Shopify主题安装与配置指南:以Brooklyn主题为例
主题安装流程
通过Shopify后台管理界面依次选择Online Store > Themes,系统默认加载Debut主题。为安装Brooklyn主题,请按以下步骤操作:
- 进入Explore Free Themes模块
- 在免费主题库中定位Brooklyn主题
- 点击Add Theme完成安装
- 在More Themes板块选择新安装主题
- 执行Actions > Publish发布操作
主题架构解析
核心功能模块
- Sections:控制页面布局与内容模块
- Theme Settings:全局样式配置(配色方案/字体规范)
- 页面切换器:支持各页面独立配置
- 视图切换器:移动端/PC端显示预览
品牌视觉配置
企业标识系统
建议使用专业设计工具创建企业Logo,推荐平台:
导航系统优化
通过Header > Navigation配置三级导航体系:
- 创建核心产品分类菜单
- 设置二级下拉子菜单
- 优化移动端侧边栏显示
视觉营销模块
幻灯片配置规范
- 推荐分辨率:1200×800像素(3:2比例)
- 切换间隔建议:5-8秒
- CTA按钮链接深度不超过3级
产品展示策略
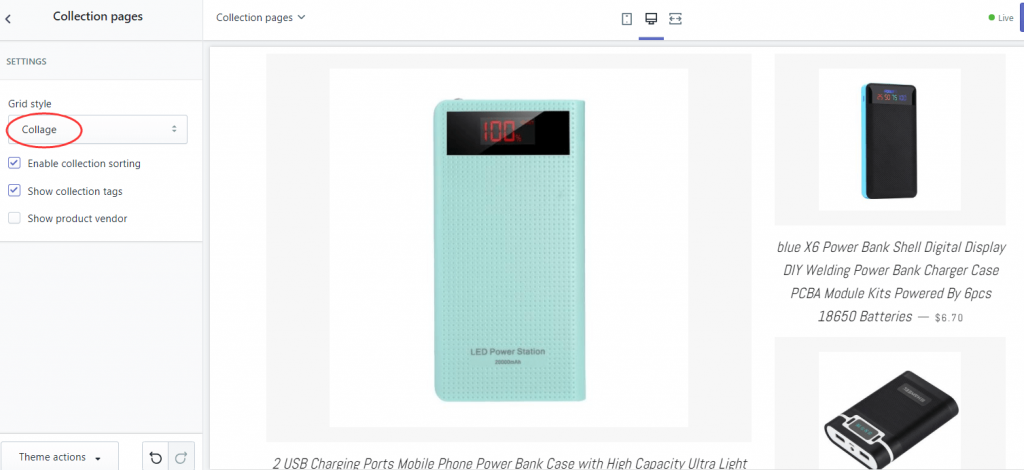
在Collection List模块中:
- 选择核心产品分类
- 设置特色产品展示标签
- 配置响应式网格布局
交互功能配置
产品页面优化
- 启用图片缩放功能(Enable image zoom)
- 配置社交分享按钮(Enable product sharing)
- 设置库存提示系统(Low stock notification)
购物车系统
- 选择侧边抽屉式布局(Drawer Type)
- 启用订单备注功能
- 配置自动价格计算规则
技术规范配置
样式管理系统
通过Theme Settings > Colors配置:
- 主品牌色系(Primary Palette)
- 辅助色系(Secondary Colors)
- 字体渲染方案(Font Rendering)
结账页面优化
- 上传结账页面Banner(推荐尺寸1000×400px)
- 配置信任徽章(Trust Badges)
- 设置订单状态追踪入口
高级配置建议
建议在修改主题代码前执行以下操作:
- 创建主题副本(Duplicate Theme)
- 导出主题文件备份(Download Theme File)
- 使用版本控制系统管理代码变更
涉及代码修改时,需掌握以下技术栈:
- Liquid模板语言
- CSS3样式表
- JavaScript交互逻辑
最佳实践总结
建议定期进行以下维护操作:
- 每月检查主题更新日志
- 季度性用户行为分析
- 年度视觉系统升级
通过专业分析工具监测配置效果:
- Google Analytics转化跟踪
- Hotjar用户行为记录
- Lucky Orange点击热力图