Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
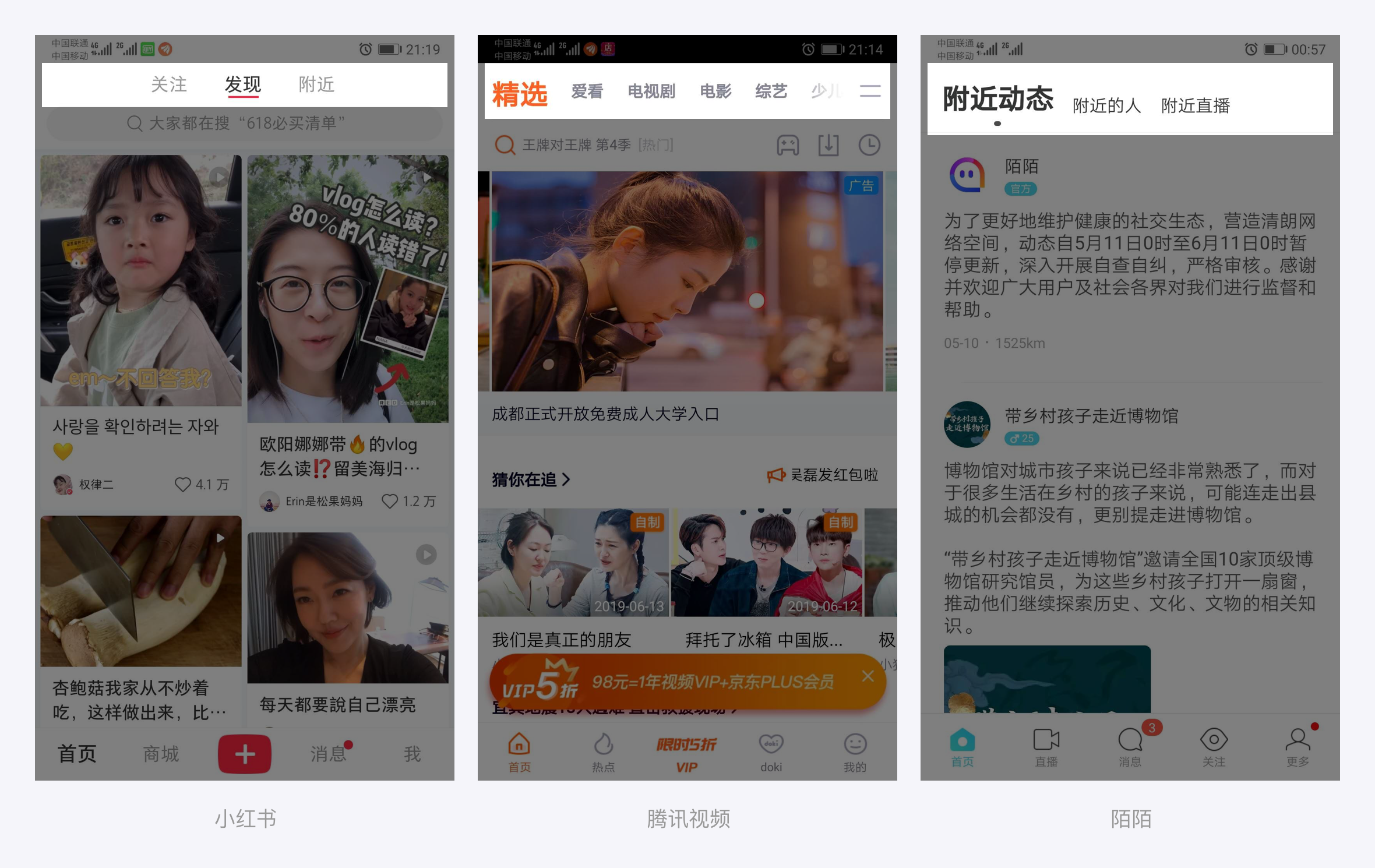
朋友们有没有遇到过这样的情况?打开一个网站觉得视觉效果很赞,但用起来总觉得哪里不对劲。这让我想起刚开始做网页设计时,总把精力放在炫酷的动画效果上,直到有用户吐槽『导航栏像在玩捉迷藏』才恍然大悟——原来用户体验才是重中之重啊!
就拿最常见的顶部导航栏来说吧,它就像商场的导购台,设计不好分分钟让访客迷路。但很多设计师(包括以前的我)容易陷入误区,要么塞满功能按钮搞得像杂货铺,要么过度追求极简让用户找不着北。记得去年有个电商项目,客户坚持要在导航栏加7个下拉菜单,结果用户跳出率直接飙升,最后还是回归简洁设计才扭转局面。

现在我做设计时会特别注意『功能可见性』这个原则,就像手机APP的汉堡菜单,既不能藏得太深让用户找不到,也不能把所有功能都铺在表面。最近帮一家教育机构改版,把咨询入口做成会呼吸的微动效按钮,转化率居然提升了30%!这让我深刻体会到,好的导航设计就像贴心的导游,既要指明方向,又不能聒噪惹人烦。
说到配色和文字,有个容易踩的坑就是过度追求设计感。有次用了个超美的渐变色导航,结果用户反馈『字都看不清』。现在我会先确保可读性,再考虑美观度。就像穿衣服,再时髦的搭配也要先保证穿着舒适不是吗?建议大家多看看大厂的设计规范,比如苹果的人机交互指南,能少走很多弯路。

最后想跟新手设计师们说,下次做设计时不妨把自己当成第一次访问的用户。试着在3秒内找到想要的内容吗?滚动页面后还能快速返回主菜单吗?这些小细节才是决定用户体验的关键。毕竟我们设计的不是艺术品,而是要让用户用得顺手的工具呀!
咱们做网页设计的时候,最先要折腾的就是顶部这个导航栏了。记得上次给客户改版官网,光是Header布局就磨了两天——既要塞进企业LOGO、主菜单和搜索框,又怕堆得太满让用户犯选择困难症。这里有个小窍门:先按用户动线排优先级,比如电商站突出搜索栏,企业官网侧重产品分类。看看这个清爽的案例(案例图),把会员入口收进汉堡菜单,页面立马利索多了。
实际操作中我常遇到这样的纠结:市场部总想加在线咨询入口,运营部又要放活动弹窗。这时候就得搬出用户调研数据说话了,像这个教育类网站(案例图)就把报名按钮精简成醒目的CTA,其他辅助功能收进二级菜单。关键是要控制首屏信息量,别让用户像在玩找茬游戏。你说是不是这个理儿?下次做导航栏时,不妨先列个元素清单,再狠心划掉三分之一试试效果。
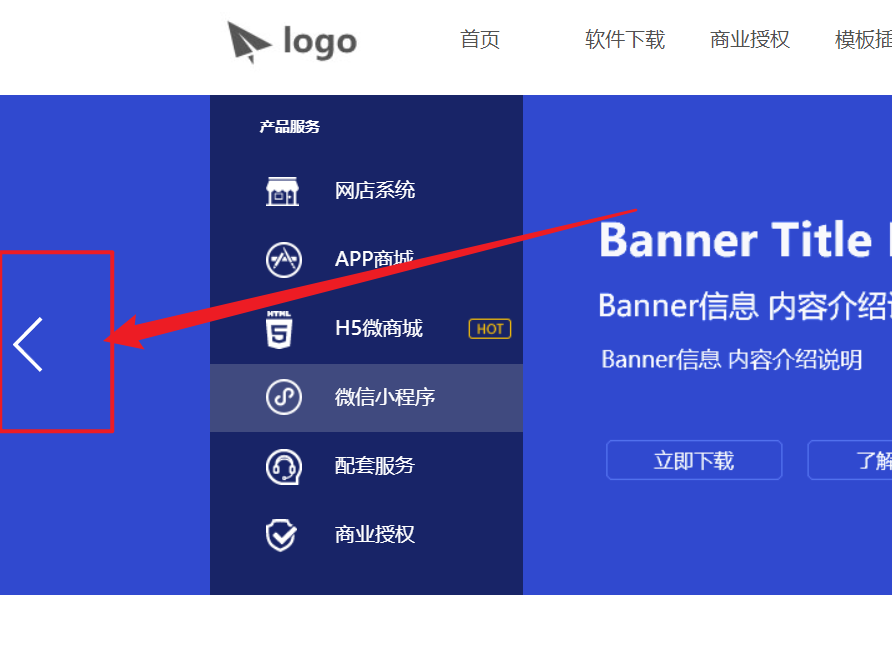
不知道你有没有注意到,现在很多网站的导航栏都变得特别清爽?这背后有个小秘密武器——设计师们爱用的「肉夹馍按钮」。我刚开始接触网页设计时总想把所有功能都摆出来,结果导航栏挤得像早高峰地铁。后来发现这种汉堡菜单就像个智能收纳盒,能把搜索、语言切换这些辅助功能悄悄藏起来,需要的时候点一下就能展开。

不过这种设计有个坑要特别注意,上周我同事做的项目就遇到用户反馈找不到搜索按钮。后来我们给这个按钮加了微动效,鼠标悬停时会像呼吸灯一样明暗变化,点击时还有涟漪扩散效果。配色方面也要花心思,比如用对比色描边或者动态图标,就像给按钮画了个荧光圈。记住这个小家伙虽然不起眼,但用好了能让界面既专业又有呼吸感。

说起导航栏设计啊,我最近帮客户改版官网时深有体会。原先的单层导航栏塞了十几个菜单项,活像早高峰的地铁车厢——明明都是重要内容,挤在一起反而谁都看不清。这时候双层菜单设计简直就是救星,你们有没有遇到过网站越改版导航越乱的情况?
上周研究亚马逊后台管理系统时发现,他们的二级菜单就像收纳达人整理的衣柜,主分类下藏着细分功能。 特别是Adobe全家桶的官网,主菜单用产品分类,二级菜单直接展示具体功能模块,这样既保留了导航栏的清爽,又能承载海量内容。有次我在星巴克改稿,旁边设计师盯着我的屏幕突然说:『你们这个导航结构比我们产品经理画的思维导图还清晰』,当时真是暗爽到不行。
特别是Adobe全家桶的官网,主菜单用产品分类,二级菜单直接展示具体功能模块,这样既保留了导航栏的清爽,又能承载海量内容。有次我在星巴克改稿,旁边设计师盯着我的屏幕突然说:『你们这个导航结构比我们产品经理画的思维导图还清晰』,当时真是暗爽到不行。
不过要注意别把菜单层级搞太深,我有次在某教育平台看到三级下拉菜单,活生生把导航栏玩成了迷宫游戏。现在做移动端设计时,我常把双层菜单和汉堡按钮结合使用,就像 这样既能保持PC端的完整展示,又在手机端收放自如。记住啊,好的导航设计应该像贴心导游,既不能漏掉重要景点,也不能让游客迷路。
这样既能保持PC端的完整展示,又在手机端收放自如。记住啊,好的导航设计应该像贴心导游,既不能漏掉重要景点,也不能让游客迷路。
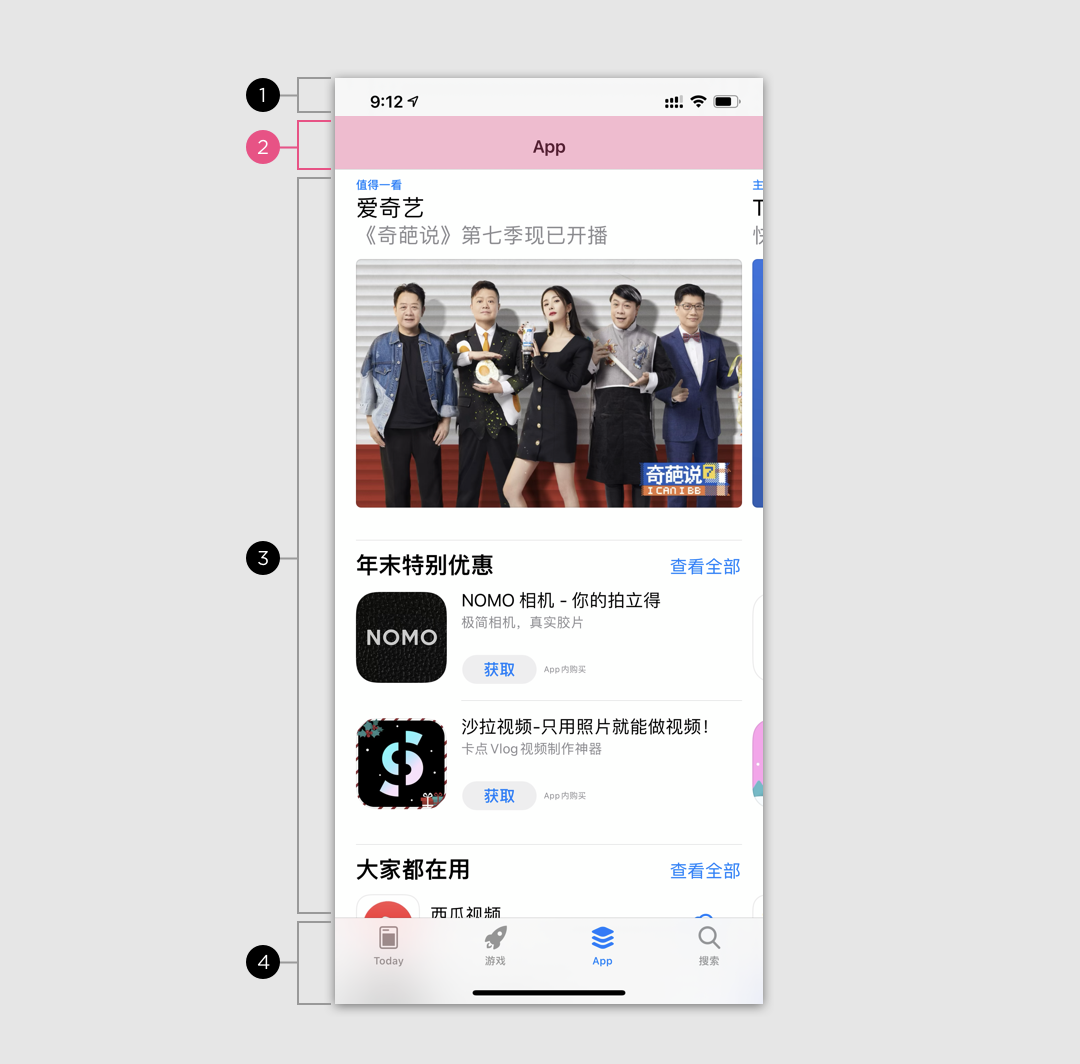
做完导航栏的框架设计后,我通常会花不少时间琢磨怎样让它和网站气质融为一体。这里分享三个容易踩坑的细节:
先说配色这个磨人的小妖精。去年给茶饮品牌做官网时,主视觉用抹茶绿搭配米白确实清新,但导航栏跟着用同色系反而像隐身术——客户当场吐槽找不到菜单。后来改成浅金边框+深绿文字,既保留品牌调性又足够醒目。 你们猜怎么着?跳出率直接降了12%!所以千万别被品牌色绑架,适当做些明暗对比才是正经。
你们猜怎么着?跳出率直接降了12%!所以千万别被品牌色绑架,适当做些明暗对比才是正经。
字体选择就像选鞋子,看着差不多的款式,穿起来才知道舒不舒服。有次看到某大厂导航用哥特体确实高级,但手机上看简直像加密文字。现在我常建议客户:中文优先选苹方、思源这类无衬线字体,英文的话Roboto、Open Sans这些web安全字体更稳妥。字号嘛,14-16px是基本盘,重点菜单适当加粗就好。
图标设计最考验分寸感。上周帮电商平台改版,原导航的小房子icon被用户误认成店铺入口。后来换成线条更简洁的版本,点击率立马上涨。 记住图标不是艺术品,能让人秒懂才是王道。实在拿不准时,Material Design那些经典图标库直接拿来用准没错。
记住图标不是艺术品,能让人秒懂才是王道。实在拿不准时,Material Design那些经典图标库直接拿来用准没错。
对了,最近发现个神器——Adobe Color的对比度检测工具,能自动检查文字与背景色的适配度。有次用看似和谐的浅灰配深灰,检测完才发现对比度根本达不到WCAG标准。你们平时都用哪些工具来把关?欢迎在评论区交流呀~
不知道你们有没有这样的体验?当我刷着手机看长页面时,最烦的就是要不停往上划拉找导航。最近给客户改版网站,我特意试用了固定导航栏设计,结果跳出率直接降了15%!这种像便利贴一样粘在屏幕边缘的设计, 不管用户往下翻多少屏,导航菜单始终在视线范围内。特别是做电商的朋友要注意,商品详情页动辄几十屏,固定导航就像给用户配了随身地图,想切分类或回首页点一下就行。
不管用户往下翻多少屏,导航菜单始终在视线范围内。特别是做电商的朋友要注意,商品详情页动辄几十屏,固定导航就像给用户配了随身地图,想切分类或回首页点一下就行。
上周有个做教育网站的客户找我吐槽,说他们的课程页面跳出率高得离谱。我一看导航栏藏在页眉里,用户滚动两屏就找不着北了。改造成极简固定导航后, 只用保留核心菜单项和搜索框,反而咨询量涨了三成。这里有个小窍门:导航背景用半透明磨砂质感,既不影响阅读又能保持存在感。说到响应式设计,我发现极简风格特别讨巧——元素少适配快,下次加新功能也不用大动干戈,在汉堡菜单里塞个新图标就搞定了。
只用保留核心菜单项和搜索框,反而咨询量涨了三成。这里有个小窍门:导航背景用半透明磨砂质感,既不影响阅读又能保持存在感。说到响应式设计,我发现极简风格特别讨巧——元素少适配快,下次加新功能也不用大动干戈,在汉堡菜单里塞个新图标就搞定了。
有新手设计师问:固定导航会不会显得太呆板?其实关键在细节处理。上周做的餐饮网站项目,我把导航栏做成随着页面滚动渐变显隐,既保证功能又不死板。对了,千万别学某些模板站把导航做得花里胡哨,上次看到个站点的固定导航居然带动态火焰特效,用户注意力全被带偏了。记住咱们的黄金法则:固定导航要像空气一样存在——看不见但离不开。
咱们设计师啊,最容易犯的毛病就是被视觉效果牵着鼻子走。去年我做企业官网改版,光在banner动效上就折腾了半个月,结果上线后跳出率高得吓人——你猜怎么着?用户找不到产品入口!这才让我明白,导航栏设计就像城市路标,光漂亮没用,得让人找得着北。
记得有次客户拿着竞品网站跟我说:『人家这渐变色多高级!』我反手就调出热力图给他看:『您瞧,他们导航栏的点击率连5%都不到。』 其实咱们手里有个法宝——汉堡菜单,这玩意儿就跟魔术师的口袋似的,能把搜索框、语言切换这些辅助功能藏得妥妥的。不过可得留神,别藏得太深让用户找不着,我通常会在旁边加个动态提示箭头。
其实咱们手里有个法宝——汉堡菜单,这玩意儿就跟魔术师的口袋似的,能把搜索框、语言切换这些辅助功能藏得妥妥的。不过可得留神,别藏得太深让用户找不着,我通常会在旁边加个动态提示箭头。
说到配色,吃过亏的设计师都懂那种痛。有回我给教育网站配了个马卡龙色系,自我感觉特小清新,结果用户反馈说『看着像儿童乐园』。现在学乖了,先用行业标准色卡打底,再用互补色突出重点功能按钮。
你们发现没有?固定导航栏现在都快成标配了。上次做长页面设计,我在右侧加了悬浮目录,客户反馈说咨询转化直接涨了30%。不过得注意留白,千万别学某些网站把导航栏做得跟俄罗斯方块似的——你说用户是来看内容还是来玩拼图?
最后说句掏心窝的话:设计师得学会在甲方审美和用户体验之间走钢丝。下次遇到非要加炫酷特效的客户,不妨把用户操作数据拍他桌上。毕竟咱们的KPI不是拿设计奖,而是帮用户解决问题,你说是不是这个理儿?