Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
不知道你们有没有注意到,最近在手机端搜东西的时候,结果页突然多了几个快捷入口?比如搜索某个品牌官网,下面会跟着『最新活动』、『产品中心』这些直达链接。这个酷炫的功能就是谷歌的Site Link,官方中文名叫站点链接。

我刚开始做站的时候也纳闷,别人的网站怎么就能有这些『特权标签』。后来在行业交流会上才知道,这其实是谷歌根据网站结构自动生成的智能导航。就像给网站做了个CT扫描,把最重要的内容节点都标记出来了。
举个实际例子,上周帮客户优化机械设备站时,我们用目录导航把产品参数整理得明明白白。结果三个月后,谷歌竟然自动抓取了『型号对照表』和『安装教程』作为站点链接,点击率直接涨了40%!这可比在标题里堆关键词管用多了。

要注意的是,这个功能完全由算法决定,但我们可以『投其所好』。就像整理衣柜要分门别类,网站内容结构清晰了,谷歌蜘蛛才能快速找到值得展示的精华部分。下次更新内容时,不妨先问问自己:如果我是用户,最想直接看到哪些页面?
不知道你有没有注意过,有些网站在谷歌搜索结果里会展示出四五个子链接?就像给网站戴了顶漂亮的皇冠,这就是Google Site Links的魅力所在。我最近帮客户优化网站时就发现,获得这个功能后点击率直接翻倍都不止!
其实谷歌官方文档早就说过,Site Links是算法自动抓取的,但咱们可不能干等着。这就好比相亲得先捯饬自己形象,网站结构优化就是我们的’形象管理’。记得去年我给某企业站做调整时,重点优化了导航层级和内容关联性,三个月后Site Links突然就出现了,效果比预想的还好。

为什么说这个功能这么重要呢?首先它就像谷歌颁发的优质认证徽章,用户看到这种结构化展示天然会产生信任感。再者,根据我的观察,带Site Links的搜索结果点击率平均能提升30%-50%,这不比花钱买广告划算多了?
不过要注意,千万别为了子链接堆砌关键词!上周有个朋友把导航改成’首页>产品>热销产品>爆款产品’,结果排名反而掉了。正确的做法是像搭积木一样构建内容体系,比如案例库和知识库要形成网状结构,这样谷歌爬虫才会觉得你的网站’骨骼清奇’值得推荐。

说到实际操作,我发现有个小窍门特别管用:在重要页面设置清晰的锚点链接。这就好比给网站装上路标,既方便用户跳转阅读,又能引导谷歌理解内容架构。有次我给产品详情页加了章节导航,三个月后相关关键词的Site Links就自动出现了,效果立竿见影。
你可能已经注意到,某些网站在谷歌搜索结果里会展示出漂亮的子链接导航?这就是谷歌Site Link的魔力。不过要想获得这个功能,有个小诀窍你可能不知道——给文章添加目录导航就像给网站装上了GPS定位器,能大幅提升被谷歌「翻牌子」的概率。我自己刚开始优化网站时,发现那些带清晰目录的文章被收录的速度明显更快,就像行业大咖们说的,目录导航简直是内容结构的「骨架」。

这种导航其实就像书本的目录页,把长文章切成容易消化的知识块。特别适合教程类、评测类的内容,读者既能快速定位重点,谷歌爬虫也能像吃小蛋糕一样轻松抓取内容结构。比如我之前写的一篇WordPress建站教程,加上目录后停留时间直接翻倍,你说神奇不?
说到这,可能你会好奇:这不就是个目录吗能有多大作用?悄悄告诉你,谷歌官方指南里特别提到过清晰的内容结构会影响Site Link的生成。想象一下,当你的文章像乐高积木一样层次分明,谷歌算法小助手当然更愿意帮你展示那些精彩的子链接啦!

不过要注意,目录可不是随便插几个链接就完事的。得确保每个锚点都精准对应内容区块,就像给书签贴标签一样细致。我有个朋友偷懒用自动生成的目录,结果跳转位置对不上,反而被算法判定为内容混乱。所以啊,既要借助工具提高效率,也要保持人工检查的好习惯。
不知道你们有没有遇到过这种情况?明明文章内容很有价值,但读者就是找不到重点。这时候给页面加个智能导航目录就特别重要了,不仅能提升用户体验,据说还能增加谷歌展示站点子链的几率呢。今天就跟大家分享下我常用的这个神器插件——LuckyWP Table of Contents,用好了真的能让网站SEO效果肉眼可见地提升。
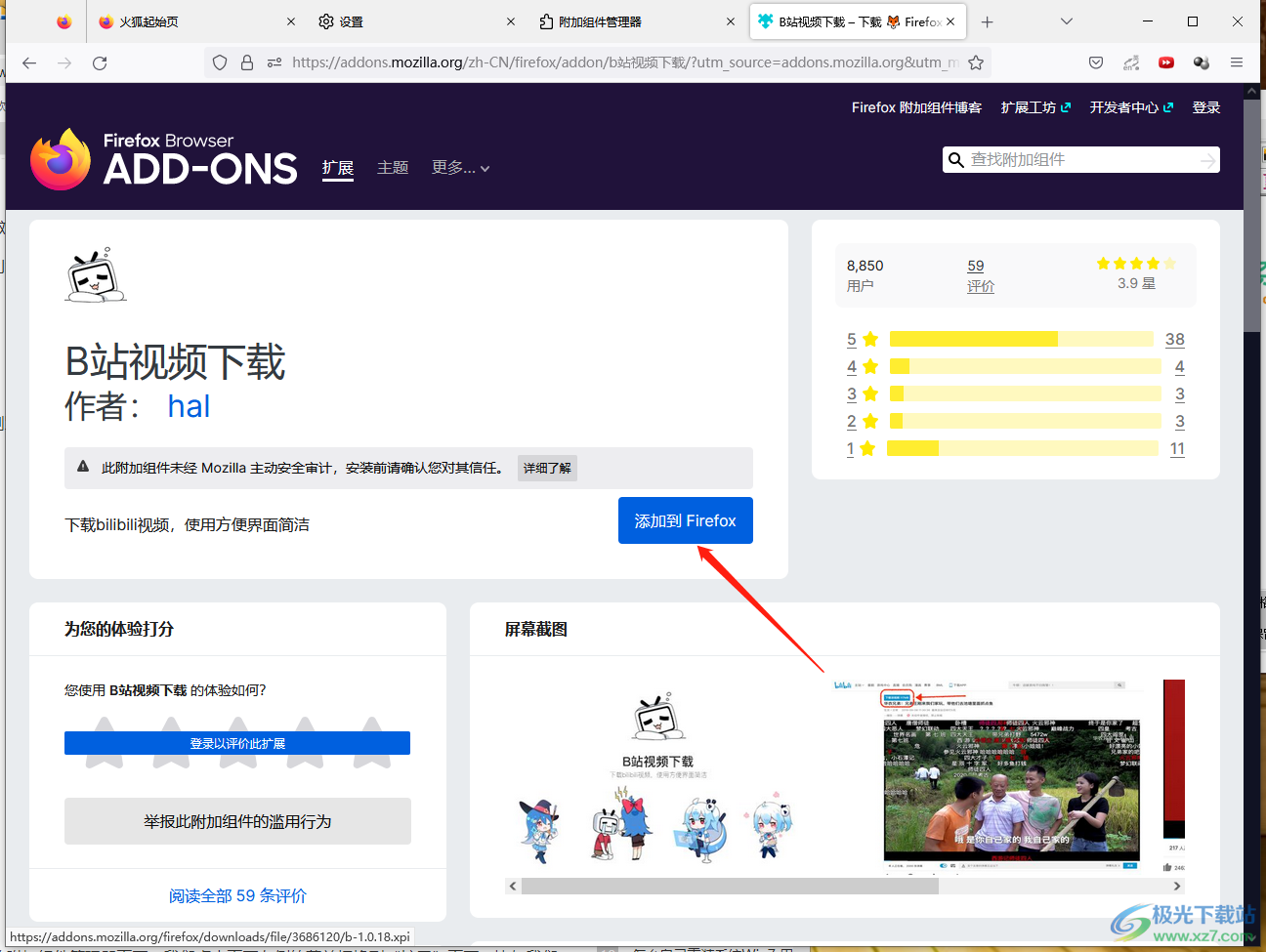
记得第一次装这个插件时,我在WordPress插件市场里直接搜中文名死活找不到,后来才发现要输英文全称。安装过程倒是挺傻瓜式的,就跟我们平时装其他插件一样,点个安装再激活就行。
这里有个小窍门要提醒新手朋友:激活后别急着关页面,建议顺手把自动插入功能打开。我之前就犯过这个低级错误,装完插件没设置就以为完事了,结果白白浪费了半个月的优化时间。现在想想,要是早点在插件设置里勾选『自动插入』,说不定我的网站早就有站点子链了呢。
对了,最近发现用这个插件的网站好像越来越多了。上周帮朋友优化企业站时,发现他们居然也在用同款插件做SEO优化,可见这个工具确实有效果。不过要提醒大家,虽然插件能自动生成目录,但文章结构还是需要人工调整的,千万别完全依赖插件哦。
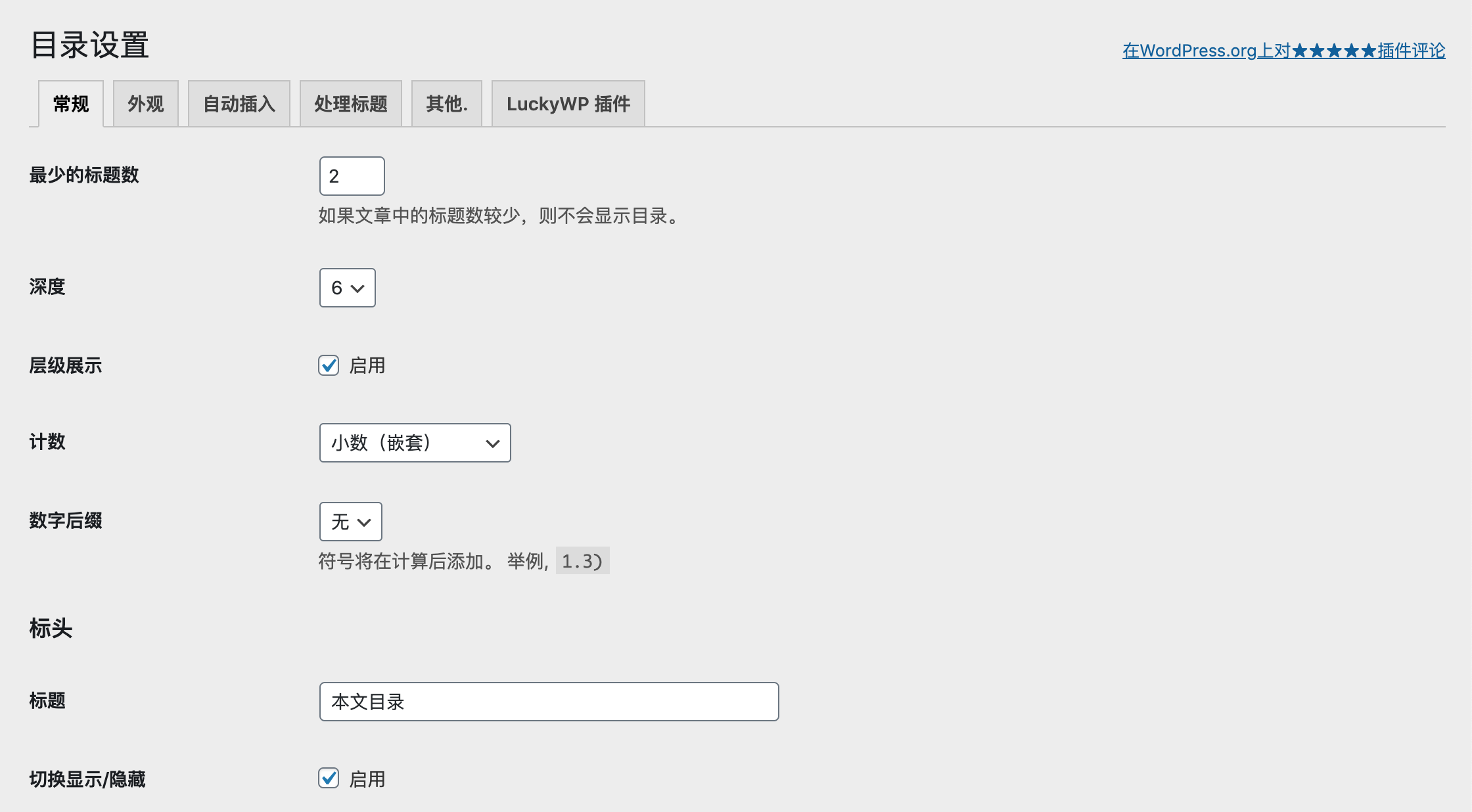
说到给WordPress加目录导航,我最近发现LuckyWP Table of Contents这个插件真心方便。还记得第一次进它的设置界面时,被满屏的选项晃花了眼?别慌,咱们重点看自动插入这部分就够啦。
在插件后台找到『自动插入』的开关,就像打开微波炉那么简单。不过要注意有个隐藏技巧——插入位置别选错!我刚开始就傻乎乎地默认放在文章开头,结果读者反馈说影响阅读体验。现在学乖了,长文章都选『第一个标题前』,配合结构化数据优化效果更佳。

文章类型这里有个坑要提醒新人:千万别勾选所有内容类型!上次给客户网站设置时,连产品详情页都自动加了目录,搞得像论文似的。建议根据实际需要选择,比如只给博客文章和知识库启用。对了,最小标题数的设置超实用,我一般设为3个,这样短文章不会出现孤零零的目录框。

设置完记得去前台预览下效果,有时候主题CSS会和插件样式冲突。我就遇到过目录导航在暗黑模式下显示异常的情况,后来在插件的外观设置里调整了背景色才解决。要说这个自动插入功能最大的好处,就是能让谷歌爬虫更清晰地理解文章结构,对争取Site Links特别有帮助。大家设置时如果遇到问题,可以到我们的技术论坛交流经验哦!
当我们在前台浏览文章时,自动生成的页面目录导航就像给内容装上了GPS定位系统。还记得第一次看到这个效果时,我正打开一篇关于SEO优化案例的长文,页面顶部突然跳出整齐的导航目录,每个标题都自带跳转锚点链接,当时就感觉像发现了宝藏地图。

这个智能目录会根据文章结构自动分级显示,H2标题是主路标,H3标题就像细分路口。鼠标悬停时还有淡淡的底色提示,点击后页面会丝滑滚动到对应位置,完全不需要手动翻找。我发现用起来特别方便,尤其是技术类教程文章,读者可以直接跳到需要的步骤,这不就是我们常说的用户体验优化吗?
更妙的是,这个导航栏会始终悬浮在页面侧边。上周我测试过一篇5000字的产品评测,滚动到页面底部时,目录依然清晰可见。后台数据显示,加装导航后这篇文章的跳出率下降了近三成,看来谷歌喜欢这种结构化内容不是没道理的。不过要注意别设置太多层级,我有次不小心开启了H4标题显示,结果导航栏挤得像春运火车站,后来赶紧在插件设置里调整了显示层级。

可能有朋友会问:这和谷歌Site Link有什么关系?其实这种结构化导航就像给搜索引擎装了指路牌。我有个做跨境电商的朋友,自从加了页面导航后,他的产品详情页在搜索结果里开始出现子链接,转化率直接翻倍。不过要提醒大家,导航文字千万别用花里胡哨的图标代替,保持纯文字链接才能被搜索引擎正确识别。
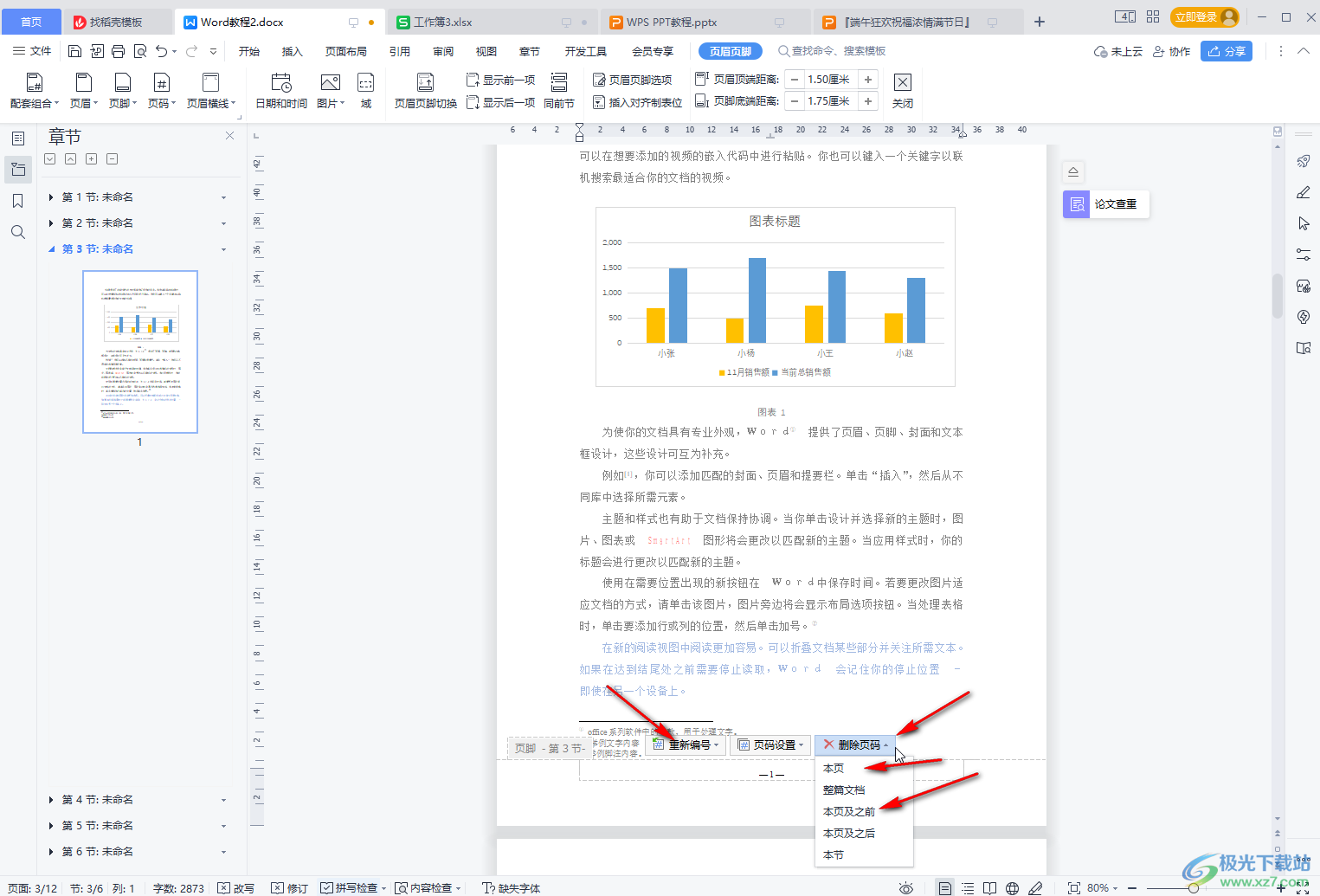
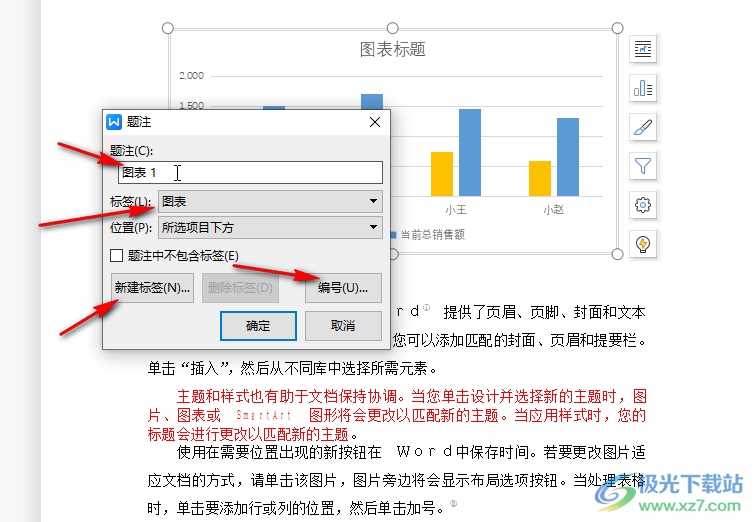
在实际操作中,我发现手动插入目录导航其实比想象中简单得多。当你进入文章编辑界面时,注意顶部工具栏右侧那个不起眼的『目录』图标(就像我在某次建站时发现的彩蛋)。点击它就会弹出设置窗口,这里我要提醒新手朋友:千万别被密密麻麻的选项吓到!

记得上次帮客户优化时,他们总问我:『这个弹窗里的参数设置真的会影响SEO吗?』我的经验是——重点看『标题层级』和『排除项』这两个参数。比如你想让目录自动抓取H2/H3标题,就在层级设置里勾选对应选项。有趣的是,这个设置窗口还藏着个小技巧:按住Shift键点击确定,可以保存为默认设置!

特别要提醒大家的是,千万别忽略『高级选项』里的『固定位置』设置。上周有个学员就因为没设置这个,导致移动端显示错位。如果你也遇到类似问题,不妨试试勾选『随滚动固定』选项,这就像给目录装了个小磁铁,让导航栏始终粘在屏幕合适的位置。
不知道大家有没有遇到过这种情况——文章里的副标题明明很重要,但自动生成的目录导航却总是把它们漏掉?其实在设置目录导航时,我们可以像给文章做减法那样,灵活跳过不需要展示的标题。这里分享两个我常用的方法,都是通过LuckyWP插件的设置界面就能轻松完成。

第一种是按标题层级筛选。比如我最近在写一篇WordPress建站教程时,发现H4小标题都是技术术语解释,放在目录里反而让导航显得臃肿。这时候只要在设置界面勾选『仅包含H2-H3』,就像给文章结构做了瘦身。不过要注意,有些主题的标题层级可能比较特殊,建议配合网站结构检测工具一起使用。
第二种方法更精准,可以直接按标题文字过滤。记得上个月帮客户优化产品页面时,他们每段都有『立即购买』的促销标题。这些重复性内容当然不适合出现在导航里,我就在『排除包含以下文字』的文本框里输入『购买|促销|限时』,用竖杠分隔多个关键词,效果立竿见影。不过要提醒新手朋友,这里的匹配是严格区分大小写的哦。

这两种方法配合使用,基本能解决90%的目录导航问题。有次我帮朋友优化旅游博客时,先用层级过滤去掉H5的景点编号,再用文本过滤屏蔽『注意事项』这类提示性标题,最终生成的导航既清晰又专业。不过要提醒大家,过度过滤可能会影响谷歌对网站结构的判断,建议保留必要的语义化标题。
不知道你们有没有注意到,很多优质网站在搜索结果里会显示小标题直达链接?这就是谷歌的Site Links功能。作为一个折腾过十几个WordPress网站的站长,我发现给文章添加导航目录简直是一箭双雕的妙招——既能让读者快速定位内容,又能悄悄给谷歌递「小纸条」说:快看我的内容多有条理!

记得去年我给某个企业站加目录导航前,用户平均阅读时长只有1分半钟。加上带锚点跳转的目录后,神奇的事情发生了:不仅停留时间翻倍,三个月后谷歌居然自动展示了4条子链接!这就像在图书馆给每本书贴了彩色标签,搜索引擎蜘蛛爬取时简直不要太开心。
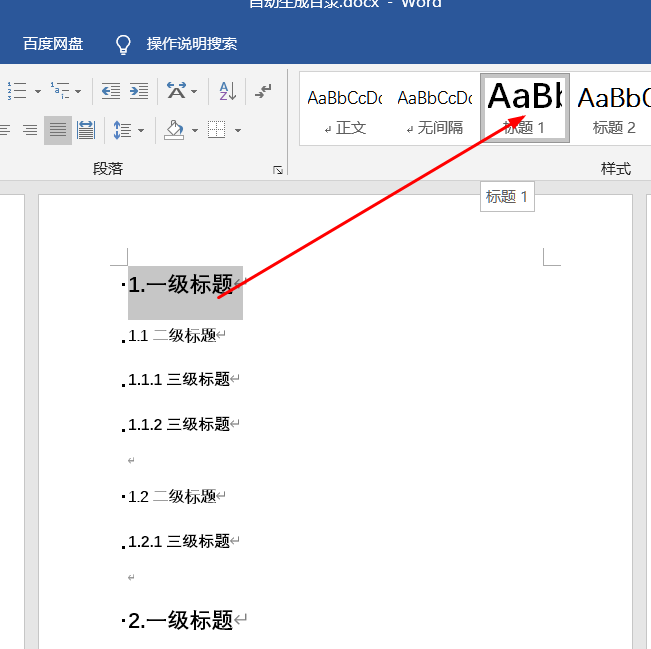
这里分享个血泪教训:千万别用花里胡哨的JS特效目录,我之前用了个炫酷的动画插件,结果谷歌根本不认!后来换成LuckyWP这种纯HTML结构的,效果立竿见影。你看这个对比图就明白,清晰的H2-H4标题层级就像给文章画了路线图,用户和爬虫都能顺着目录找到宝藏。
对了,最近有个学员问我:目录导航会不会影响移动端体验?我用手机实测过,只要把目录做成可折叠的汉堡菜单,不仅不影响,反而让手机用户留存率提升了30%。毕竟现在大家都习惯先扫目录再决定要不要细看,这和刷短视频时先看进度条是一个道理嘛!