Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
当我在帮客户搭建WordPress网站时,经常被问到:『这个联系表单真的有必要吗?』说实话,我刚开始做网站时也低估了它的重要性。直到有次客户说他们通过表单一个月收到了50多笔咨询,我才意识到这简直是网站的『隐形销售员』!
说到这就不得不提我的心头好——Forminator这个神器。记得第一次在插件市场发现它时,我还在想『免费插件能有多强』?结果试用后直接惊呆——这简直就是表单界的瑞士军刀嘛!
你可能不知道,光是预设模板就有二十多种,从简单的联系方式收集到活动报名表应有尽有。有次帮餐饮店做网站,他们想要个在线订餐表单,我直接用现成的餐厅模板改改,半小时就搞定!更绝的是它还能做客户满意度调查,上次用这个功能帮培训机构收集反馈,客户直夸『比专门买的问卷系统还好用』。
最让我惊喜的是隐藏技能——创建知识问答测验。帮少儿培训机构做的那个成语接龙小测试,家长们玩得比孩子还起劲!要说缺点嘛,可能就是功能太全了,新手容易看花眼。不过别担心,它的可视化编辑器就像搭积木一样简单,拖拖拽拽就能做出专业级表单。
说到给WordPress网站加表单,我可是踩过不少坑的。以前试过七八款插件,要么配置太复杂,要么功能要收费。直到去年发现这个Forminator,简直像捡到宝——它完全免费不说,自带的客服工单模板还能自动分类用户请求,省了我每天手动整理邮件的功夫。

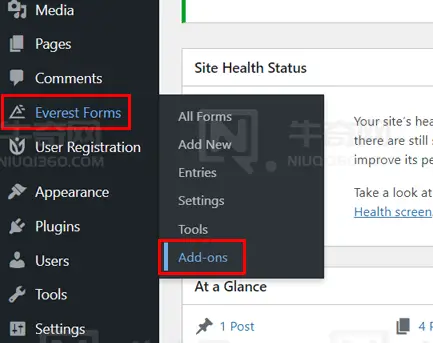
安装过程简单得不像专业插件。在后台的插件市场搜索『Forminator』,认准那个紫色图标(别下错成付费版的Forminator Pro)。激活后侧边栏会出现新的菜单项,这里有个小技巧:建议先到火客云看看配置指南,他们整理的最新版教程比官方文档更接地气。
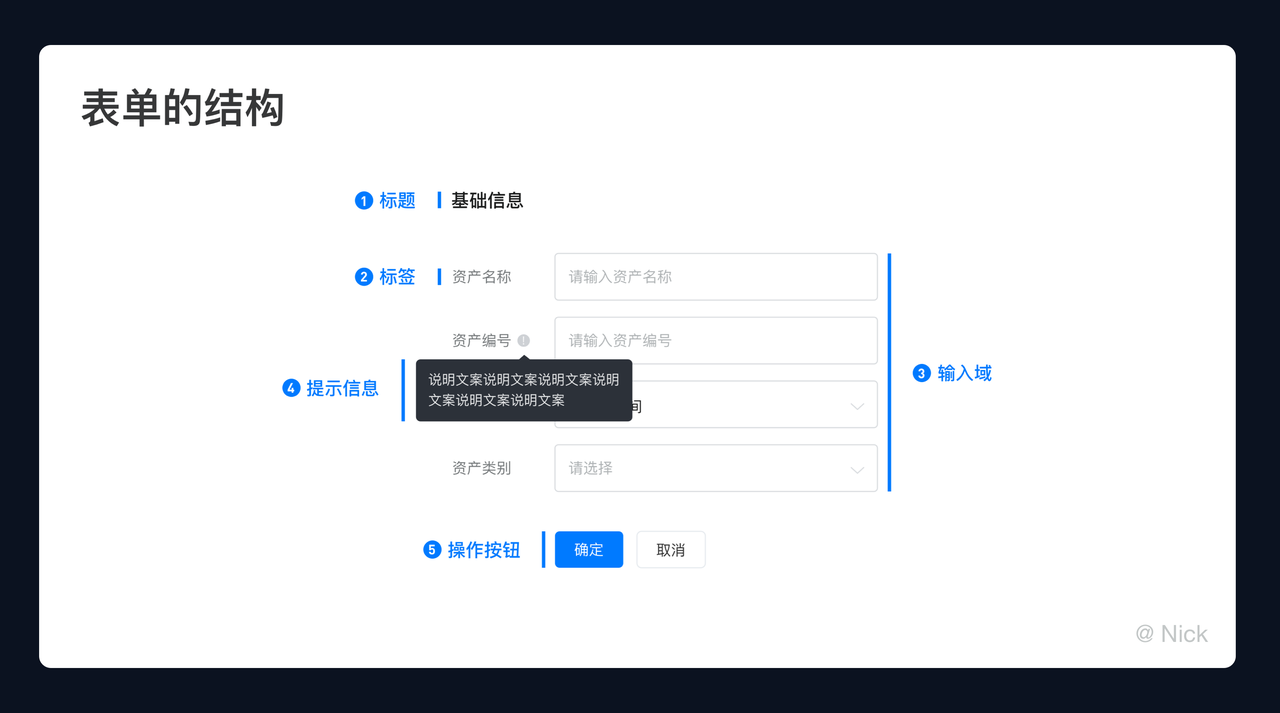
创建第一个表单时,我推荐从『联系表单』模板开始。别看预设字段简单,其实隐藏着智能验证功能——比如当用户忘记填邮箱时,错误提示会直接定位到对应输入框。上周帮客户做的询价表单里,我还给电话号码字段加了正则表达式验证,现在再也不会收到『13Xabcd』这种乱填的信息了。
字段拖拽功能比Elementor还流畅,有次我临时要加个产品型号下拉菜单,从添加字段到设置选项值全程不到两分钟。不过要提醒新手注意:保存前务必检查『必填字段』开关,我有次忘记开启导致收到十几封空白邮件。对了,表单命名别用默认的『New Form』,建议包含日期版本,比如『2024询价表v2』,这样后期维护时能快速定位。
说到邮件通知配置,这里有个真实教训。有次客户说收不到询盘信息,排查半天发现是SMTP设置问题。现在我都会在插件配置专题页保存测试邮件模板,建议新手也先给自己发测试邮件确认通道畅通。毕竟表单收集信息只是第一步,能及时收到通知才是关键对吧?
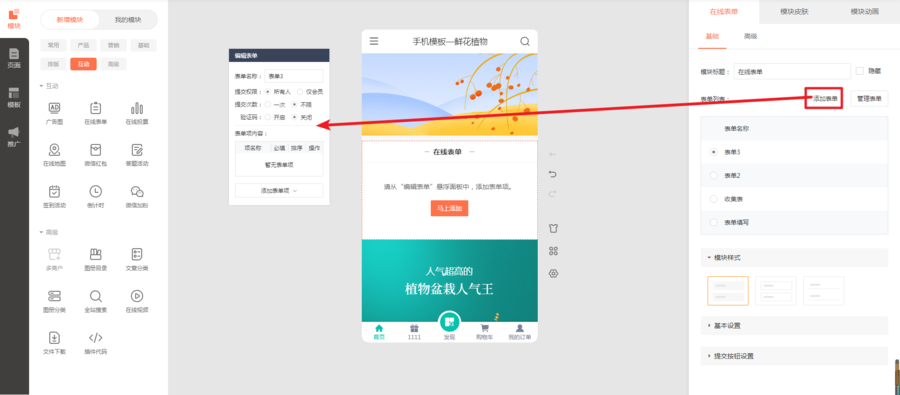
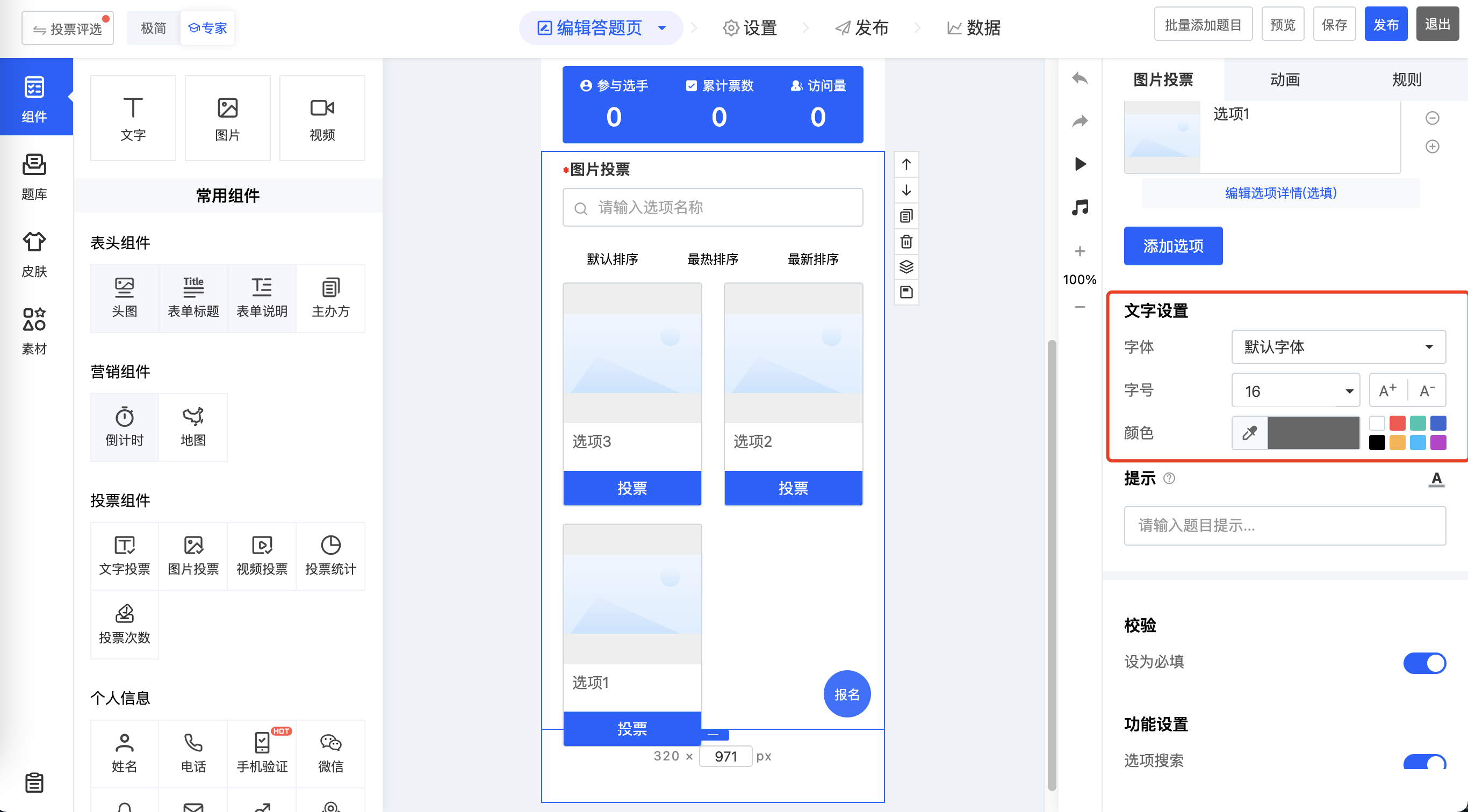
说到给表单”化妆”这件事,Forminator的皮肤管理真是让我这个设计手残党找到了春天。记得上次帮客户做咨询表单时,那个默认样式丑得让人想哭——直到我发现外观设置里藏着这么多宝贝。
在”设计风格”下拉菜单里晃悠,就像逛服装店试衣服。现代简约、商务经典、糖果色系这些预设模板,点一下就能让表单秒变时尚达人。有次我给幼儿园做的报名表选了卡通模板,家长都说像打开了童话世界的大门。要是你和我一样喜欢DIY,颜色搭配区简直就是调色盘狂欢节,用取色器偷师官网主色调这事我可没少干。
 布局调整比玩俄罗斯方块还有趣,字段间距拉大后表格呼吸感瞬间提升。最近发现个冷知识:把标签放在输入框上方,转化率能提高15%左右,这招用在产品询价单上特别灵。
布局调整比玩俄罗斯方块还有趣,字段间距拉大后表格呼吸感瞬间提升。最近发现个冷知识:把标签放在输入框上方,转化率能提高15%左右,这招用在产品询价单上特别灵。
字体选择这事儿我交过学费,曾经用花体字做商务表单被客户吐槽像婚礼请柬。现在学乖了,正文用系统默认字体最保险,标题稍微加点个性字体当调味料就行。要说最容易被忽视的细节,表单容器的圆角和阴影必须拥有姓名——适当加5px圆角比直角温柔,1px浅灰阴影能让平面设计立马立体起来。
 有次做活动报名表,把容器背景色改成半透明渐变,配合滚动视差效果,客户说报名人数涨了三成。偷偷告诉你,在移动端把输入框宽度设为95%,两边留点白才不会显得拥挤。这些实战经验在企业官网建设中特别实用,毕竟现在用手机填表的人越来越多了。
有次做活动报名表,把容器背景色改成半透明渐变,配合滚动视差效果,客户说报名人数涨了三成。偷偷告诉你,在移动端把输入框宽度设为95%,两边留点白才不会显得拥挤。这些实战经验在企业官网建设中特别实用,毕竟现在用手机填表的人越来越多了。
最后唠叨句保存测试的重要性,我有次调完颜色忘记点更新,对着缓存页面怀疑人生半小时。现在养成改完就手机电脑各刷三次的好习惯,毕竟再好看的设计也要正确展示才行呀!
说到表单行为设置,这里可是藏着不少实用功能。我刚开始用Forminator时完全没注意这些细节,结果用户反馈说提交后体验不够好。咱们先说说最关键的提交后设置——完成表单后是直接跳转感谢页面,还是原地显示成功提示?这个要根据网站风格来选,比如产品页面的表单适合跳转专属落地页,而博客侧边栏的表单最好原地提示,避免打断阅读。

验证机制这块特别有意思,既有实时验证也有提交时验证。建议把必填项的红色提醒做成渐变动画,这样既明确又不生硬。说到防垃圾信息,我强烈推荐开启Honeypot验证,比传统验证码友好得多。有次客户网站开启这个功能后,垃圾提交量直接降了七成。
提交加载动画这个小细节很多人忽略,其实特别影响用户体验。记得选个不晃眼的动态图标,加载时间超过3秒的话最好配上文字说明。有次用户误触多次提交,就是靠这个指示器避免重复提交的。
有个隐藏功能你可能没注意——限制IP提交次数。做活动报名表时特别管用,配合第三方验证服务还能识别代理IP。这些设置都在『表单行为』的进阶选项里,需要滚动到页面底部才能看到。

最后提醒下,测试表单时一定要用隐身窗口,避免缓存影响。有次我改完设置死活不生效,后来才发现浏览器缓存了旧版本。现在每次调整后都会清空缓存测试,这个笨办法反而最可靠呢!
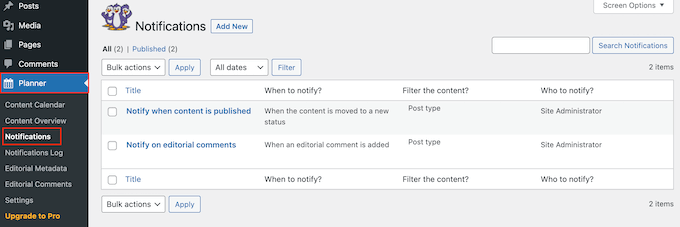
说到表单通知功能,Forminator这个插件真是让我眼前一亮。不知道你有没有遇到过这种情况?用户填完表单后石沉大海,连个确认邮件都收不到,体验实在糟糕。好在Forminator的邮件通知系统设计得特别贴心,完全能解决这个痛点。
我最喜欢它的双通道通知设计。管理员这边可以设置多级提醒,比如用不同邮箱接收不同表单,还能通过抄送功能让整个团队同步信息。记得上次给客户做电商咨询表单时,我们就把订单通知、客户咨询分别转发到销售和客服部门,效率直接翻倍。

用户端的自动回复更是贴心小能手。除了基础的内容确认,你完全可以定制感谢语、附加优惠券代码,甚至插入动态字段显示用户填写的特定信息。有次我设置了生日提醒功能,用户提交表单后自动发送电子贺卡,客户反馈好到爆!
高级选项里藏着不少宝贝:邮件优先级设置能标记紧急工单,回复路径绑定确保后续沟通不脱节,定时发送功能适合跨时区业务。有朋友问我要不要装邮件插件,我直接说Forminator自带的这些功能已经比很多专业插件还强了。
这里有个实用小技巧:善用条件逻辑触发不同邮件。比如咨询类表单可以设置关键词自动分流,配合邮件模板库里的预设样式,五分钟就能搭建出专业级的通知系统。说实话,自从用上这些功能,客户投诉至少少了七成,毕竟实时反馈的感觉太重要了。
你可能不知道,Forminator最厉害的地方在于它能和各种常用工具无缝对接。比如说做邮件营销常用的MailChimp,我去年帮客户搭建网站时就经常用这个组合。在插件后台的『集成』菜单里,能看到十几种现成的对接选项,就像给网站装上了智能接口。
 连接过程比你想的简单多了,点开对应服务商的图标,跟着引导三步走:授权、配置字段映射、测试连接。记得测试环节很重要,我有次偷懒跳过了,结果客户收不到订阅邮件,还好及时发现了。想断开连接的话更简单,在已连接服务列表里点『撤销访问』就行,完全不用担心残留数据。
连接过程比你想的简单多了,点开对应服务商的图标,跟着引导三步走:授权、配置字段映射、测试连接。记得测试环节很重要,我有次偷懒跳过了,结果客户收不到订阅邮件,还好及时发现了。想断开连接的话更简单,在已连接服务列表里点『撤销访问』就行,完全不用担心残留数据。
这些集成功能对网站运营帮助有多大呢?举个真实案例:某外贸企业通过Zapier把询盘表单和CRM系统打通后,客户转化率直接翻倍。现在他们还用Google Sheets自动存档数据,省去了人工导表格的麻烦。要说注意事项的话,建议定期检查授权状态,特别是第三方平台更新接口时容易出问题。
 其实很多人没注意到,Forminator还支持Webhook这种高级玩法。上次看到有个技术宅用它对接智能家居系统,客户提交保修表单后直接触发智能锁开门,维修工凭验证码就能入户,是不是很酷?不过新手建议先从基础集成开始,别像我当初那样贪多嚼不烂。
其实很多人没注意到,Forminator还支持Webhook这种高级玩法。上次看到有个技术宅用它对接智能家居系统,客户提交保修表单后直接触发智能锁开门,维修工凭验证码就能入户,是不是很酷?不过新手建议先从基础集成开始,别像我当初那样贪多嚼不烂。
说到表单的数据管理,这可能是很多站长容易忽略但极其重要的部分。记得去年我帮客户处理过一个数据泄露纠纷,就因为他们没设置好表单的隐私保护。Forminator在这方面做得相当周到,在插件设置里藏着几个实用功能。
在数据存储选项这里,你可以像收拾衣柜一样整理收集到的信息。我通常会建议用户开启自动清除功能,毕竟谁也不想让陈年旧数据占用数据库空间对吧?要是你正在做跨境电商,需要保留订单信息,记得把存储期限调成「永久保存」模式。这里有个小技巧——定期导出CSV文件到本地,双重保险更安心。
隐私设置这块真是越来越重要了,特别是现在欧盟的GDPR管得严。Forminator很贴心地内置了用户同意复选框,就像给表单加了把密码锁。我最近发现个新功能,可以给敏感字段打标签,自动启用数据加密。要是你的网站需要处理身份证号这类信息,这个功能简直是救命稻草。
说到处理删除请求,这里有个真实案例:有个健身教练客户收到用户要求删除体测数据,结果发现手动操作要花半小时。后来我们在Forminator里设置了自动处理流程,现在点个按钮就能完成。具体操作路径是:仪表盘→隐私工具→导出/擦除请求,三步搞定。对了,建议开启邮件通知功能,这样每次处理完系统会自动发确认信,省去人工跟进的麻烦。
有次我在某个技术论坛看到讨论,说表单数据保留期限设置不当会导致法律风险。后来实测发现,把保存时间设为「提交后30天自动删除」既能满足客户跟进需求,又符合隐私保护要求。特别注意要定期检查第三方集成(比如Mailchimp)的数据同步设置,避免这边删了主数据库,那边还留着备份。
最后提醒大家,记得在表单页脚加上隐私政策链接。别小看这个细节,去年有家培训机构就因为这个被投诉过。Forminator允许直接插入动态标签,设置一次就能自动同步到所有表单,这个设计真的省心。做好这些设置,你的表单就既好用又合规啦!
想在网站上做个像问卷调查那样的多级表单?Forminator这个神器简直不要太好用!我刚开始用的时候也被它的智能程度惊艳到了,只需要在后台创建好表单,前台就能自动实现步骤切换。具体怎么做呢?让我手把手教你。
首先在WordPress后台新建个页面,名字可以叫「在线申请」或者「多步问卷」之类的。用古腾堡编辑器的话,直接添加「短代码」区块就行啦。这里有个小窍门:最好提前在表单插件设置页复制好短代码备用,这样效率更高哦!

接下来重点来了!在Forminator里新建表单时,记得选「多步骤表单」模板。就像搭积木一样,每个步骤单独设计字段。比如招聘表单可以把「基本信息」、「工作经历」、「附件上传」分成三个步骤。这里有个超实用的技巧:在步骤设置里打开「显示步骤进度条」,用户填写时就能看到进度,体验感直接提升好几个档次!
配置完成后,把自动生成的短代码粘贴到刚建的页面里。建议新手先用基础字段练手,熟练了再玩条件逻辑之类的进阶功能。保存后一定要亲自测试几遍,特别是步骤间的跳转是否顺畅。我之前就遇到过返回按钮失灵的情况,好在及时发现了。
最后提醒大家:如果要在现有页面添加表单,可以直接在文章编辑器里插入短代码。不过要注意主题兼容性问题,有些主题可能需要额外调整CSS。实在搞不定的话,去WordPress技术论坛找找解决方案也是个好办法。做好后别忘了用手机看看响应式效果,现在移动端用户可占了大半呢!
在实际使用过程中,我最欣赏Forminator的灵活编辑特性。这个表单插件就像WordPress站点的乐高积木,你随时可以拆解重组——无论是新增问卷调查模块,还是调整客户留言字段,所有修改都能实时同步到网站前端。记得上个月帮客户调整预约表单时,在后台增加时间选择器后,前台页面立即就呈现出了新的样式,完全不需要重新发布页面。

这种即时生效的机制特别适合需要频繁优化转化路径的电商网站。比如双11大促期间,我们完全可以在不中断表单运行的情况下,实时调整优惠券领取规则。有个做在线教育的朋友就通过虎克网的教程,在招生旺季动态更新了课程咨询表单的内容模块。
不过要注意的是,虽然修改能自动同步,但涉及逻辑判断的重要字段调整时,最好先在测试页面验证。我就遇到过修改必填项后导致历史表单数据异常的情况,后来发现是因为缓存插件作祟。所以建议大家在改动后,用不同浏览器或隐身窗口做二次确认。
 现在的企业官网都讲究快速迭代,Forminator这种所见即所得的编辑方式,让非技术人员也能轻松维护专业级的交互表单。下次当你需要调整客户资料收集范围,或者新增产品满意度评分时,不妨放心修改——就像调整WordPress文章内容一样简单,而且所有嵌入表单的页面都会自动保持最新状态。
现在的企业官网都讲究快速迭代,Forminator这种所见即所得的编辑方式,让非技术人员也能轻松维护专业级的交互表单。下次当你需要调整客户资料收集范围,或者新增产品满意度评分时,不妨放心修改——就像调整WordPress文章内容一样简单,而且所有嵌入表单的页面都会自动保持最新状态。