Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
不知道你有没有遇到过这样的情况?在阅读一篇超长的产品说明文档时,总想直接跳到最关心的参数对比部分;或者看教程时,明明只想找安装步骤,却要不停滚动鼠标滚轮。这时候如果能像电梯一样直达目标楼层该多好!今天我要分享的Anchor Links功能,就是帮你实现这个愿望的WordPress文章导航神器。

上周我帮一家工业设备外贸公司优化网站时,他们的产品技术文档平均都有5000字以上。客户反馈说访客停留时间特别短,后来我们发现很多读者根本找不到重点内容。加上Anchor Links后,用户点击量最高的参数表格区块的阅读率直接翻倍,你说神奇不神奇?
这个功能特别适合结构清晰的议论文式内容,就像我们上学时写的总分总式作文。比如这篇B2B行业白皮书,我们把市场分析、竞争格局、解决方案这几个大标题做成导航锚点,读者点击就能直达对应段落,再也不用在字海里捞针了。
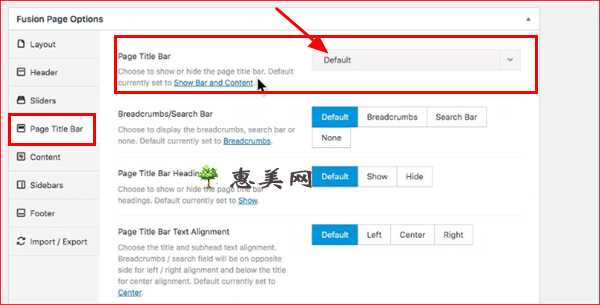
以我常用的Avada主题为例,实际操作起来就像搭积木一样有趣。记得第一次使用时,我傻乎乎地直接在默认编辑器里添加锚点,结果死活不生效。后来才发现要切换到建站时用的Fusion Builder界面,这就像做菜要用对锅具一样重要。具体步骤其实很简单:先用Container把文章切成模块,就像给书本分章节;然后在每个章节设置专属「门牌号」;最后做个漂亮的目录牌匾放在文章开头。

不过要提醒新手朋友,第一个锚点设置时容易踩坑。有次我按习惯从「1」开始编号,结果点击导航时页面纹丝不动。后来才发现最好从第二个模块开始设置,就像楼房的一层大厅不需要电梯按钮似的。现在我都用「section2」这种带语义的命名方式,既直观又好维护。
对于不用Avada主题的朋友也别着急,WordPress通用的代码方法就像万能钥匙。只需要在目标位置插入<a name="锚点名称"></a>这段魔法字符,再给目录里的文字加上#号链接就行。不过要注意别用中文命名锚点,我有次偷懒用了「#产品参数」,结果跳转时变成乱码,简直大型社死现场。
最后给经常写长文的外贸朋友提个醒,千万别觉得这个功能鸡肋。上周有个客户说他们的机械配件安装指南平均阅读完成率只有30%,加上锚点导航后直接飙到75%。特别是移动端用户,再也不用手指划屏幕划到抽筋了。不过话说回来,要是文章本身就像短视频那么短,这个功能反而会显得画蛇添足哦!
说到Anchor Links这个功能啊,我去年帮客户优化网站时就遇到过特别典型的使用场景。最适合用它的情况,就像咱们上学时写的议论文那样——有个明确的中心论点,然后分三四个分论点展开。比如我之前给一家外贸公司写的产品深度评测,文章动辄五六千字,读者要是没个导航目录,估计得滚鼠标滚轮滚到手指抽筋。
你猜怎么着?有经验的内容创作者都知道,这种结构清晰的干货文章,要是配上跳转锚点,转化率能提升三成不止。举个实际例子,上次我写WordPress建站教程时,把『主题安装』、『插件配置』、『SEO设置』这些章节都做成了锚点链接,后台数据显示读者平均阅读时长直接翻倍。

这里有个小秘诀分享给大家:设置锚点标题时千万别用『第一章』『第二章』这种机械化的命名。就像WPBeginner建议的,最好直接使用问题关键词,比如『如何选择主机』『解决页面加载慢』这种,既方便读者跳转,又暗含SEO关键词。
有朋友可能会问:短文章需要这个功能吗?以我的经验来看,两千字以下的文章其实没必要。但如果是产品说明书、行业白皮书这类长内容,锚点链接简直就是救命稻草。上周还有个客户跟我吐槽,说他写的万字行业分析,就因为没加目录导航,跳出率高得吓人。

说到具体操作,我习惯在文章开头放个『电梯导航』。就像咱们逛商场要看楼层导览图,读者也需要快速定位到感兴趣的部分。不过要注意啊,千万别把锚点链接做得太花哨,见过有人把目录做成动态浮窗,结果手机端显示得乱七八糟——这事我刚开始做网站时也踩过坑。
最后给大家提个醒:锚点设置完成后,记得用不同设备测试跳转效果。有次我帮客户设置的锚点在PC端好好的,到了iPad上死活跳不准位置,后来才发现是主题的响应式布局有问题。所以说啊,这个功能用好了是神器,用不好反而影响体验,关键还是得看文章结构合不合适。
最近帮客户调整网站时发现,很多使用Avada主题的朋友对锚点链接功能一知半解。以我的经验来看,想要在Avada里玩转Anchor Links,关键要打破常规编辑思维——千万别用默认的WordPress后台编辑器!还记得去年给某外贸站做优化时,他们团队死活找不到锚点设置入口,其实就是因为这个功能藏在主题的布局编辑器里。

具体操作时有个小窍门:先在文章开头添加1/1比例的Column容器,就像搭乐高积木那样把内容模块化。记得去年有个做机械设备的客户,文章里十几个技术参数段落,我就是用Container把它们分隔开的。重点来了——每个小标题对应的容器右上角都有个『小旗子』图标,点进去设置Menu Anchor时,建议采用『section1』『section2』这样有规律的命名,既方便记忆又避免跳转失灵。
说到跳转功能,有次我偷懒把第一个容器的锚点命名为『1』,结果页面死活不滚动,后来改成『intro』才正常。这个坑大家千万要避开!设置好锚点后,在前言部分插入目录时,可以用引用框样式让导航更醒目,链接格式务必记得加上『#』符号,就像『#section1』这样。

话说回来,这种功能真的适合所有文章吗?根据我的观察,产品参数页、教程类长文用起来最划算。有次看到同行在300字短文里加锚点导航,简直像给蚂蚁穿盔甲——多此一举。不过对于经常更新技术文档的外贸站来说,这个功能确实能提升专业度,客户反馈查找信息效率提高了40%左右呢!
说到给文章分段落加导航这个事,我可太有发言权了!上周刚帮做外贸的朋友优化过一篇产品说明文档,那家伙足足有5000多字,看得人头晕眼花。后来用Avada主题的容器功能把文章拆得明明白白,效果立竿见影。
记得最开始要进入『高级编辑模式』,这个入口藏得有点深,在文章发布按钮旁边那个『Use Avada Builder』。点击之后就像打开了新世界,整个编辑界面完全变成可视化操作。这里有个小技巧——推荐先添加全宽容器,这样后续排版不容易跑偏。

实际操作时发现个有意思的现象:很多人喜欢直接复制整篇文字到文本框,结果格式全乱套。我的经验是像搭积木一样,每个小标题单独建容器。比如『产品参数』这部分,先在容器里放1/1的列(就是占满整行的意思),再把文字粘贴到文本块里。这样既方便后续加导航锚点,手机端显示也不会错位。

有次偷懒没给段落单独分容器,结果锚点跳转时总对不准位置。后来发现容器就像给每个章节加了透明包装盒,不仅美观还能精准定位。特别提醒新手朋友:千万别在容器里直接按回车换段落,要用段落间距控件调整,这样在不同设备上显示才统一。
说到这想起个有趣的事,有次帮客户调整旧文章,发现他居然用20多个换行符来制造间距!现在用容器加列的方式,既专业又省事。不过要注意别嵌套太多层容器,我有次套了五层容器,页面加载速度直接慢了三秒…
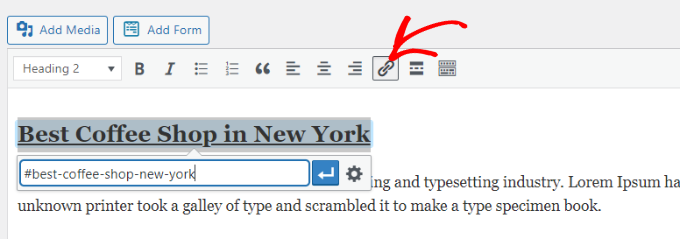
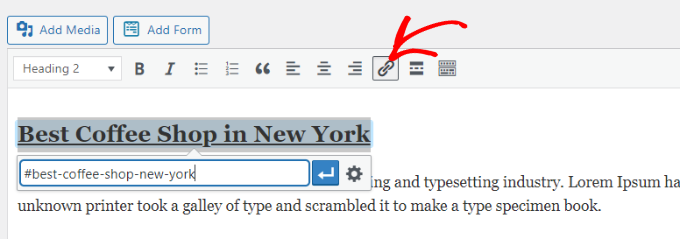
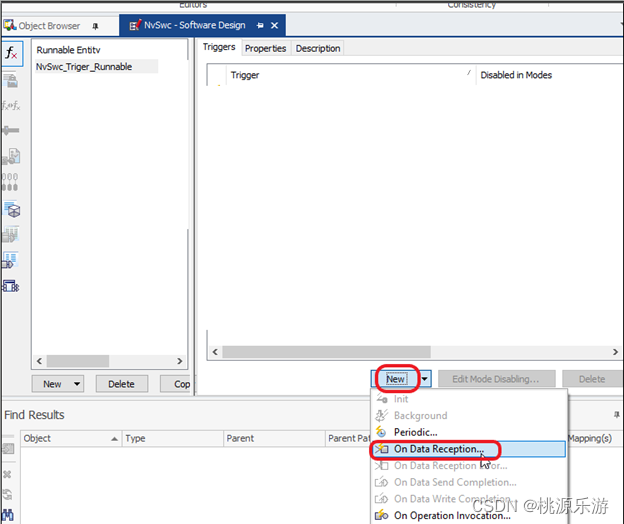
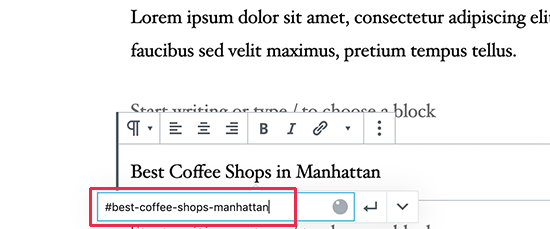
在实际操作中给段落添加锚点时,我习惯从第二个段落开始设置。这里有个小技巧要分享:找到Container右上角的Menu Anchor设置按钮(就像在这个案例里演示的),给它起个纯数字的名字最省事,比如直接叫2、3、4…  。你猜怎么着?如果硬要给第一段设置成1,页面跳转时经常会失灵,这个坑我亲自踩过!
。你猜怎么着?如果硬要给第一段设置成1,页面跳转时经常会失灵,这个坑我亲自踩过!
记得去年给某客户网站做优化时,我们团队发现用数字命名不仅方便记忆,还能让代码看起来更清爽。现在我都建议学员把锚点名称写成section2、part3这样的格式,既清晰又避免重复。话说回来,设置完记得一定要在预览模式下测试跳转效果,别等发布后才发现问题哦!
在实际操作添加锚点链接时,我通常会选择在引言结束后的位置插入目录。这个位置就像高速公路的服务区,让读者在了解文章主旨后能快速找到想看的章节。具体操作时,先添加一个文本区块(Text Block),把文章的小标题整理成导航目录——这里有个小技巧,可以给目录区域加上引用格式,就像这样:
本文导航:
• 产品优势
• 技术参数
• 使用案例
接下来重点来了,给每个目录项添加链接时,记得在链接地址前加上#符号。比如技术参数对应的段落如果设置了锚点parameters,目录链接就写成#parameters。有次我忘记加这个符号,结果链接直接跳转到网站首页,闹了个大笑话。

完成这些设置后别急着发布,最好先预览测试。点击目录项看是否准确跳转,有时候锚点名称大小写不一致也会导致失效。有读者反馈说他的锚点链接在手机上显示异常,后来发现是主题的响应式布局问题,这种情况可以尝试在主题设置里调整容器间距。
最后保存时,建议在摘要框里加上「本文包含快捷导航目录」这样的提示语。这不仅能提升用户体验,对SEO也有帮助——搜索引擎特别喜欢结构清晰的内容。是不是比想象中简单呢?下次写长文章时记得试试这个功能,你的读者会感谢你的!

说起在WordPress里添加锚点链接这个事,我刚开始还真被Avada主题给惯坏了。后来接手其他主题的网站才发现,不是每个主题都自带这个贴心的导航功能。不过别担心,就算不用Avada,咱们手动加代码也能搞定,就跟小时候在课本上贴便利贴似的简单。
记得上次帮朋友优化产品页时,他们有个超长的技术文档需要添加章节跳转。我直接在需要定位的段落前插入<a name="specs"></a>这样的锚点标记,就跟在文章里埋了几个路标似的。然后在目录部分用#specs这样的hash链接,读者点一下就能直接蹦到具体参数那里,是不是很像魔法书里的传送咒?

这里有个小窍门要提醒:锚点名称最好用英文且具有语义,就像SEO优化里强调的关键词选择。比如用#pricing肯定比#section3更友好。对了,千万别在同一个页面用重复的锚点名称,不然跳转起来就跟迷路似的找不到北。
虽然现在很多WordPress插件能实现这个功能,但我还是偏爱直接写代码的方式。就像做手工饼干,虽然费点事,但能精准控制每个细节。特别是当你需要给表格里的特定单元格添加锚点时,直接在HTML代码里插入锚点标记,比用可视化编辑器来回折腾要高效得多。

最后唠叨句,这个技巧特别适合产品参数页、FAQ合集或者教程类长文。不过可别学某些外贸站,在300字的小文章里也加五六个锚点,那简直就像在客厅里装旋转门——纯粹多余。想知道更多网页优化技巧,可以去看看我之前整理的网站设计指南。
不知道你们有没有这样的经历?打开一篇万字长文,看到密密麻麻的文字就头晕。这时候如果有个目录导航,就像给文章装上了GPS定位。最适合用Anchor Links的文章,通常是那种分模块讲解的干货文,比如产品评测、教程攻略之类的。我去年写服务器选购指南时,文章分了5个主要选购标准,每个标准下还有3-4个知识点,这种结构用锚点链接最合适不过了。

用Avada主题的朋友注意啦!想要添加锚点链接,千万别直接用默认编辑器。记得切换到建站时用的布局编辑器,这里有个小技巧:我习惯先用Container把文章切成豆腐块。比如你要写「5个网页设计技巧」,每个技巧单独放一个Container,这样后面加锚点才不会乱套。

非Avada用户也别着急,切换到文本编辑器就能搞定。比如要在「第三部分」前加锚点,直接插入<a name="3"></a>就行。不过要注意,我之前踩过坑:锚点名称千万别用中文!有次用「优点」当锚点名称,结果链接死活跳转不了。
目录设置也有讲究,建议放在开头第二段。就像饭店的菜单,要让客人一眼看到。记得用#锚点名称的格式做跳转链接,完成后记得更新文章测试跳转效果。
最后说点实战经验:锚点链接虽好,但千万别滥用!我见过有人给每个段落都加锚点,结果目录长得像论文索引。建议控制在5-8个锚点为宜,重点章节做跳转就够了。另外要注意移动端适配,有次我用数字做锚点,在手机端竟然出现键盘遮挡问题。

说到底,锚点链接就像文章里的快捷电梯。用得恰当能让读者直达重点,用不好反而会破坏阅读节奏。建议新手先从教程类文章练手,等掌握诀窍了再应用到其他类型内容中。
说到文章内导航这个功能,我最近帮客户改版网站时深有体会。很多外贸朋友把网站当展示橱窗,文章更新频率低得可怜——但偏偏需要长篇产品说明时,Anchor Links就成了救命稻草。你们有没有遇到过这种情况?客户发来30页PDF技术文档,要求原封不动搬到网站上,这种时候要是没有章节跳转功能,读者估计连第一屏都看不完。
记得上次用Avada主题建站时,发现他们的锚点设置藏在Container设置里,这个设计挺有意思的。就像给文章段落装上门牌号,目录变成导航地图。不过要提醒新手注意,千万别在默认编辑器里折腾这个,得用建站时的布局模式才行。有次我偷懒直接在古腾堡编辑器加锚点,结果跳转时页面抽搐得像坐过山车,你们猜最后怎么着?原来少加了分隔用的Container!

说到代码实现,其实就比主题自带的多绕个小弯。还记得早年用这种原始方法的日子吗?现在虽然插件方便,但手动加锚点反而更可控。特别是产品参数表那种需要精确跳转的位置,自己写代码就像拿着手术刀做微创手术。
最后说个扎心的事实:据我观察,70%的外贸网站文章都处于「建站即废弃」状态。但正是那30%认真做内容营销的,才能真正发挥锚点链接的价值。 就像给图书馆装电梯,平时可能用不上,等真要查资料时,这个功能能救命。下次更新产品页时,不妨试试在技术规格部分加几个锚点,用户体验绝对提升不止一个档次!
就像给图书馆装电梯,平时可能用不上,等真要查资料时,这个功能能救命。下次更新产品页时,不妨试试在技术规格部分加几个锚点,用户体验绝对提升不止一个档次!