Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
”
经常有朋友问我:为什么网站用特殊字体时,有的电脑显示正常,有的却变回默认字体?这就要从网页字体和电脑字体的区别说起了。记得我刚开始做网站时,也搞不清楚这两者的区别,直到某次上传的字体文件死活不显示,才明白原来网页字体需要专门的Web Fonts技术。

简单来说,电脑字体就像你电脑里安装的软件,而Web Fonts更像是云端的服务。比如你从这个资源站下载的字体文件,直接上传到网站服务器是行不通的。网页字体必须转成特定格式才能被浏览器识别,这就像我们看视频需要转码一样。
目前主流的网页字体格式有五种:WOFF2、WOFF、TTF/OTF、SVG和EOT。WOFF2是现在最推荐的格式,它就像字体界的VIP,压缩率高加载快,95%以上的浏览器都支持。不过为了兼容老旧设备,我通常会同时准备WOFF和TTF格式,就像给不同手机准备不同接口的充电线。

说到字体转换,这里有个小插曲。去年我给客户做企业官网时,从某素材平台买了套超好看的书法字体,结果上传后死活不显示。后来才发现需要先用Font Squirrel这样的在线工具转换格式,整个过程就像把生米煮成熟饭,不经过这个步骤浏览器可不认账。
最后提醒大家,选字体格式就像选衣服尺码,不是越新越好。如果你的用户群体中有不少用老版本IE的,那EOT格式还是得准备着。不过现在主流的做法是用WOFF2+WOFF组合,既保证加载速度又能覆盖绝大多数用户,这个经验可是我从三次字体加载失败的教训中总结出来的。
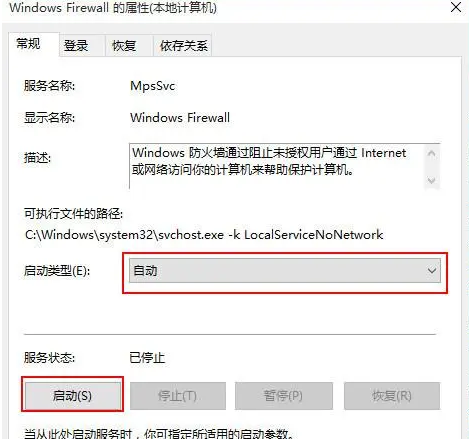
刚开始用Avada主题那会儿,我也被字体上传这事卡过脖子。明明在本地电脑上测试好好的字体文件,一上传WordPress后台就给你甩脸色——格式不支持!后来发现这其实是WordPress的安全机制在作怪,不过别担心,装个『WP Add Mime Types』插件就能轻松搞定。
在插件市场搜索安装这个神器时,我建议直接在WordPress后台的『插件-安装插件』界面操作,就像在手机应用商店下载APP一样简单。安装完成后别急着关页面,重点在『设置』里添加字体文件的MIME类型——WOFF2对应font/woff2,TTF对应font/ttf,就像给门卫大叔登记访客名单似的,把这些格式都录入白名单。

有次帮朋友处理企业官网时遇到个特殊情况:他们需要上传罕见的SVG字体格式。这时候只要在插件的附加设置里手动添加『svg|svgz』对应『image/svg+xml』,就像某些建站平台处理特殊文件那样灵活。记得保存设置后清空网站缓存,这点很重要却容易被忽略。
话说回来,现在很多主题都自带字体管理功能,为什么还要折腾这个?其实像我们这种喜欢用冷门字体的设计师,这个插件就像瑞士军刀,特别是当你在品牌视觉系统中有特殊字体需求时。有次给餐饮客户做节日主题网站,全靠它才能上传那个可爱的糕点体字体。
最后提醒下,虽然插件能解决上传问题,但字体版权这个雷区可别踩。之前见过有新手设计师直接上传微软雅黑吃官司的案例,建议大家多关注商用字体授权方面的知识。毕竟安全合规才是网站运营的长久之道,你说是不是这个理?
很多朋友在用Avada主题做网站时,常常被字体设置卡住脖子。别担心,今天我就把自己折腾了两天才摸透的字体设置方法分享给大家。登录后台后直奔主题选项这个老地方,在排版设置区域藏着个「自定义字体」的宝藏入口,就像发现新大陆一样兴奋!
记得先准备好WOFF或WOFF2格式的字体文件,这里有个小窍门:把字体文件拖进媒体库时,如果遇到上传失败,八成是MIME类型没设置好。上传成功后要给字体起个响亮的名字,比如「我的专属标题体」,接着在字体堆里扒拉出刚上传的宝贝, 别忘了勾选应用范围,这个设置就像给字体画地盘,选文章标题还是正文内容可大有讲究。
别忘了勾选应用范围,这个设置就像给字体画地盘,选文章标题还是正文内容可大有讲究。
有次我给客户网站换了个手写体,效果惊艳但加载速度慢成蜗牛,后来才发现是字体文件太大惹的祸。建议大家用在线字体转换工具压缩下文件,既保持清晰度又能提升加载速度。设置完成后别急着关页面,一定要点开网站前台检查效果,有时候不同浏览器显示效果能气得你摔键盘呢!