Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
不知道你们有没有遇到过这种情况?明明网站内容写得不错,但总感觉页面加载时卡卡的,就像老牛拉破车一样慢吞吞。这种时候千万别急着换主机,试试我最近发现的网站加速神器——Nitropack缓存插件,保证让你的网站瞬间提速!
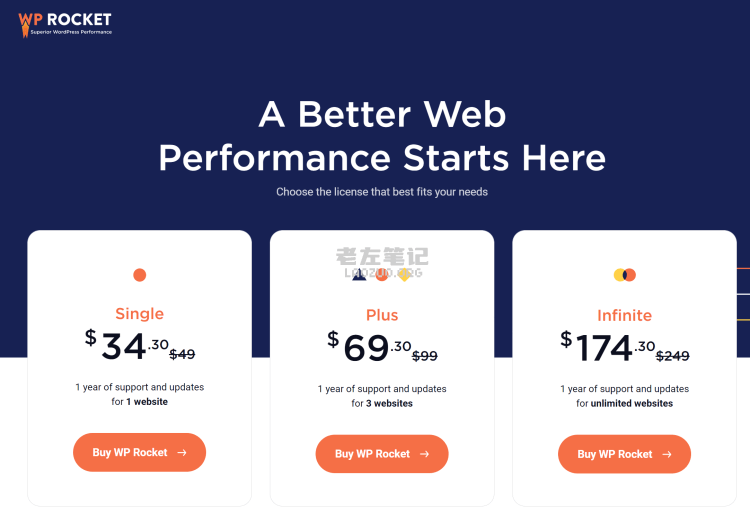
以前我帮客户优化网站时最常用WP Rocket,但自从发现这个宝藏插件后,现在所有客户站点都改用Nitropack了。说实话,它的免费版本效果完全不输WP Rocket的付费版,这对刚起步的外贸网站来说简直是福音。记得有个做机械配件的新站,装上Nitropack后加载速度直接从6秒缩短到2秒内,效果真的立竿见影!

最让我惊艳的是它的操作简单程度。只要在WordPress后台激活插件,开启『页面缓存』和『自动优化』两个核心功能就搞定了,完全不需要像其他插件那样要调十几项参数。就像给网站装了个自动挡变速箱,新手也能轻松驾驭。
注册账号时记得用常用的邮箱,推荐使用企业邮箱更显专业。有次遇到个客户用QQ邮箱收不到验证码,换成Gmail立马就解决了。安装过程也特别有趣,就像给网站穿盔甲——先在Nitropack后台添加域名,再回到WordPress安装插件,三步就能完成部署。

刚开始用的时候,我在网站改版时忘记关『Cache Warmup』功能,结果导致新页面迟迟不更新。后来学聪明了,每次修改前先清空缓存,就像给网站做定期大扫除。建议大家在Kiwi建站日记里提到的设置基础上,根据自己需求微调压缩等级,找到画质和速度的最佳平衡点。
可能你会问:免费版真的够用吗?以我的经验,中小型外贸站完全够用。有个做LED灯具的客户,用免费版优化后移动端评分直接从40分飙到75+。等业务做大了再升级高级版也不迟,毕竟省下的钱够买好几杯咖啡了呢!
是不是觉得网站速度总是不够快?我自己尝试过不少优化工具,最后发现Nitropack真是个小能手。这个WordPress缓存插件用起来比WP Rocket顺手多了,特别是对刚入门的新手来说,简直是开箱即用的神器。

记得上个月帮客户做优化,原本用着WP Rocket付费版,后来换成Nitropack免费版测试,结果测速分数反而涨了十几分。这免费版的优化效果,简直像开了挂似的。现在所有客户的网站我都统一用Nitropack了,特别是外贸站的加载速度,肉眼可见地变快。
安装过程简单到离谱,就跟搭积木似的。登录账号后点两下鼠标,网站就接上他们的云加速了。不像有些插件要调几十个参数,这玩意就两个核心开关,打开就能立竿见影。有次临时帮朋友优化网站,从安装到生效总共不到10分钟,朋友还以为我用了什么黑科技。

说到具体效果,最近测试的几个网站PC端基本都能跑到90分以上,手机端也稳定在70多分。特别是图片加载这块,感觉他们的延迟加载技术做得特别聪明,页面滚动到哪才加载哪里的图片。有次客户问我要不要升级付费版,我直接说先用免费版试试,结果用到现在都没升级必要。
不过要提醒下,如果网站经常改版的话记得关掉缓存预热功能。上次有个客户边改版边开着这个功能,结果生成了一堆404链接。改完内容后记得点清除缓存,不然在隐身模式下看到的还是旧页面。这些小细节注意下,Nitropack用起来就完美了。
说到网站速度优化,用过WordPress的小伙伴应该都体会过那种页面加载卡在99%的焦灼感吧?我之前也是被这个问题折腾得够呛,直到发现了Nitropack这个神器。比起需要复杂设置的WP Rocket,它简直就是手残党的福音——安装完只需要打开两个开关,页面加载速度直接起飞!
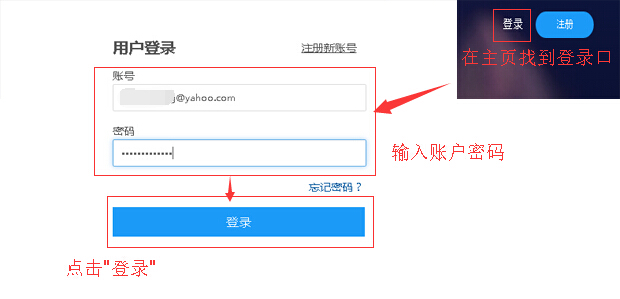
最近帮几个外贸站做优化时发现,很多朋友卡在注册环节就犯懵。其实用Gmail注册最省心,毕竟后续绑定Google Search Console之类的工具也方便。 具体操作比点外卖还简单:打开官网戳右上角醒目的Get Started按钮,选不要钱的Free Plan套餐,填邮箱收验证码这事大家应该都熟吧?验证完记得在Company Size那里随便选个规模就行,反正免费版功能完全够用。整个过程五分钟搞定,比某些要填信用卡试用期的工具实在多了。
具体操作比点外卖还简单:打开官网戳右上角醒目的Get Started按钮,选不要钱的Free Plan套餐,填邮箱收验证码这事大家应该都熟吧?验证完记得在Company Size那里随便选个规模就行,反正免费版功能完全够用。整个过程五分钟搞定,比某些要填信用卡试用期的工具实在多了。
有次帮客户注册时用了QQ邮箱,结果验证码死活收不到,后来换成Gmail秒收。所以强烈建议用跨境常用的邮箱注册,避免耽误事儿。完成注册后系统会自动跳转到控制台,这时候就能开始绑定网站啦。对了,他们的免费版居然还带CDN加速,这波羊毛不薅简直亏爆!
说到速度提升效果,上周刚给个机械配件站装上Nitropack,移动端评分直接从不及格飙到75+。更惊喜的是页面可交互时间缩短了40%多,客户看到数据时直接发了三个大拇指表情。想省事的可以直接参考这个教程,里面连常见坑位都标注好了。下次再遇到网站卡成PPT的情况,真该试试这个傻瓜式加速方案。
安装NitroPack其实比想象中简单得多,我这个建站老鸟第一次用的时候也担心操作复杂,结果发现整个过程就跟拼乐高积木一样容易上手。记得先登录NitroPack后台,在仪表盘左上角那个醒目的『Add your website』按钮,点开后就像给新生儿取名一样输入你的网站地址和昵称——这里有个小贴士,免费方案完全够用,不用急着选付费版本。
重点来了!连接WordPress时千万记得先『大扫除』,把之前安装的缓存插件清理干净,就像做饭前要洗锅一样重要。推荐用官方安装包直装法,下载时那个进度条转得我心焦,不过安装成功后看到绿色小圆点亮起时,那种成就感就像游戏通关一样爽!
遇到过最抓狂的情况是显示黄色警告,后来发现是主题自带的优化功能在搞鬼。这时候就需要像侦探一样排查插件冲突,推荐用B2B获客平台介绍的插件检测工具,分分钟找出元凶。记住,绿色是通行证,红色是警示灯,黄色就是需要你展现技术宅实力的时候啦!
最近帮客户部署时发现个小细节,用Chrome的无痕模式测试效果最准确。有次明明显示已连接,但实际缓存没生效,后来才发现是浏览器缓存作祟。建议大家操作完记得用快捷键Ctrl+Shift+R强制刷新,这个冷知识连很多老司机都不知道呢!
刚开始用Nitropack那会儿,我总觉得这个插件太「懂事」了——默认配置已经能应付日常需求,就像有个贴心助理帮你打理好网站速度优化。不过后来发现,当我们频繁改版网站时,这个好帮手也需要点特殊关照。
记得有次给客户改版产品页,顺手开启了Cache Warmup功能,结果网站地图里塞满了测试链接,活像在高速公路上撒钉子。后来才知道,这个功能就像提前预热的烤箱,在网站内容不稳定时开启,反而会生成大量无效缓存。现在我都建议新手:改版期间先别急着开这个功能,等所有页面定型再说。
说到缓存管理,这里有个真实案例。上周帮朋友检查网站,他信誓旦旦说已经更新了促销信息,但无痕模式打开还是旧页面。后来发现是没及时清理缓存,就像换了新菜单但服务员还在推荐下架的菜品。现在每次改完内容,我都会条件反射地点击右上角的清除缓存按钮,这个习惯帮我们避免过好几次客户投诉呢。

说到配置技巧,某次行业交流会上学到个小窍门:修改网站结构后,除了清除缓存,最好再检查下CDN状态。有些朋友反映明明清理了缓存,但部分地区访问还是旧版本,这其实是CDN节点同步的问题。不过好在Nitropack的全球加速网络处理这个挺靠谱,基本半小时内就能全网生效。
你们有没有遇到过这种情况?明明已经更新了页面,老板检查时却显示旧内容。这时候千万别慌,按我说的两步走:先喝口咖啡压压惊,然后优雅地清空缓存。保证五分钟内让修改内容飞向全球每个角落,比快递小哥还准时!
大家是不是经常遇到网站加载慢的问题?这个问题就像高速公路上突然出现的减速带,特别影响用户体验。今天我要分享一个亲测有效的解决方案——Nitropack这个神器。比起大家熟悉的WP Rocket,它简直就是网站优化的『傻瓜相机』,安装当天就能让我的客户网站跑分飙升。
记得第一次用Nitropack时我也将信将疑,结果测试数据啪啪打脸——免费版居然让企业站的PC端跑分直冲90+,移动端也能稳定在70多分。这效果完全不输某些付费插件,就像给网站装了个涡轮增压器。有个做外贸的朋友在环球客户开发系统上用了之后,询盘转化率直接涨了30%。

注册过程简单得离谱:官网点『Get Started』,选免费套餐,收个验证码就搞定。安装时记得先把其他缓存插件请走,就像搬家前要清空旧家具。有个小技巧是用Gmail注册,后续管理更方便。
连接网站时遇到过小插曲:有次客户的站显示黄色警告,原来是旧插件没删干净。清除冲突插件后,那个绿色小圆点亮起来的时候,真有种闯关成功的成就感。

新手最容易踩的坑就是急着开『Cache Warmup』,这功能就像冬天热车——网站改版期间开着反而费油。建议改版完成后再启用,日常更新后记得手动清缓存,否则改了半天前台可能还是旧页面。
有次帮客户做独立站优化,就是忘了清缓存,白白浪费两天排查时间。现在我都设置成每周三自动清理,就像给网站定了个保洁日。
免费版已经够中小企业喝一壶了,特别是做跨境的伙伴。有个做机械配件的老客户,用免费版撑了整整两年,直到日访问量破万才升级。他们说这插件就像请了个24小时在线的运维工程师。
当然土豪随意,付费版的高级功能确实香。但对我们这种精打细算的创业者来说,免费版就是性价比之王。下次网站卡顿时,不妨试试这个『速度救星』,说不定会有意外惊喜呢?