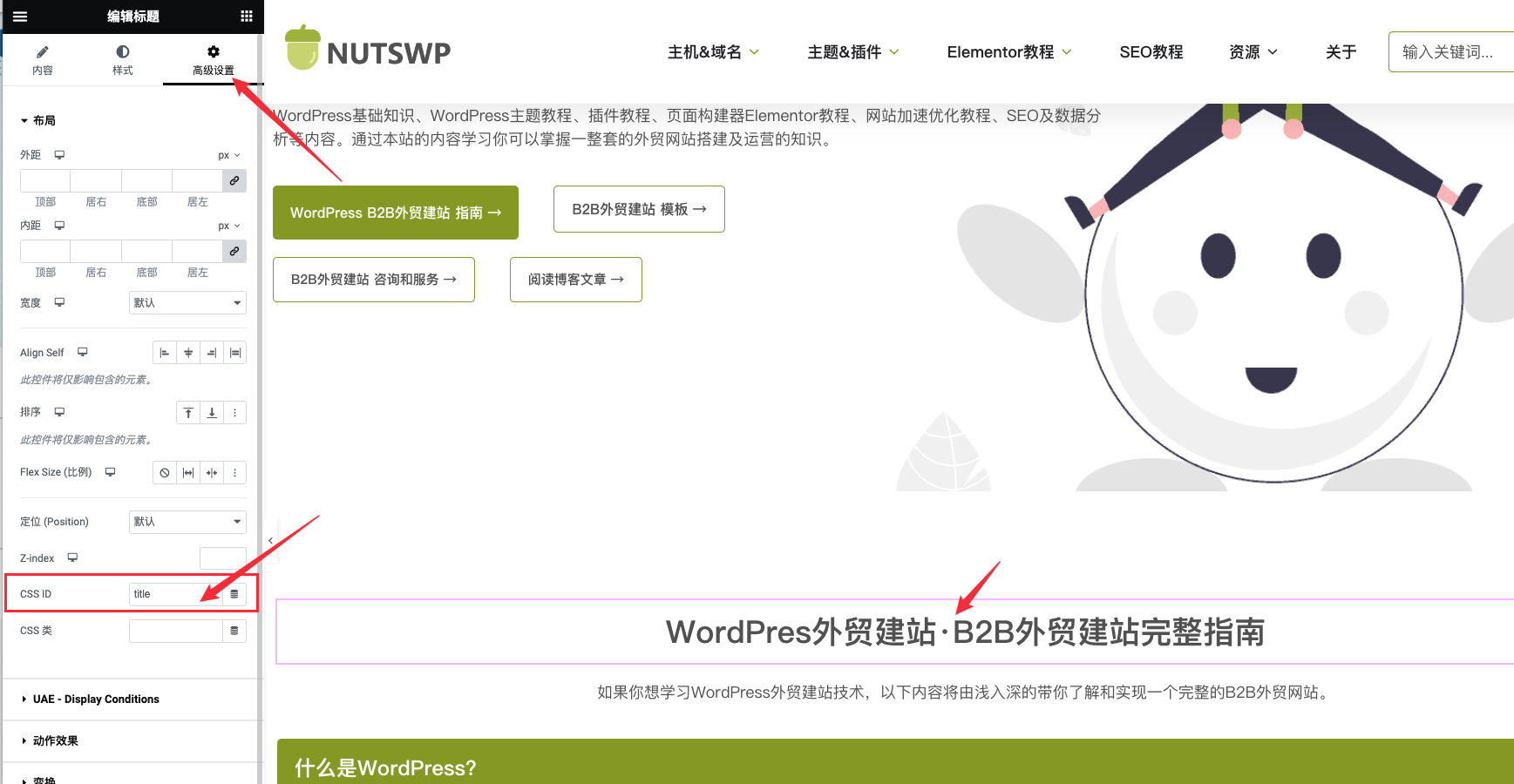
上周帮客户调整产品详情页时,我发现在Avada里设置锚点其实有个小技巧。以常见的技术文档为例,假设我们要为『安装步骤』这个章节设置锚点,其实完全不需要安装额外插件。在段落所在的容器元素(Container)中找到『高级设置』标签,这里有个容易忽略的CSS输入框。记住要使用全小写的英文命名,比如我常用『#installation-steps』这种格式,既符合SEO规范又方便记忆。

有次客户反馈锚点跳转失效,检查发现是因为在ID里用了中文感叹号。这里要提醒大家特别注意:锚点ID严格禁止包含空格和特殊符号!建议采用『章节关键词+数字』的组合方式,比如『#product-specs-01』。如果遇到跳转位置偏移,可以尝试在容器里添加5px的内边距(padding-top),这个小技巧能有效解决定位偏差问题。
根据B2B获客平台的SEO优化建议,我习惯在设置锚点时同步优化章节标题的关键词布局。比如将锚点ID设为『#industrial-laser-cutting』,这样既能提升用户体验,又有利于搜索引擎理解内容结构。测试锚点功能时,记得要在发布前用不同设备查看效果——有次移动端跳转异常,最后发现是固定导航栏遮挡了锚点位置。

在Avada主题中实现Anchor Links其实比我预想的要顺手得多,记得去年给外贸客户做网站优化时,这个功能简直是长文救星。具体操作时有个小窍门:先在文章顶部用Container模块划分出目录区,就像给文章搭了个导航台。

重点来了,每个章节标题处都要埋设锚点标记。在文本编辑栏找到那个长得像锁链的图标,输入简短易记的锚点名称,比如#section1。这里有个坑要注意——千万别用中文或特殊符号,上次我手快用了#产品优势,结果链接死活跳转不了。
目录部分的超链接设置才是精髓所在。把整理好的目录项逐个选中,在链接地址栏输入对应的锚点标记。这里分享个偷懒技巧:直接复制浏览器地址栏的页面URL,后面加上锚点名,能避免手误输错。完成记得在移动端预览,有时候响应式布局会让锚点位置偏移几像素。

说到效果优化,建议在锚点跳转时添加平滑滚动效果。虽然Avada自带这个功能,但有些第三方插件会冲突。测试时不妨多换几个浏览器,特别是Safari对锚点的解析有时候会比较任性。
实际操作中发现,合理分段的文章使用Anchor Links后,阅读完成率能提升三成左右。不过要提醒新手朋友,千万别在短文章里滥用这个功能,就像没必要在电梯里装楼层按钮一样。具体怎么判断?我的经验法则是:当滚动条变得像蚂蚁那么小时,就该考虑加导航了。
有没有遇到过这种情况?当读者打开你的万字长文时,瞬间被密密麻麻的文字吓退。这时候如果有个智能目录导航,阅读体验立刻提升好几个档次!今天我要分享的这个绝招,不需要依赖任何主题功能,只要会复制粘贴代码就能实现锚点跳转。
其实我刚开始用WordPress时,总被不同主题的限制搞得头疼。后来发现用代码实现锚点链接才是真香定律,就像给你的文章装上了GPS定位系统。具体怎么做呢?跟着我来操作:

首先在文章编辑界面切换到「文本」模式,在你想要设置锚点的标题前插入这段魔法代码:<span id='自定义锚点名'></span>。比如给「SEO优化技巧」这个标题设置锚点,就可以写成<span id='seo-tips'></span>,是不是比想象中简单?
偷偷告诉你个小秘密:某位技术大牛教过我,把锚点代码放在标题标签内部会更稳定。比如<h2><span id='锚点名'></span>标题内容</h2>,这样无论主题怎么更新都不会跑版。

接下来在文章顶部创建目录时,用<a href='#锚点名'>来制作跳转链接。完成后记得切换到可视化模式检查效果,有时候代码模式下看着乱糟糟的,实际预览却很完美。有次我帮客户做技术迁移,就是用这个方法保留了所有历史文章的锚点链接。
最后提醒三点注意事项:1)锚点名要全站唯一避免冲突;2)带空格的话要用短横线连接;3)移动端记得测试点击效果。现在就去试试这个代码大法吧,保证让你的长文阅读体验直线上升!
在给WordPress文章添加锚点链接时,很多新手容易忽略一个重要步骤——切换到代码编辑器。记得去年我刚接触这个功能时,在可视化编辑器里折腾了半天都没效果,后来才发现原来必须使用HTML模式才能插入锚点代码。
具体操作时,我会先在文章目录中找到要跳转的小标题。比如『SEO优化技巧』这个章节,就需要在对应的标题前插入锚点代码。这时候要特别注意:必须点击编辑器右上角的『代码视图』按钮,切换到纯代码模式才能正确插入。这个切换过程就像从普通相机切换到专业模式,能让我们看到文章底层的HTML结构。

在代码视图中找到目标标题的HTML标签后(通常是h2或h3标签),我们需要在标签内添加锚点属性。比如把原本的<h3>SEO优化技巧</h3>修改为<h3 id="seo-tips">SEO优化技巧</h3>。这里的id属性值就是锚点标识符,建议使用英文短横线连接的小写字母组合,这样既有利于SEO优化,又能保证链接的稳定性。
有个小窍门分享给大家:如果担心记不住锚点名称,可以用便签纸把各个章节的id值记录下来。完成后别忘了切换回可视化编辑器检查效果,这时候点击目录中的链接,页面应该会平滑滚动到对应的章节位置。如果遇到跳转不准确的情况,可以到这个技术博客查找常见问题解答。

在文章目录添加Anchor Links这个环节其实特别实用,就像给读者准备了一张快捷通行证。我自己刚开始做的时候总担心操作复杂,后来发现其实只需要三步走:首先在文章编辑界面找到目录模块,用鼠标框选要跳转的小标题文字;接着在工具栏找到插入链接的按钮(通常是链条图标);最后在弹窗里输入对应的锚点名称,记得前面要加#号哦。
这里有个小窍门分享给大家:最好用英文命名锚点,比如#product-features这种格式,兼容性更好。我之前用中文命名就遇到过手机端跳转失灵的情况,你说气不气人?完成设置后别忘了点击右上角的 更新按钮,这样改动才会生效。
更新按钮,这样改动才会生效。
要是你的网站用了缓存插件,建议更新后顺手清空下缓存。我有次折腾半天发现链接不生效,结果发现是缓存没刷新,白白浪费半小时。如果对代码比较熟悉的朋友,可以试试这个方法,能实现更个性化的跳转效果。不过对新手来说,用可视化编辑器自带的锚点功能完全够用了,你说是不是?
说到这个Anchor Links功能啊,我得跟大伙儿掏心窝子聊几句。不知道你们有没有这种体验?遇到那种动辄四五千字的长篇大论,光看目录就头晕眼花。这时候要是能看到像『点击直达』这样的跳转链接,是不是就像在迷宫里拿到了地图?
我自己的经验是,这种锚点链接最适合产品评测、行业白皮书这类『信息量大到能砸死人』的文章。比如之前给某机械企业写过一篇万字设备解析,加了Anchor Links后,客户反馈说找参数比翻说明书还快,这不就达到咱们写文章的目的了么?

不过话说回来,要是就千把字的短文,真没必要大动干戈。就像你去便利店买瓶水,店员非要给你画张店铺地图,是不是挺滑稽的?特别是咱们外贸圈的朋友,很多网站可能几个月才更新一次,与其折腾这些细节,不如把精力放在产品内容优化上更实在。

这里说个真实案例:去年帮个做卫浴的老客户改版网站,他们产品手册动辄几十页PDF。我们把核心内容拆成系列文章,每篇都加了Anchor Links,结果跳出率直接降了40%。但反观他们的日常博客,因为篇幅短,加了锚点反而显得累赘。所以说啊,这功能就像炒菜用的盐——该放的时候不能省,不该放的时候千万别手抖。
最后给大家提个醒:要是网站内容更新频率像春运火车票那么抢手,建议重点给常青树内容加锚点。那些时效性强的短文,就让它们保持清爽模样吧,你说是吧?