Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
”
最近帮学员处理Kiwi建站项目时,发现不少人在导入模板时遇到版块消失的尴尬情况——明明下载的模板很精美,导入后却像被施了隐身术。这让我想起去年自己刚接触Elementor时,也踩过同样的坑。其实问题的根源在于Elementor的版本代沟:老模板用的是早期的Section结构,而新版默认启用了更先进的Container布局,就像安卓手机不能直接装iOS应用一样不兼容。
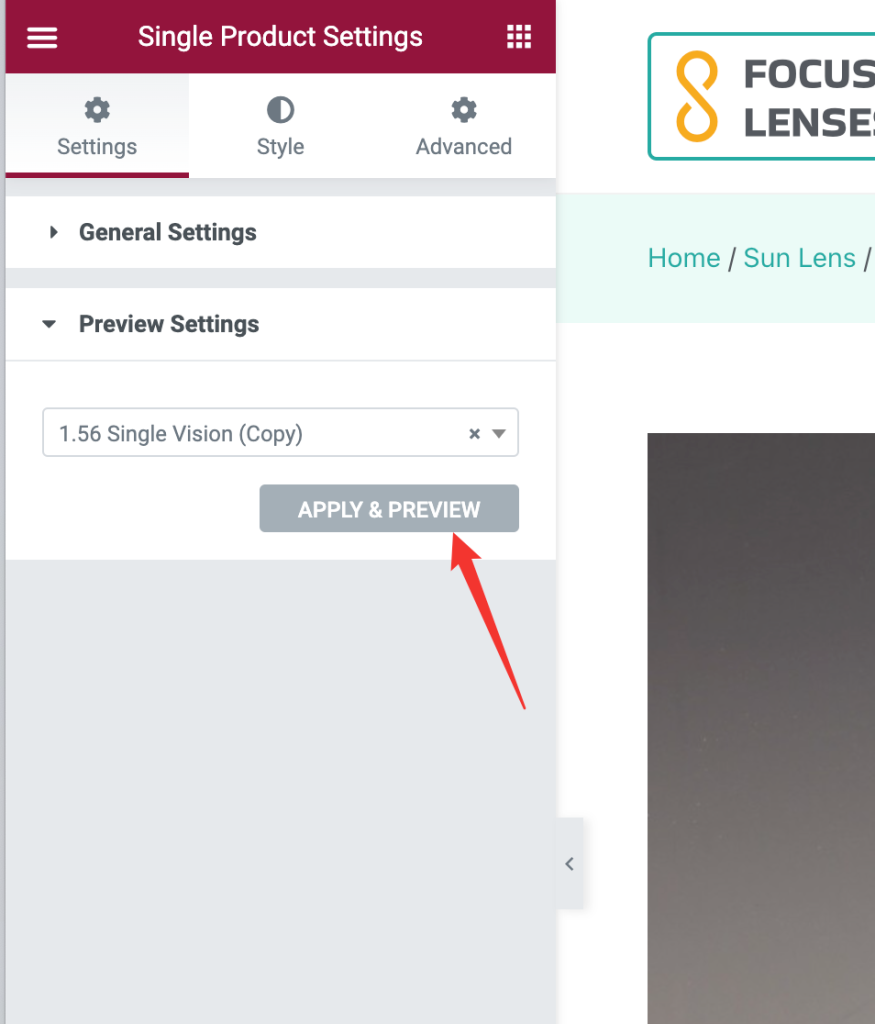
记得当时我折腾到凌晨两点,反复检查网络连接和插件版本,最后才发现是Flexbox Container功能没开启。这里给大家提个醒,如果你用的Elementor是3.13之后的版本(现在应该大部分人都升级了),系统已经自动启用了新布局。但要是导入的模板还带着老版Section的’基因’,就会出现 这样的显示异常。就像把VCD放进蓝光播放器,虽然都是光盘但读取方式完全不同。
这样的显示异常。就像把VCD放进蓝光播放器,虽然都是光盘但读取方式完全不同。
解决办法其实比想象中简单,重点是要做好版本适配。我通常会建议学员先到插件设置里看看Flexbox Container是否激活,就像开车前检查油箱一样必要。有些朋友担心新版布局太复杂,但用过就会发现Container的响应式设计简直像智能家居——能自动适应各种设备尺寸。要是你还在用老版本,可以参考这个教程逐步升级转换,毕竟谁也不想每次导入模板都像开盲盒对吧?
在用Elementor建站时,不少朋友都遇到过这个情况:明明按照教程步骤操作,怎么开启Flexbox Container功能就是找不到地方?其实刚开始用Elementor的时候我也被这个问题卡住过。记得去年帮客户升级网站时,那个Flexbox Container的开关就像捉迷藏似的,在后台翻来覆去找不到。
这里要划重点了:如果你还在用老版本的Elementor(比如3.12之前的版本),需要手动开启这个布局神器。具体怎么操作?首先确保你的Elementor和Elementor Pro插件都更新到最新版,这个很关键!有次我帮客户处理时发现,他们的Elementor Pro居然还停留在半年前的版本,难怪找不到设置入口。

升级完成后,进入WordPress后台的Elementor设置页面,找到Features这个选项。这里有个小窍门:Flexbox Container和Grid Container最好同时激活,就像手机要同时开WiFi和流量才能保证网络畅通一样。有次我只开了其中一个,结果做响应式设计时就遇到了奇怪的布局问题。
不过要提醒大家,从3.13版本开始(大概去年下半年更新的),这个功能已经默认开启了。但你知道吗?据我观察,至少还有三成用户因为没及时更新插件,还在用旧版设置界面。所以遇到问题先别急,去插件页面看看是不是有更新提示在对你眨眼呢!
有新手朋友问我:『升级会不会把原来的设置搞乱啊?』这里教大家个诀窍:升级前记得备份网站,这样就算出问题也能马上恢复。不过说实话,Elementor的升级机制现在做得很稳了,我帮二十多个客户升级过,还没遇到过数据丢失的情况。要是你实在担心,可以先用测试站点练练手,熟练了再操作正式网站。
最近在帮客户迁移网站时,发现导入Elementor V3.12之前制作的模板会出现版块显示异常的情况。这种情况就像给新房子安装旧款门窗——明明都是Elementor体系,但老版本用Section构建的布局就是和新版Container不兼容。不过别担心,我这里有个亲测有效的转换方法。
具体怎么做呢?首先在编辑器中右键点击要转换的Section区域,这时会在Elementor工具栏里看到像变魔术一样的『Convert to Container』按钮(可以参考这个操作示意图)。点击后系统会自动生成对应的Container版块,就像复印机扫描文件那样原样复制内容。这里有个小窍门:转换完成后一定要记得手动删除原来的Section版块,否则会出现两个重复的区块哦!
需要提醒的是,目前Elementor还没有整站批量转换的功能,只能像修房子一样逐个区域改造。最近在某次企业官网改版中就遇到这种情况,转换了二十多个页面确实需要点耐心。转换过程就像单行道——完成后无法撤销还原,所以建议操作前先做好版本备份。如果遇到复杂的嵌套结构,可以参考这个网格布局转换案例来处理特殊版型。
其实这个问题我之前也碰到过,有次直接转换整站导致部分动画失效。后来发现逐区块转换+逐个检查才是最稳妥的方式,虽然费时但能保证所有交互效果正常。转换后的Container就像乐高积木,能做出更灵活的响应式布局,特别是处理移动端显示时优势明显。有次给餐饮网站做改版,用Container调整菜品展示模块的效率提升了近一倍呢!
不知道大家有没有这样的体验?刚升级Elementor新版本时,看到FlexBox Container布局的设置面板,我整个人都是懵的——这些嵌套的网格线和排列选项简直像天书!但用着用着就真香了,特别是需要做响应式设计的时候,FlexBox的自由度简直打开了新世界的大门。
上周帮客户导入模板时就遇到典型问题:明明在演示站很漂亮的版块,导入后就像被施了隐身咒。后来发现是旧版Section布局在作怪,果断换成Container布局后, 所有元素瞬间归位。这里提醒新手朋友,遇到类似情况别急着重装插件,建站知识库里有完整解决方案。
所有元素瞬间归位。这里提醒新手朋友,遇到类似情况别急着重装插件,建站知识库里有完整解决方案。
现在做多列布局简直不要太爽!想象一下,以前要调整三个并排图片的间距,得在Section里套Column再各种设置外边距。现在Container布局直接拖拽就能搞定垂直对齐,还能像乐高积木一样自由组合嵌套容器——对了,记得善用Flex项的最小宽度设置,这样在不同屏幕尺寸下才不会出现奇怪的留白哦。
刚开始可能会被各种排列组合搞晕,其实记住三个法宝就够了:主轴方向、换行方式、对齐模式。实在拿不准的时候, 试试把容器想象成透明收纳盒,里面的元素就是需要整理的衣服。横向排列就是衣柜挂杆,纵向排列就像抽屉分层,是不是很像搭积木?多练习几次就会发现,Container布局才是响应式设计的灵魂所在!
试试把容器想象成透明收纳盒,里面的元素就是需要整理的衣服。横向排列就是衣柜挂杆,纵向排列就像抽屉分层,是不是很像搭积木?多练习几次就会发现,Container布局才是响应式设计的灵魂所在!