Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
不知道大家有没有注意到,WordPress网站刚装好的时候,前台页面上方总挂着一条灰蒙蒙的工具栏?就像网站戴着个安全帽,虽然实用但实在影响颜值。特别是做企业官网的朋友,肯定不想让客户看到后台入口吧?我之前帮客户改版网站时,就遇到过要求必须隐藏这个’小尾巴’的情况。

其实隐藏这个工具栏的方法挺多的,我自己刚开始建站时也纠结过选哪种方式。最近在某技术社区看到个案例,有用户因为没隐藏工具栏导致后台被恶意登录,吓得我赶紧检查了自己所有站点。今天就结合我的踩坑经验,给大家说说三种常用方法——从小白到开发者都能找到适合自己的方案。

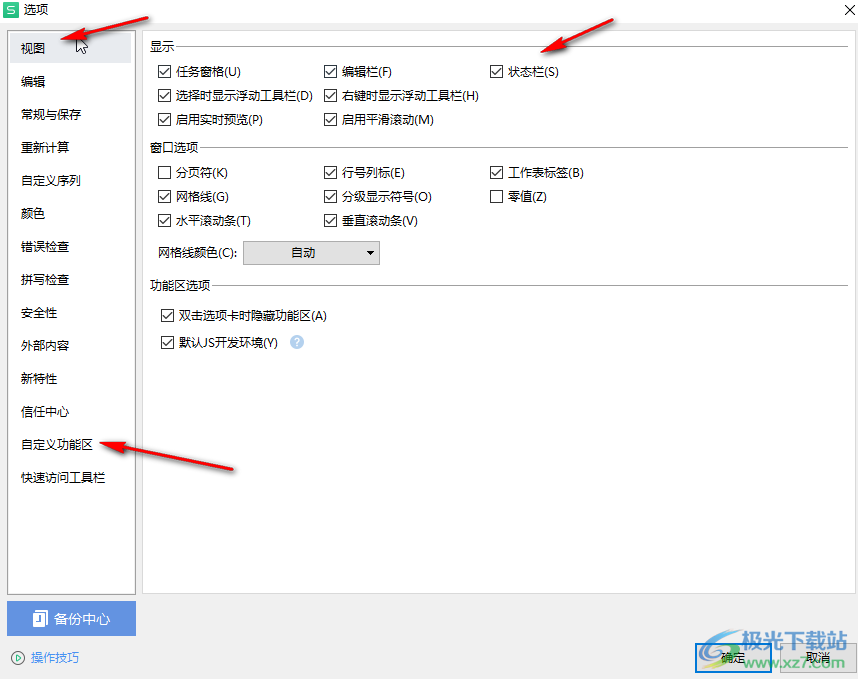
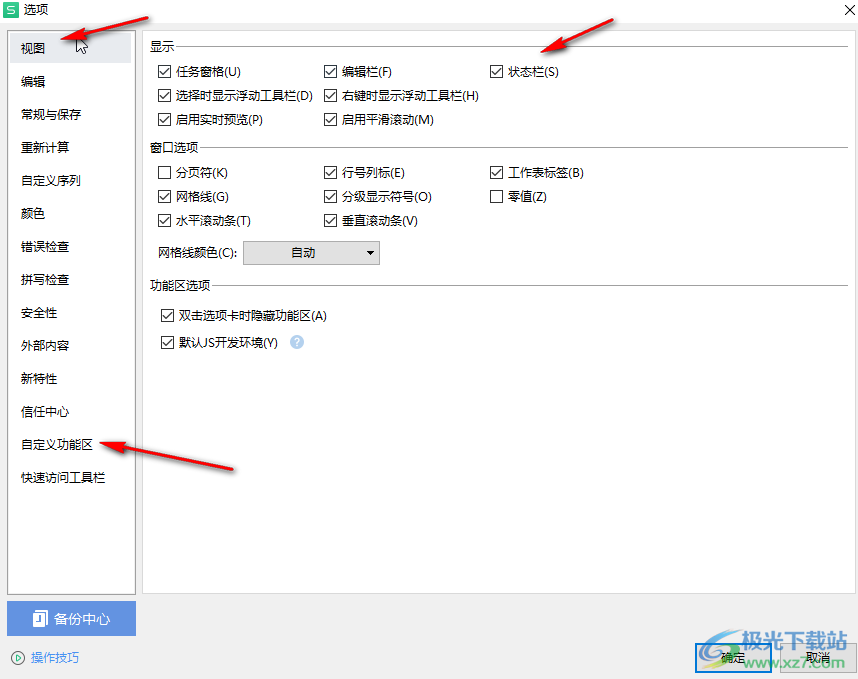
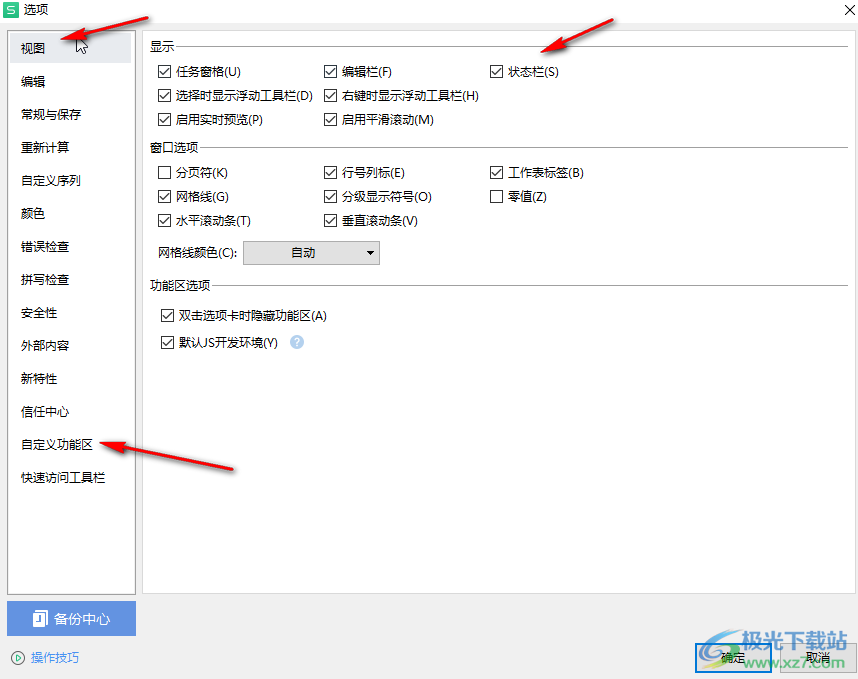
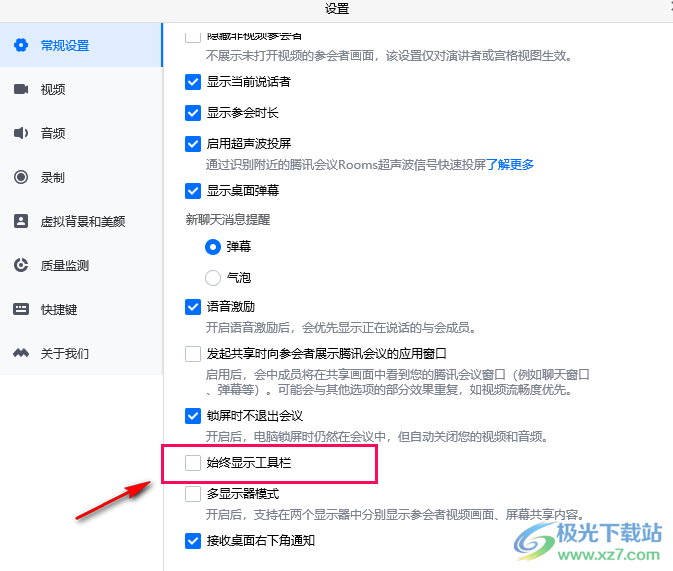
登录后台直奔用户设置,在个人资料里取消那个’显示工具栏’的复选框就行。这个方法适合个人博客,但有个坑要注意——如果你是管理员,这个设置会影响所有页面的显示,有些主题的移动端适配可能会出问题。上周我帮朋友调试网站,就发现他取消勾选后手机版出现了布局错位。
用过Hide Admin Bar插件的举个手?这个神器可以按用户角色控制工具栏显示,比如只给编辑权限的用户显示。安装时记得选评分4星以上的版本,有次我贪图新功能装了测试版,结果把媒体库搞崩溃了。现在比较推荐用Role Based插件,设置项更直观些。

在functions.php里加段css代码其实超简单,不过新手容易犯两个错误:要么忘记加!important被主题样式覆盖,要么放错了代码位置。有次我在线调试时手抖多打了个分号,整个网站白屏,最后还是用FTP救回来的。建议先在子主题里测试,毕竟直接改主题文件升级后会丢失设置。
这三种方法我都实际用过,要说最稳妥的还是插件方案。不过最近发现个特殊情况——当网站启用了缓存插件时,代码修改可能要清空缓存才能生效。你们平时都用什么方法管理工具栏呢?欢迎在评论区聊聊你的实战经验~
刚开始接触WordPress建站那会儿,我也特别不习惯前台那个黑乎乎的工具栏。你说它碍眼吧,有时候调试网站确实方便;可要是正经给客户展示网站,这个横在顶部的『小尾巴』实在影响美观。好在后来摸透了后台设置,原来隐藏工具栏就跟关电灯开关一样简单!
具体怎么做呢?登录后台后你注意看左侧导航栏,那个『用户』菜单就像藏着秘密通道的入口。点进去找到『个人资料』页面,这里有个很有意思的设定——系统默认给所有登录用户都开着『在浏览站点时显示工具栏』这个选项,就像给每个用户都发了把万能钥匙。要是想让某个账号访问前台时看不见工具栏,只需要取消勾选这个方框,最后别忘了点右下角蓝汪汪的『更新个人资料』按钮。整个过程比我上次教老妈用微信视频还简单!

不过这里要提醒新手朋友,我在帮客户做网站维护时发现个细节:不同用户角色看到的选项可能不一样。比如订阅者账号可能压根找不到这个设置项,这其实是WordPress的权限机制在起作用。要是遇到这种情况,可能需要用到后面要说的插件或代码方法啦。
对了,你们有没有遇到过这种情况?明明已经取消勾选了,怎么刷新前台还是能看到工具栏?这时候可以试试清除浏览器缓存,或者换个浏览器登录。我之前就遇到过这个乌龙,差点以为是主题出问题,结果发现是浏览器把旧缓存当宝贝似的存着不放。

说到这方法的优点,最明显的就是即改即生效,不需要懂代码也不用装插件。特别适合像我这种刚开始接触WordPress,看到代码编辑器就手抖的新手。不过要注意这个方法只能控制当前账号,如果想批量管理多个用户的工具栏显示状态,可能就得借助特定插件来实现了。
可能你会觉得,每次登录都要手动隐藏太麻烦,这时候插件就派上用场了。我最近帮客户调整网站时就试用了Hide Admin Bar Based on User Roles这个神器,操作简单得就像在淘宝下单——打开后台的插件安装界面,搜索栏输入插件名称,安装按钮点下去十秒钟就搞定了。
记得第一次使用时,我在设置界面里看到各种用户角色的勾选项,像管理员、编辑、订阅者这些都可以单独控制。有个小窍门要分享:启用插件后建议去前台用不同账号测试下效果,毕竟不同用户组的显示需求可能不同。比如电商网站可能需要给供应商隐藏工具栏,但管理员还是要保留的。

有朋友在获客网站运营时发现,用这个插件还能避免新用户误触后台设置。不过要注意插件版本兼容性,去年有个案例就是旧版插件导致工具栏闪烁,更新到最新版就解决了。现在这个插件商店里下载量已经超过10万次,安全系数还是比较靠谱的。
要是你手头管理着多个站点,不妨试试批量设置功能。我常用的做法是先给测试站点配置好,确认没问题再同步到其他站点,这样能省下不少重复操作的时间。最后提醒下,改完设置记得清理缓存,有时候浏览器缓存会让你误以为设置没生效呢!
其实说到隐藏工具栏这个事,我最开始也试过插件和后台设置,不过后来发现有些主题真的只能靠代码来解决。就像上周我帮朋友改网站时,他用的那款定制主题死活关不掉顶部工具栏,最后只能祭出代码大法。
具体操作起来比想象中简单:登录后台找到『外观』→『主题文件编辑器』,这时候你会看到各种主题文件列表。重点来了!一定要认准functions.php这个文件,相当于主题的『控制中枢』。记得先备份啊,我之前就吃过没备份的亏,手滑输错代码直接白屏,急得我差点把键盘吃了。

把下面这段代码粘贴到文件最底部就行,就像给网站打个小补丁。这里要特别提醒,有些教程会教人用!is_admin()之类的判断条件,其实直接用add_filter更保险,这可是我在技术论坛跟大佬们学来的绝招:
add_filter('show_admin_bar', '__return_false');是不是看起来超简单?不过新手朋友要注意,改代码就像做心脏手术,稍有不慎网站就会『休克』。要是实在拿不准,可以去看看火客网的教程,他们有个动态图演示特别直观。对了,改完后记得点『更新文件』按钮,然后强制刷新浏览器缓存(Ctrl+F5),不然可能看不到效果哦!

说到隐藏WordPress那个黑乎乎的顶部工具栏,相信不少站长朋友都和我一样纠结过。前阵子我刚接手朋友的摄影博客时,发现他网站前台总挂着个碍眼的工具条,活像西装革履的绅士头上顶着个安全帽——实在影响美观。好在折腾半天总算搞明白了,这里就把我的踩坑经验跟大家唠唠。
先说最简单的办法,在用户设置里关掉这个功能。就像给手机开飞行模式一样方便,只要进后台找到个人资料页面,把「显示工具栏」那个勾取消掉就行。不过要注意这个方法只能管住当前账号,要是网站有多个管理员,还是得挨个设置,这时候就得请插件来帮忙了。
用过Hide Admin Bar这类插件的朋友都知道,这就好比给网站装了个智能开关,能根据不同用户角色控制工具栏显示。记得第一次安装时手滑选错权限,差点把客户网站的编辑权限搞丢,吓得我赶紧喝了杯咖啡压惊。
至于直接修改代码这个方法,说实话就像走高空钢索——虽然快但风险大。上次帮学妹改主题文件,不小心在functions.php里多打了个分号,整个网站瞬间白屏。要不是提前做了备份,估计得被她的夺命连环call轰炸到天亮。所以新手朋友真要尝试的话,千万记得先备好网站备份方案这个保命符。

其实这三种方法就像吃火锅的三种蘸料,各有所长。后台设置适合单兵作战的博客,插件方案对付多用户站点更省心,代码修改则是给技术老鸟准备的定制套餐。不过要我说啊,能用可视化操作解决的问题,何必非要舞刀弄枪写代码呢?你们觉得呢?