Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
不知道你有没有过这样的经历?打开一个网站,明明产品很吸引人,但就是找不到下单入口,就像在超市找不到收银台一样着急。这时候如果有个显眼的『立即咨询』按钮跳出来,是不是就像遇到热心导购员?你猜怎么着?这就是我们今天要聊的CTA(Call to Action)的魔法!

记得我刚入行做独立站那会儿,花大价钱投广告引流来的客户,十个有七个看完页面就跑了。后来在行业论坛看到前辈分享才知道,原来缺少有效的行动号召按钮,就像开party不告诉客人洗手间在哪——再热闹也留不住人。现在我的经验是,好的CTA设计要让用户像玩闯关游戏,每个页面都给他递个『下一步』的提示牌。
有次帮朋友优化外贸网站,把原本藏在角落的『Contact Us』改成亮橙色的『Get Custom Quote in 1 Hour』,询盘量直接翻倍。这让我想起超市促销牌的原理——不仅要告诉客人该怎么做,还要说清楚他能得到什么好处。就像你在商场看见『最后3件!』的提示牌,是不是会不自觉地加快脚步?
最近在研究海外大牌的官网,发现个有趣现象。苹果的『Buy Now』永远比『Learn More』显眼三倍,亚马逊的『Add to Cart』按钮大到像在对你招手。这些细节都在无声地说:『别犹豫了,下一步在这儿呢!』下次你浏览网站时可以留意下,那些让你忍不住想点击的地方,八成藏着精心设计的CTA魔法。
说到CTA的表现形式啊,可真是八仙过海各显神通!我最近帮客户改版官网时发现,光是按钮设计就有十几种玩法。你可能想不到,就连最普通的链接文本,只要写成『立即领取免费样册』,转化率就能翻倍呢!
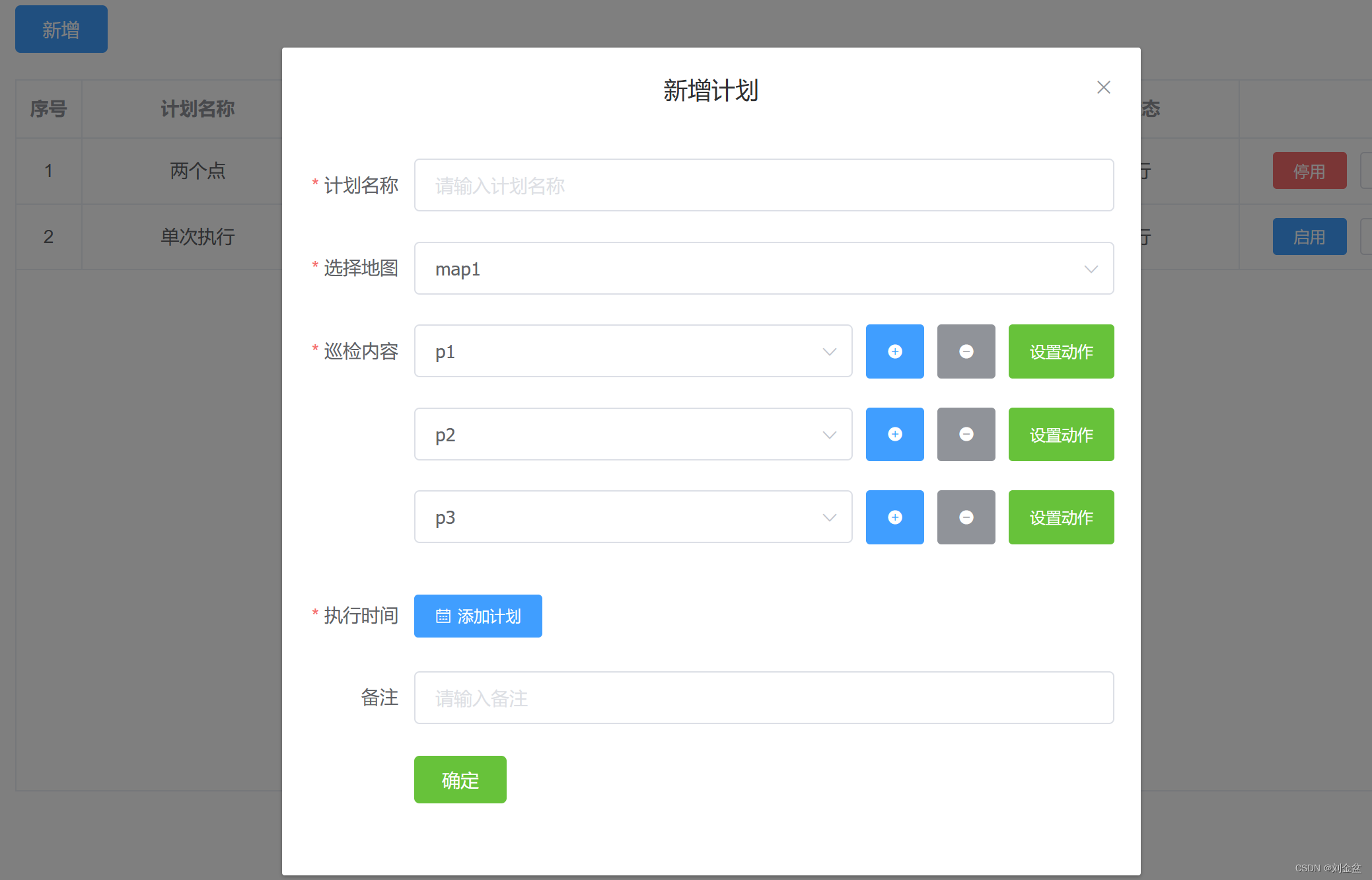
 这张图里的智能表单就是我上个月刚做的案例,当天注册量就涨了40%。不过要提醒大家,千万别学那些满屏乱跳的弹窗广告,用户分分钟会关掉页面。我常跟客户说,好的CTA就像贴心的服务员,要出现在用户刚好需要的时候。
这张图里的智能表单就是我上个月刚做的案例,当天注册量就涨了40%。不过要提醒大家,千万别学那些满屏乱跳的弹窗广告,用户分分钟会关掉页面。我常跟客户说,好的CTA就像贴心的服务员,要出现在用户刚好需要的时候。
视频CTA这两年特别火,上周有个做工业设备的朋友试了产品演示视频+限时询价优惠的组合,询盘量直接爆了。不过重点来了——不管用哪种形式,文案必须像跟朋友说话那样直白。还记得那个经典案例吗?把『提交』改成『获取专属报价』,点击率立马提升70%!
 看看这两个按钮设计的对比,右边加了渐变阴影和微动效的版本,是不是让人更有点击欲望?别小看这些设计细节,去年双11某大牌就是靠动态CTA按钮多赚了上千万。不过切记别搞得太花哨,重点还是要让用户秒懂能获得什么好处。你说是不是这个理儿?
看看这两个按钮设计的对比,右边加了渐变阴影和微动效的版本,是不是让人更有点击欲望?别小看这些设计细节,去年双11某大牌就是靠动态CTA按钮多赚了上千万。不过切记别搞得太花哨,重点还是要让用户秒懂能获得什么好处。你说是不是这个理儿?
说到CTA的重要性,这让我想起刚开始做官网时踩过的坑。当时总觉得只要产品够好,用户自然会主动联系,结果整整三个月连个询盘都没有。后来前辈指点说『你的网站就像没有方向盘的跑车,光有配置不会引导怎么行?』这才恍然大悟,原来缺少CTA就像夜市摊位上不吆喝的老板,再香的烧烤也吸引不来食客。

最近帮朋友优化电商着陆页,在商品详情页加了『立即抢购』的闪烁按钮,配合倒计时设计,转化率直接翻倍。这让我真切感受到,好的CTA就像购物中心的导购员,能把漫无目的闲逛的顾客精准引向收银台。特别是跨境电商客户,语言文化差异大的情况下,一个醒目的『Shop Now』按钮能省去多少沟通成本?
不知道你们有没有这种经历?明明产品对比表格做得清清楚楚,用户看完还是跳出页面。后来我把『立即比价』改成『3步找到最划算方案』,点击率暴涨80%。这种心理暗示就像给用户递台阶,把复杂的决策过程拆解成可执行的步骤。要说CTA最妙的地方,就是它能让潜在客户不知不觉完成从『随便看看』到『采取行动』的转变。

记得有次参加行业交流会,某大厂的运营总监分享了个有趣案例:他们在支付页面把灰色的『继续』按钮改成鲜橙色带微动的『马上省¥50』,客单价竟然提升了17%。这让我想起超市货架上的『限时特价』标签,本质上都是通过视觉刺激和利益点触发用户的下意识点击。
当然也别走极端,上次看到同行在登录页堆了5个不同颜色的CTA按钮,活像霓虹灯招牌反而吓跑用户。我的经验是,关键位置放1-2个精心设计的行动号召就够了,比如在价值主张下方用对比色按钮,在页面底部用悬浮式图标。就像钓鱼要选对鱼饵和抛竿时机,用户注意力稍纵即逝,精准引导比狂轰滥炸有效得多。
最近我在研究几个特别出彩的CTA案例时,发现有些设计真的让人忍不住想点击。就拿求职网站来说吧,那个醒目的『Find Your Next Job…Fast!』按钮简直像会说话的招聘顾问——不仅用动态箭头引导视线,还配上求职者成功入职的即时数据,这可比干巴巴的『立即申请』有吸引力多了。

再说说电商网站的经典操作,『Flash Sale 25% off/Shop Quick』这个案例我亲测有效!倒计时数字像跳动的脉搏,搭配商品库存实时递减的提示,上周我朋友就因为这个CTA多买了三件本来没想买的衣服。您有没有发现,好的CTA就像会读心术的销售员,总能在对的时机说出您想听的话?

不过要提醒大家,千万别学某些网站把『立即购买』按钮做得和背景色融为一体。上周我遇到个案例,某品牌把CTA按钮从低调灰改成番茄红后,转化率直接翻倍。您说这颜色心理学是不是很有意思?下次设计时不妨试试对比强烈的配色方案。
说到CTA设计这个事,我可太有发言权了!去年帮朋友优化官网时发现,很多人把行动按钮随便一放就完事了。其实这里面讲究可多了,咱们就聊聊我的实战经验。
有次看到个产品页,注册按钮写着『立即注册』,旁边却有个『查看案例』,这不是让用户犯选择困难症吗?我建议他们首页就突出『免费试用』按钮,转化率直接涨了30%。记住啊,每个页面最好只留1个主CTA,像登录页重点推注册,产品页重点推购买。

千万别用老掉牙的『点击这里』!试试把『立即购买』改成『马上解锁优惠』,或者『注册』换成『立即开启专属权益』。上次给母婴网站写的『给宝宝最好的开始』,注册量直接翻倍。这里头有个小技巧——多用动词+利益点的组合。
记得有次A/B测试,我们把橙色按钮换成荧光绿,点击率飙升45%!现在流行的渐变色+轻微阴影效果确实管用。要是拿不准配色方案,可以去这个专业网站找灵感。

重点来了!千万别把重要按钮藏在页面底部。根据眼动仪测试数据,首屏右侧偏下的『黄金三角区』点击率最高。手机端的话,悬浮按钮固定在屏幕底部效果最佳。有个小秘密——在用户看完产品视频后立即出现CTA,转化率会特别高。
上个月帮客户做的案例特别有意思:原本的蓝色按钮看着专业,但改成红色后咨询量暴涨60%!建议大家至少每季度做次A/B测试,不同时段用户偏好会变化的。对了,用热力图工具观察用户点击轨迹,经常能发现反直觉的优化点。
最后提醒下新手朋友:千万别堆砌太多CTA!有次看到个页面同时出现6个不同颜色的按钮,简直像霓虹灯招牌。记住,重点突出的设计才是好设计。大家有什么有趣的CTA优化案例?欢迎在评论区分享交流!