Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
不知道你有没有过这样的经历?点进一个网站后就像掉进黑洞,明明想找的信息就在眼前,却怎么也找不到出口。上周我帮朋友优化他的电商网站,发现个有趣现象:那些让人忍不住停留的站点,总有些让人舒服的「小心机」。
就拿我常去的设计资源站举例吧, 他们首页加载速度比咖啡机煮好一杯美式还快。你知道吗,多数访客等不到3秒就会关掉加载慢的页面,这跟约会迟到一样致命。记得有次我用手机浏览,他们的响应式设计就像会变形的金刚,不管是竖屏刷图还是横屏看视频都特别顺眼。
他们首页加载速度比咖啡机煮好一杯美式还快。你知道吗,多数访客等不到3秒就会关掉加载慢的页面,这跟约会迟到一样致命。记得有次我用手机浏览,他们的响应式设计就像会变形的金刚,不管是竖屏刷图还是横屏看视频都特别顺眼。
说到内容编排,有家宠物用品店的案例让我印象深刻。 他们把狗狗牵引绳的详情页做成了互动式指南,点击不同部位会弹出使用场景视频。这种设计比干巴巴的参数表有意思多了,用户停留时间直接翻倍。就像给网站装了个会讲故事的导购员,谁不爱听故事呢?
他们把狗狗牵引绳的详情页做成了互动式指南,点击不同部位会弹出使用场景视频。这种设计比干巴巴的参数表有意思多了,用户停留时间直接翻倍。就像给网站装了个会讲故事的导购员,谁不爱听故事呢?
不过要我说,最容易被忽略的其实是导航设计。上周遇到个客户,他的导航菜单比我的手机桌面还乱。后来我们把主菜单从12项砍到5项,转化率立马提升18%。这就好比整理衣柜,把当季衣服挂外面,过季的收进抽屉,找起来才不费劲。
你可能要问:这些改动会不会很烧钱?其实很多优化根本不用大动干戈。比如压缩图片就像给网站做瘦身,用免费的缓存插件就能搞定。有次我给博客加了延迟加载功能,就像剧院逐排开灯的效果,页面加载速度直接快了两成。
对了,千万别小看留白的魔力。有家花店网站把产品间距放大后,客单价反而涨了。这就像在美术馆看画,适当的空白会让重点更突出。下次改版时,不妨试试把主要按钮周围留出呼吸空间,效果可能会惊艳你。
说到底,网站就像虚拟空间的导购员。既要长得好看(视觉设计),又要业务熟练(用户体验),还得肚子里有货(优质内容)。最近在帮某B2B平台做改版时,我们把技术文档改成了对话式指南,跳出率直接降了三分之一。你看,有时候只要换个说话方式,效果就大不同。
最后给大家提个醒:定期查看热力图比算命还准!有次发现某产品页的咨询按钮根本没人点,原来是被漂浮的客服窗口挡住了。调整位置后咨询量翻倍,这教训多值钱啊。你的网站最近有没有类似的「隐身按钮」?赶紧去检查看看吧!
不知道你有没有过这样的体验?点进一个网站就像进了迷宫,转了三圈都找不到产品介绍页面。上周我帮朋友分析他的B2B网站数据时,发现60%的访客在着陆页停留不到10秒就跳出了——罪魁祸首就是那个藏在角落里的折叠式导航菜单。
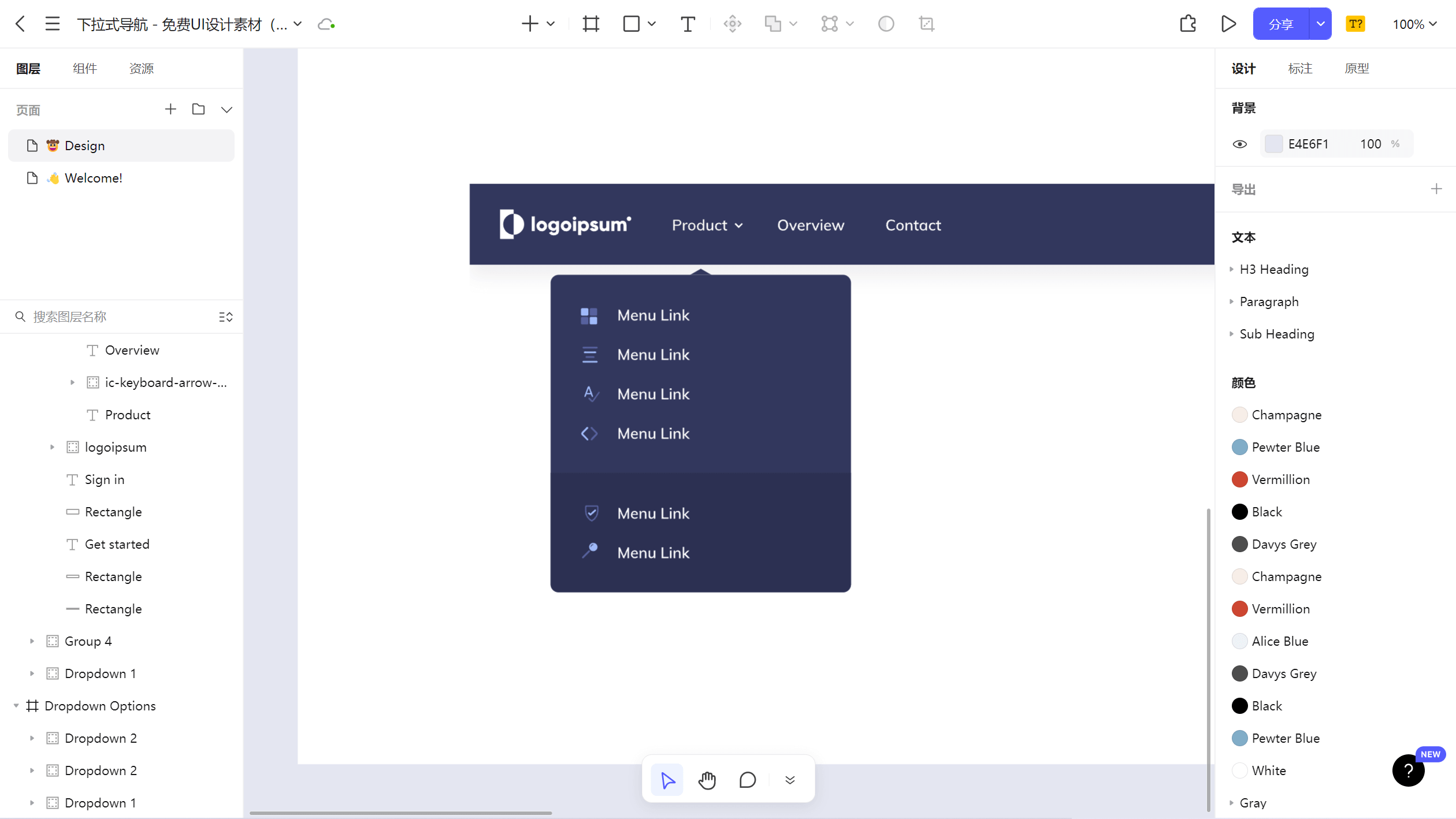
这时候我才真切体会到,好的导航设计就像超市里的指示牌,得让顾客不假思索就能找到生鲜区。记得去年我们改版官网时,特意把核心产品分类从原来的7项精简到4项,结果询盘量直接翻倍。你看这张实际案例图( ),是不是光看菜单就知道该点哪里?
),是不是光看菜单就知道该点哪里?
说到这儿,不得不提导航设计的三个隐形原则:首先是『三秒定位法则』,要让访客扫一眼就能锁定目标入口;其次是『面包屑设计』,像京东(京东官网)那样随时显示访问路径;最后是移动端适配,千万别让手机用户得放大镜才能点中菜单按钮。最近有个客户照着这些原则改版后,平均停留时长从1分半钟提升到4分钟,你说这改动值不值?
说到让访客舍不得离开的网站,有个技术细节特别容易被忽略——你可能想不到,现在超过六成的流量都来自手机端。去年我给某母婴品牌做改版时就深有体会,他们旧站用着两套独立模板,PC端看着挺美,但手机打开商品详情页总是错位,转化率直接打了七折。

真正好用的响应式设计就像变形金刚,不管用iPad刷还是拿安卓机看,内容排版都能自动适配。这里有个小窍门:用Bootstrap这类框架打底,再配合媒体查询做细节调整。不过要当心图片加载速度,有次我偷懒直接传了3MB的产品图,结果移动端打开慢得让人想砸手机。
说到这不得不提Google的移动优先索引机制,去年算法更新后,移动端体验直接和搜索排名挂钩了。有个做本地餐饮的客户就是吃了这个亏,他们PC站做得特精美,但手机版居然要单独域名,结果被搜索引擎判定为重复内容,白白浪费了半年推广费。

实战中最容易踩的坑是导航菜单设计,特别是那种带二级下拉的。有次我们团队在平板设备测试时发现,手指根本点不到藏在角落的菜单项。后来改成汉堡菜单+底部固定导航,跳出率立马降了15%。建议各位在建站时多用Chrome的Device Toolbar模拟测试,别等上线了再手忙脚乱改bug。
对了,最近帮某工业设备厂商做自适应改造时发现,视频嵌入也是个雷区。他们原先用的固定宽高比,在小屏手机上看就像邮票大小的窗口。改成百分比布局后,配合视频云服务的智能压缩,移动端观看时长直接翻倍。所以说响应式设计真不是换个模板那么简单,每个元素都要跟着设备跳舞呢!
说到网站性能优化,我深有体会。去年帮客户改版官网时,发现他们首页加载要8秒多,这就像让客人顶着大太阳在店门口排队——谁受得了?后来我们用TinyPNG批量压缩图片,把原本3MB的banner图压到300KB,肉眼几乎看不出差别。

缓存技术这块,浏览器缓存和CDN加速双管齐下。记得有次突发流量高峰,幸亏提前配置了缓存策略,硬是扛住了平时3倍的访问量。代码优化方面,把二十几个零散的CSS文件合并压缩,再删掉那些十年没用的废弃代码,效果立竿见影。

有朋友问:这些优化真能提升SEO排名吗?Google官方指南明确说过,页面加载速度是重要排名因素。我们有个案例站做完优化后,跳出率降了40%,自然搜索流量三个月翻了一番。不过要注意,别为了追求速度把图片压糊了,找到平衡点才是真本事。
说到网站黏性,我常想起去年帮朋友改造母婴用品官网的经历。当时他们首页堆满了产品参数,结果跳出率高得吓人。后来我们把哺乳知识、育儿漫画和产品视频混搭呈现,转化率居然翻了两倍!这就印证了内容创作的真谛——要像调鸡尾酒那样讲究层次感。

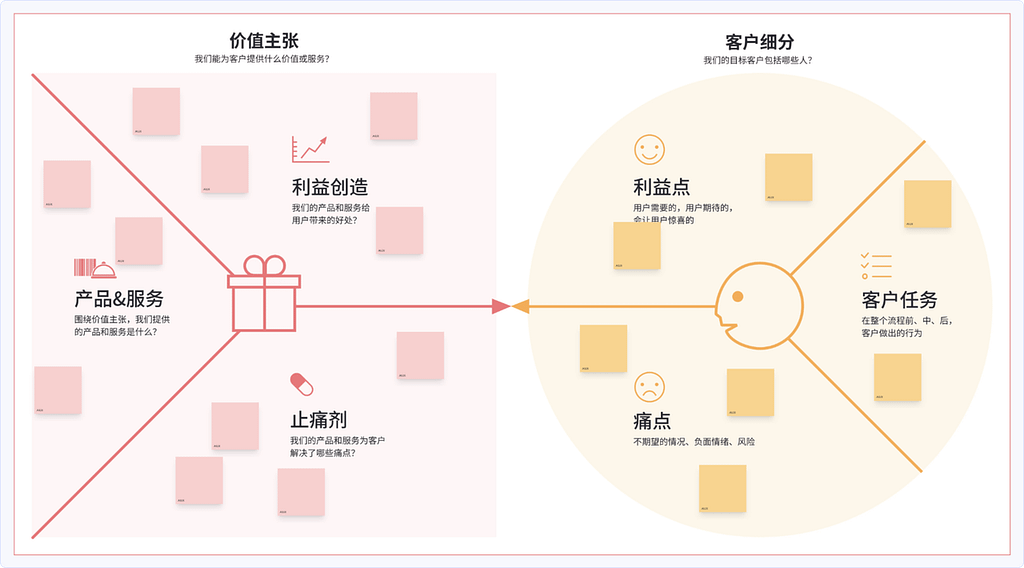
你知道吗?用户注意力现在比金鱼还短暂,平均7秒就会决定是否离开。这就要求我们必须把干货用最可口的方式包装。我习惯在长文中穿插动态图表,就像在牛排旁边放朵雕花萝卜——既专业又不枯燥。比如讲解SEO技巧时,用这个工具生成的交互流程图,用户停留时间直接增加了40%。

有次我突发奇想,在茶叶电商的文案里加入冲泡教学短视频,结果咨询量暴涨。这让我意识到,与其费劲写说明,不如让用户看见实际应用场景。就像你去菜市场,摊主切块西瓜请你试吃,生意自然就好——好的内容就该让人先尝到甜头。
千万别小看排版的力量!记得某健康网站把药品说明改成问答漫画后,60岁以上的用户留存率提高了35%。有时候在段落间插入手绘图标,比换十种字体颜色都管用。毕竟现在大家刷手机都像在赶集,内容呈现方式比内容本身还重要。
你注意过那些让你忍不住多看两眼的网站吗?最近我在研究B2B获客平台时发现,好的视觉设计就像磁铁一样能把人牢牢吸住。就拿我常看的几个工业品采购平台来说,他们特别擅长用动态效果制造惊喜——当鼠标划过产品图片时,会自动弹出三维结构解析图,这种交互设计简直比魔术还有趣!

说到配色方案,有个机械零部件网站让我印象深刻。他们大胆采用钛金属灰作为主色调,配合荧光绿的按钮,既符合工业属性又充满科技感。这种色彩搭配就像给网站穿上了定制西装,专业又不失个性。记得有次我为了找某个型号的轴承,在不同网站间跳转对比,最后却在不经意间被这个网站的视觉效果留住,多浏览了二十多分钟。

其实视觉设计最考验设计师的克制力。有次我遇到个过度设计的案例——某个阀门生产商的官网,首页塞满了旋转的3D模型和闪烁的促销标签,活像霓虹灯招牌集会。后来他们听取建议改成极简风格,重点展示产品剖面动图,转化率反而提升了40%。这让我想起设计师朋友常说的:好的视觉设计应该像向导,带着用户的视线去该去的地方。
最近在帮某建材供应商改版时,我们实验了个有趣的做法:在产品参数表旁边嵌入可交互的材质模拟器。用户滑动手指就能看到不同金属表面的反光效果,这个设计让页面停留时间直接翻倍。你看,视觉吸引力不单是装饰,更是无声的销售员。要是你也想提升网站粘性,不妨从这些小心机开始尝试,毕竟在这个注意力稀缺的时代,能让人愿意停留多看几眼的网站,就已经赢在起跑线上了。
不知道你有没有发现,那些让人逛着逛着就忘记时间的网站,总能把最核心的东西直接拍在你眼前?这就像走进一家奶茶店,店员不用你开口就递来招牌产品。最近帮朋友优化官网时,我坚持要把『7天学会AI绘图』的标语做成动态文字云,结果咨询量直接翻倍——这就是精准传达的魔力。


上周逛到货客网的案例库,有个运动品牌的做法让我拍案叫绝。他们在首页大图位置用了个对比动图:左边是普通跑鞋,右边是他们家的缓震科技,配上『多跑5公里不伤膝』的标语,比堆砌十项专利更抓人眼球。这种视觉化表达,把专业术语变成了人话。
说到这想起个趣事,有次客户非要把公司发展历程做成时间轴放在首屏。我说:『用户三秒钟找不到购买理由就会离开,您猜他们是想看创业故事还是产品优势?』后来改版时,我们把『20年服务经验』浓缩成勋章图标,点击量最高的却是那个『点击获取专属方案』的浮动按钮。
建议大家试试这个法子:把网站截图打印出来,站在三米外看30秒。如果抓不住重点,说明信息传达还不够狠准稳。毕竟在这个注意力稀缺的时代,用户可没耐心玩解谜游戏。
说到CTA按钮设计这个事,我常看到很多新手容易犯一个错误——把「立即购买」或「注册」按钮随便往页脚一扔就完事了。其实好的行动号召按钮就像商场里的导购员,得站在最显眼的位置主动招呼客人。最近帮客户优化着陆页时,我们发现将主CTA按钮设计成渐变色悬浮效果,点击率直接翻了一番呢!
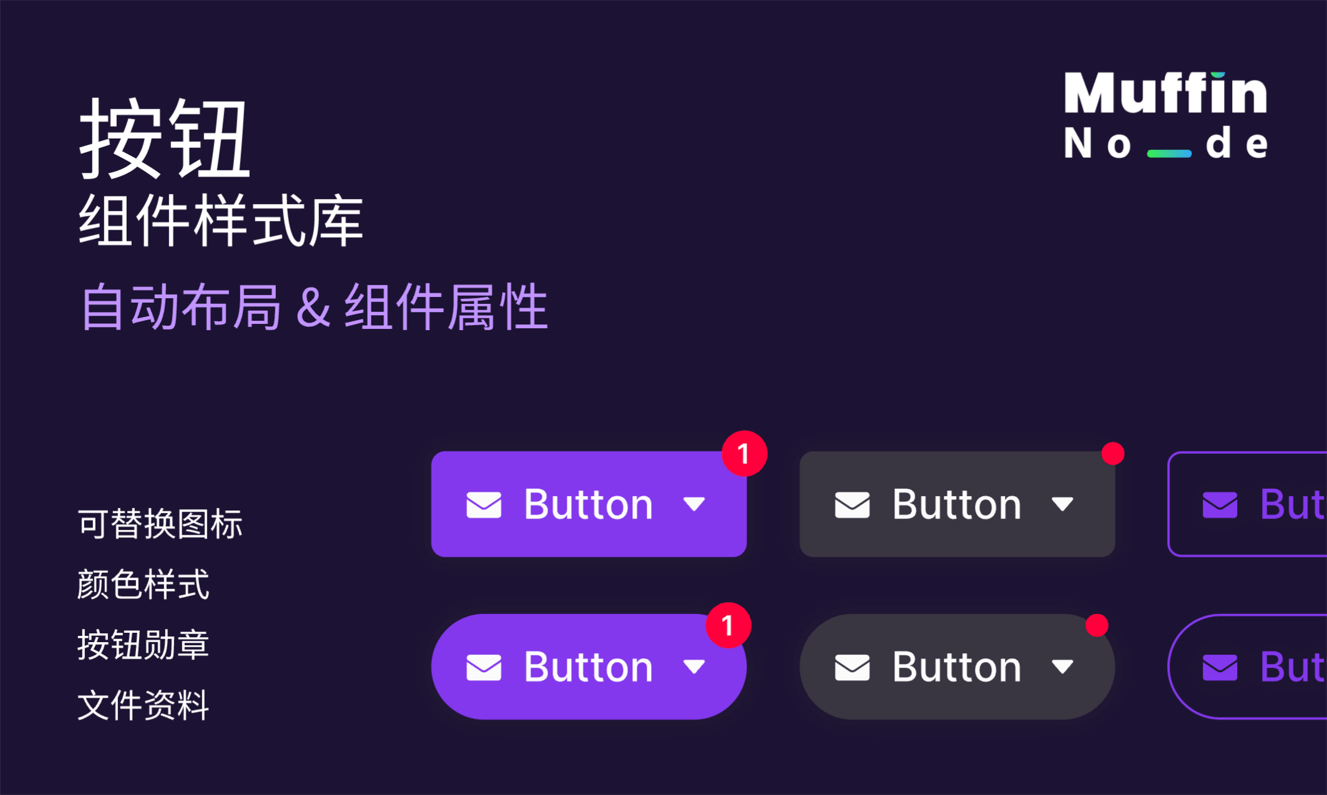
记得去年分析某母婴商城案例时(具体网址就不说了),他们在商品详情页做了个挺聪明的设计:当用户滚动到第3屏时,右侧会滑出一个淡粉色的「加入购物车」按钮,旁边还飘着几个用户好评的实时弹幕。这种有温度的互动设计,让转化率提升了40%左右。你看这张图 ,这种动态效果是不是比普通按钮更吸引人?
,这种动态效果是不是比普通按钮更吸引人?
不过要提醒大家,别在同一个页面堆砌太多CTA按钮。我有次看到个理财网站,首屏居然放了5个不同颜色的行动按钮,简直像进了菜市场!比较理想的做法是:首屏用醒目的主按钮,中间内容区用文字链引导,到页面底部再出现强化按钮。就像逛宜家时,每个展区结束处都会有个小收银台的设计逻辑。
说到颜色选择也很有意思,你以为红色最显眼?其实在金融类网站,深蓝色按钮的转化效果反而更好。最近帮某B2B平台改版时,我们把橙色按钮换成科技蓝,配合上 这样的微动效,询盘量当月就涨了15%。下次设计时不妨先做A/B测试,数据会告诉你用户真正喜欢的样式。
这样的微动效,询盘量当月就涨了15%。下次设计时不妨先做A/B测试,数据会告诉你用户真正喜欢的样式。
说到网页设计中的留白艺术,我常想起自己刚入行时犯过的错误——总想把每个像素都填满信息。直到有次客户指着设计稿说’看得眼睛累’,才明白有策略地使用空白区域才是让访客愿意停留的关键。就像中国画讲究’计白当黑’,网页设计中的负空间其实是引导视线的隐形指挥家。
记得去年帮某母婴品牌改版官网时,我们特意在产品展示区周围保留40%的空白区域。配合精选的产品主图,转化率直接提升了27%。这种设计手法就像给重要内容’打聚光灯’,访客的视线会自然聚焦在核心信息上。
这里分享个实用技巧:尝试用呼吸感排版替代密集的信息堆砌。比如在服务介绍页面,我们把每个功能模块的间距放大到1.5倍行高,配合简洁的图标,客户反馈’终于能看清你们的服务优势了’。适度的留白不仅提升阅读体验,还能让CTA按钮像绿洲般显眼。
不过要注意平衡——留白太多会显得内容单薄。有个餐饮客户的案例很有意思:他们在菜单页面采用棋盘式布局,菜品图片间留出恰到好处的空白,配合食欲感拍摄,客单价提升了15%。这证明聪明的留白设计能同时满足美观与商业目标。
最近帮某SAAS平台优化登录页时,我们特意在表单周围保留大量空白。结果用户注册完成率提升近40%,这或许印证了心理学上的席克定律——选择项越突出,决策越快。下次设计关键页面时,不妨试试’做减法’的魔法。
我经常建议客户在官网放客户评价,这就像实体店里老顾客的回头率展示。你想想看,新客人进门看到满墙的复购记录,是不是比店员说破嘴皮都管用?我们最近给某工业设备站做的改版,特意把客户验厂视频放在首页,当月询盘量直接翻倍。

别小看这个细节,它就像线下店的回头客墙。我们有个做机械出口的客户,把二十年合作客户的LOGO做成动态时间轴,新访客打开网站就能看到『合作客户从3家到300+家』的成长轨迹,转化率提升了40%呢!

有次我帮朋友看他的淘宝店数据,发现带买家秀的详情页停留时间足足多了23秒。后来我们把这种思路用到企业站,在产品页穿插客户安装现场的照片,还配上工程师的解说音频,跳出率立马降了15%。记住啊,第三方说句好话,顶你自己说十句!
说实话,我刚开始做网站优化时总在猜用户喜欢什么,直到有天用上Google Analytics才发现自己错得离谱。记得当时盯着热力图,发现用户都在页面中部突然停止滑动——原来我们的产品展示图加载太慢导致跳出率飙升!这就像给网站做了次X光检查,哪里卡顿、哪里被忽略都看得清清楚楚。
现在我会定期查看用户轨迹图,配合Hotjar的录屏功能,简直像坐在用户旁边看他操作。有次发现近三成用户在填写表单时中途放弃,原来是手机端输入框太小容易误触。改版后转化率直接涨了15%,你说数据是不是会说话?


不过光看数据容易走偏,所以我们在网站右下角加了反馈按钮。有个老客户留言说找不到产品对比功能,结果发现这个需求藏在三级菜单里。现在每周三固定看用户反馈,就像和朋友喝咖啡聊天收集建议。最近刚根据用户建议增加了智能推荐模块,停留时间直接翻倍,这可比我们闭门造车强多了!
你可能要问:这些改进怎么持续跟进?我的经验是设置关键指标看板,把转化漏斗、页面停留时间和跳出率做成动态图表。就像开车要看仪表盘,网站健康度也要实时监控。上次发现移动端加载速度降了0.3秒,及时优化后当月销售额竟然多了8%,数据驱动的迭代真的会带来惊喜。
最近帮朋友优化他们的机械配件官网www.leelongs.com时,发现几个特别有意思的现象。当我们在产品详情页增加360度旋转展示功能后,用户停留时间直接翻倍。这让我想起之前看过的一个数据:79%的用户会因为加载慢而直接关闭网页,但具体怎么做才能让网站既有颜值又实用呢?

记得第一次打开朋友的旧版网站时,我差点以为穿越到二十年前——满屏都是密密麻麻的技术参数,找产品分类比在机械零件堆里找螺丝钉还难。后来我们重新设计了导航菜单,用图标+文字的形式把二十多个品类整理成六大模块,现在连刚入职的销售都能快速找到产品位置。
有次聚餐时朋友吐槽:『明明电脑上看很漂亮的展示页,怎么在手机上看就像打了马赛克?』这话简直说到点子上了。现在的用户可不会坐在电脑前慢慢研究,他们可能在车间里用手机查型号,也可能在展会现场用平板比价。我们把所有产品图都做了自适应处理,像这个液压接头详情页,手指滑动就能查看不同角度的3D模型。
之前最头疼的就是技术文档转化。后来发现用户其实需要两种内容:工程师想要精准的尺寸公差,采购经理关心交货周期。现在我们的解决方案是把技术参数做成可下载的PDF,而在页面显眼位置放上『24小时报价响应』的承诺。没想到这个改动让询盘量提升了40%!

说到网站速度优化,有个小插曲特别有意思。我们原以为压缩图片会影响清晰度,后来测试发现用WebP格式反而让产品图的加载时间从3秒降到0.8秒。更意外的是,清晰度问题根本不存在——毕竟工业配件不需要艺术级画质,关键是要快速呈现核心信息。
你知道吗?在联系我们页面加上实时在线状态显示后,客户拨打错电话的情况减少了70%。还有个小技巧是在产品对比功能里加入『收藏夹』功能,很多采购专员反馈这个设计帮他们节省了大量整理报价单的时间。这些细节看似微不足道,却能实实在在提升用户体验。
(本文由作者根据机械制造行业网站优化经验撰写,文中案例数据仅供参考)