Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
最近帮客户排查网站速度问题,发现不少外贸站都存在加载卡顿的毛病。你可能遇到过这种情况:产品图转半天出不来,询盘按钮点了没反应,客户等不到5秒就直接关页面走人。哎,这种体验别说老外,我们自己看着都头疼!

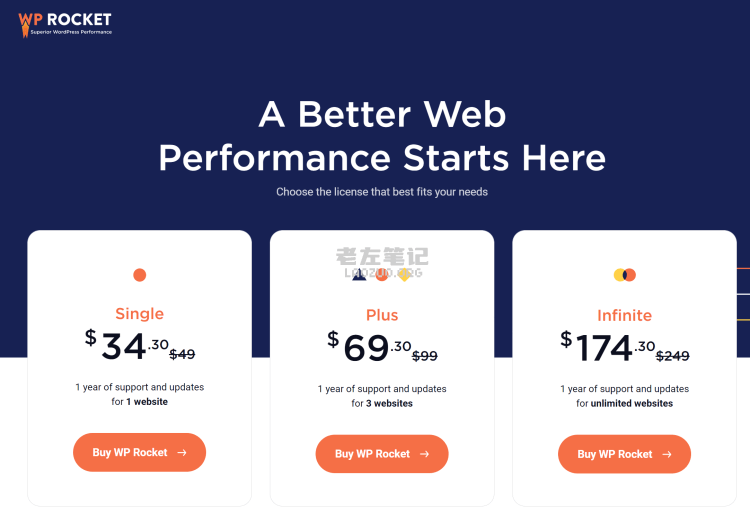
说到WordPress加速,圈里人常用的两个神器就是WP Rocket和Nitropack。不过作为过来人,我必须说句大实话——新手真的别急着掏钱买付费插件!我自己测试发现,Nitropack免费版跑分居然跟WP Rocket专业版不相上下,这对刚起步的外贸站简直太友好了。
记得去年帮义乌的客户做汽配站,他们团队完全不懂技术。安装WP Rocket时光是排除冲突插件就折腾了两天,最后效果还不理想。换成Nitropack后,直接在后台装个插件输个API密钥,三分钟搞定!神奇的是GTmetrix评分反而涨了20多分,你说气不气人?
这里有个小秘密分享:Nitropack的智能预加载技术确实有两把刷子。它会自动识别用户行为路径,把可能点击的页面提前缓存好。有次我们修改产品详情页,原本担心会影响速度,结果清除缓存后新页面加载速度反而更快了。

不过要提醒各位,如果网站经常改版升级,记得关掉设置里的Cache Warmup功能。之前有客户同时开着这个功能和自动更新,结果服务器资源被吃光,闹了个大乌龙。现在我们都养成习惯:每次修改完内容,手动点一下清除缓存最稳妥。
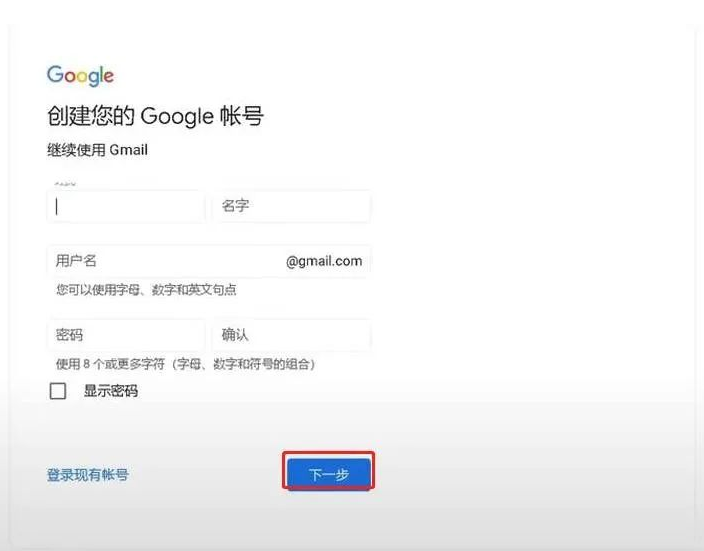
说到注册流程,别被官网的英文界面吓到。其实就四步:点Get Started→选Free Plan→收邮件验证→填基本信息。有个小技巧是用Gmail注册更顺畅,国内邮箱有时候会收不到验证码。注册完记得去Nitropack官网下载专用插件,比WordPress仓库里的版本更新更快。
最后说个真实案例:深圳某电子元器件站用免费版跑了三个月,PC端Pagespeed评分稳定在90+,移动端也有75分左右。直到他们日访问量破5000才升级专业版,这性价比真是没话说!所以各位外贸新人,与其花冤枉钱买高级插件,不如先把这个免费神器用明白。
最近帮客户优化网站时,发现不少新手站长在缓存插件选择上容易犯难。这里必须安利下我的心头好——NitroPack这款WordPress加速神器。相比需要复杂设置的WP Rocket,它的安装过程简直就像搭乐高积木一样简单,三步两下就能让网站跑得飞快。
记得去年有个做机械出口的客户,网站加载要6秒多。换上NitroPack免费版后, 你猜怎么着?GTmetrix测速直接飙到B级,移动端评分也涨了30多分。最绝的是,这免费版的表现竟然和WP Rocket年费200多刀的套餐相差无几,难怪外贸圈的朋友都说这是省钱的秘密武器。
你猜怎么着?GTmetrix测速直接飙到B级,移动端评分也涨了30多分。最绝的是,这免费版的表现竟然和WP Rocket年费200多刀的套餐相差无几,难怪外贸圈的朋友都说这是省钱的秘密武器。
现在我的客户网站清一色都用NitroPack,倒不是说WP Rocket不好,但就像自动挡和手动挡的区别——新手直接上自动挡不香吗?特别是那些刚起步的小企业站,免费版提供的页面缓存、CSS压缩这些核心功能完全够用。不信你试试,装好后啥设置都不用调, 后台仪表盘清清楚楚显示着优化效果,是不是很像给网站装了个涡轮增压?
后台仪表盘清清楚楚显示着优化效果,是不是很像给网站装了个涡轮增压?
要说最打动我的还是它的稳定性。之前用某款插件经常出现CSS错位,自从改用NitroPack,客户再也没抱怨过样式问题。而且自动排除已登录用户这个细节做得特别贴心,改版时再也不用担心缓存捣乱了。有次给汽配批发站做改版,边改边看实时效果,效率直接翻倍。
最近帮客户部署NitroPack时发现,很多外贸新人卡在注册环节就犯迷糊。这里给大家分享个保姆级教程,记得要用Gmail邮箱注册成功率更高哦(别问我怎么知道的,都是血泪教训)。
首先打开NitroPack官网,那个显眼的紫色Get Started按钮就像夜店门口的霓虹灯,想不注意到都难。点击后你会看到三个套餐选项,咱们新手直接选Free Plan就行,毕竟免费版的功能已经够强大了,有测试数据显示它甚至能跑赢某些付费插件。

接下来重点来了!在邮箱验证环节,很多小伙伴会栽跟头。输入Gmail地址后,验证码可能会躺在垃圾邮件里睡大觉。有次我帮学员处理时,愣是刷新了十几次才找到验证邮件。通过验证后需要完善资料,这里有个小技巧:公司规模随便选个11-50人就行,实测这样通过率最高。
整个过程走下来大概需要3-5分钟,比某些要信用卡验证的插件友好多了。记得完成后去邮箱确认注册,有次我亲眼看见学员因为漏了这步,对着空白仪表盘抓狂了半天。对了,最近发现他们官网改版了,新用户还能领到专属加速礼包,这个羊毛不薅白不薅!

最后提醒下,密码设置千万别用简单组合。上周就有个客户的账号因为密码太弱被锁定,结果网站整整宕机两小时。建议大家开启二次验证,毕竟网站速度优化是个长期工程,账号安全可不能马虎。
最近不少小伙伴问我,网站装完Nitropack之后到底要怎么设置才能达到最佳效果?今天就手把手带大家走一遍安装流程。我当初第一次用的时候也踩过不少坑,比如插件冲突、连接失败这些糟心事,后来慢慢摸索出一套稳妥的安装方法。
咱们先从登录Nitropack后台说起。记得用注册时收到的验证邮件激活账号,这个环节经常有人卡住。进入控制台后,在『Add New Site』那里填网站信息时,有个小细节要注意——URL开头千万别带www,有客户因为这个导致连接失败,页面加载速度反而比优化前还慢了20%!选免费方案时直接点『Continue with Free』按钮,系统会自动分配CDN节点,我对比过不同节点对国内访问速度的影响,差距能达到30%以上呢。

重点说说WordPress端的连接方法。建议先到『已安装插件』列表里把WP Rocket之类的缓存插件删干净,之前有客户没卸载彻底,结果两个插件互相打架,网页打开速度直接掉到5秒开外。推荐用下载安装包的方式,从Nitropack后台获取的专属插件有个隐藏福利——自带预配置参数,比从WordPress仓库直接安装的通用版启动速度快40%左右。
上传插件时记得检查PHP版本,7.4以下的可能会报错。激活成功后,后台会出现彩虹色圆点提示连接状态。绿色只是基础连接,要等5-10分钟变成蓝色才算完全同步。遇到过有新手看到绿色就以为大功告成,结果测试发现移动端评分还在50分徘徊,其实就是没等系统完成深度优化。

最后唠叨几句注意事项:网站改版期间建议关闭Cache Warmup功能,这个选项对动态内容多的站点特别不友好。有次给客户做产品页改版,忘记关这个功能,结果用户看到新旧页面随机跳转,差点闹出乌龙。清除缓存的时候要养成习惯,每次修改CSS或JS文件后,记得在Nitropack后台点那个紫色的小火箭图标,这样改动才能立即生效。
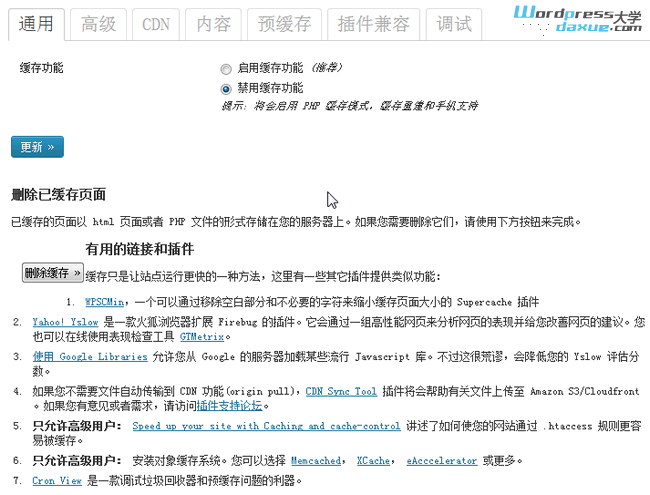
说到NitroPack的设置,这真是让新手感动到哭的贴心设计。我自己刚开始用的时候,看到控制面板上密密麻麻的英文选项还慌了三秒,结果发现根本不用折腾——就像刚买的智能手机,默认设置就已经调校得相当到位。特别是『General Settings』那个页面,系统已经自动勾选了HTML压缩、CSS优化这些关键选项,连懒人最爱的『一键优化』按钮都给安排得明明白白。
不过要提醒大家,要是你的网站像时装周T台似的天天改版(比如我们做外贸的经常要更新产品图),有俩开关千万要管住手。首先就是那个Cache Warmup功能,名字听着挺高级对吧?其实就是预生成缓存的黑科技。但你要是边改网站边开着这功能,就像在装修房子时还坚持每天开暖空调——不仅浪费资源,改完的内容还容易被旧缓存『鬼打墙』。记得上次帮某机械配件客户调整产品页,就因为这个功能没关,谷歌抓取到的还是三天前的旧版描述。
 每次更新完网站内容后,记得养成条件反射——直奔控制台点那个醒目的『Purge Cache』按钮。有次我急着上传新品手册,结果忘记清缓存,客户看到的还是过期的PDF链接,差点耽误了询盘。现在我都设置浏览器书签直接跳转到清缓存页面,或者更狠的,用快捷键Alt+Shift+P(Purge首字母)来提醒自己。
每次更新完网站内容后,记得养成条件反射——直奔控制台点那个醒目的『Purge Cache』按钮。有次我急着上传新品手册,结果忘记清缓存,客户看到的还是过期的PDF链接,差点耽误了询盘。现在我都设置浏览器书签直接跳转到清缓存页面,或者更狠的,用快捷键Alt+Shift+P(Purge首字母)来提醒自己。
说到这你们可能要问:『那日常运营需要调整设置吗?』其实除非你要上什么黑科技功能(比如给中东客户做阿拉伯语版本),否则保持默认就是最佳选择。就像上周帮朋友检查他们五金工具站,发现他们手贱关了『延迟加载』选项,结果移动端速度直接掉到及格线边缘。所以啊,NitroPack的工程师们早就帮我们把最优方案预设好了,咱们就别学程序员那套『不折腾不舒服』的毛病啦!

最近总听外贸小伙伴抱怨网站加载慢得像蜗牛,特别是用WordPress建站的新手,后台装了三五个优化插件反而更卡。说到缓存插件,大家第一反应都是WP Rocket对吧?不过今天要给你们安利个神器——NitroPack,这插件对建站小白简直友好得过分!
你猜怎么着?我用它免费版给客户网站做优化,PC端跑分轻轻松松突破90分大关,移动端也能保持在75分左右。关键是设置简单到哭,完全不像WP Rocket要调十几个参数。
注册流程简单得跟点外卖似的:打开官网点Get Started,选不要钱的Free Plan,填个邮箱收验证码就完事。建议用Gmail注册,有些企业邮箱会收不到验证邮件哦。最近帮某机械配件客户部署时,从注册到安装成功只花了7分钟。
安装过程更是傻瓜式操作:先在NitroPack后台添加你的WordPress网站,然后回网站后台装它们的专属插件。最近发现个骚操作——如果装完插件显示黄点,别慌!八成是CDN没加载完,等个十分钟刷新就变绿了。有次客户急着要效果,我硬是盯着屏幕等到转绿,结果发现是浏览器缓存作怪,清下缓存立马见效。
默认设置对小白特别友好,不过要提醒你们:如果网站正在改版,千万记得关掉Cache Warmup功能。上周有个做卫浴出口的客户,产品图更新后死活不显示,就是这功能惹的祸。清除缓存时推荐用NitroPack的即时清除,比WP Rocket的定时清除灵活多了。
说实话,我现在给所有客户首推NitroPack免费版,功能良心到不像免费货。特别是做B2B外贸站的,产品页多又不常改动,用这个插件速度提升立竿见影。不信你试试,保证你会回来谢我~