Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
平时做网站优化时,我常把文章内链比作城市里的路标系统。记得去年帮朋友调整企业站内链结构,三个月后收录量直接翻倍,你说神奇不?这里有个小秘密要分享:在正文里插入带缩略图的内链,就像在路口放个显眼的指示牌,既方便用户点击,又能让搜索引擎蜘蛛顺着链接爬得更深。
 实际操作中发现,合理的内链布局能让蜘蛛像勤劳的快递员,把网站权重精准分配到各个角落。特别是当你在更新文章时,顺手给两年前的老文章加几个相关内链,就跟给旧房子通水电似的,很快就能重新进入搜索引擎的法眼。有次我给某机械配件站加了30多个图文内链,结果长尾关键词排名前3的页面增加了17个!
实际操作中发现,合理的内链布局能让蜘蛛像勤劳的快递员,把网站权重精准分配到各个角落。特别是当你在更新文章时,顺手给两年前的老文章加几个相关内链,就跟给旧房子通水电似的,很快就能重新进入搜索引擎的法眼。有次我给某机械配件站加了30多个图文内链,结果长尾关键词排名前3的页面增加了17个!
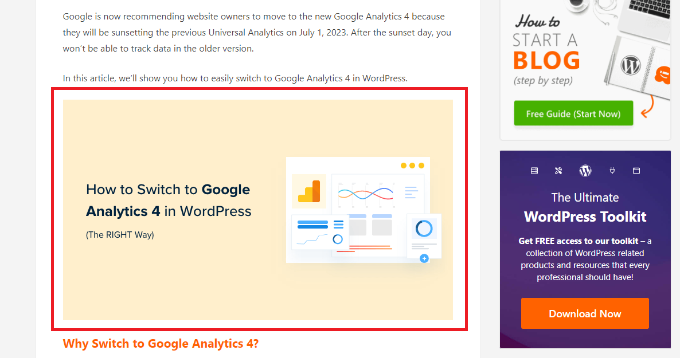
不过要注意啊,千万别学某些新手站长把内链堆成菜市场。上周看到个案例,有个站在500字文章里塞了20个链接,结果被算法判定为过度优化。咱们要像布置客厅那样安排内链——既要有足够多的动线引导,又要留出呼吸空间。就像这张示意图展示的,每个内链缩略图其实都在默默传递着权重呢。
不知道大家有没有注意过,很多外贸网站的文章内链还停留在十年前的老方法——就是那种用蓝色文字带下划线的锚文本链接。我刚开始做独立站的时候也这么干过,毕竟这是教科书上教的经典做法嘛。可是后来发现,这种藏在字里行间的链接就像超市货架最底层的商品,明明很重要却总被读者忽视。
上周有个做机械配件的外贸客户跟我吐槽,说他们在产品详情页里插入的技术文档链接,点击率还不到0.3%。这让我想起自己之前浏览某B2B平台时的经历,满屏蓝色文字链看得人眼花,根本分不清哪些是重点内容。更麻烦的是,当我们需要在单品页里调用关联文章时,这些文字链就像穿了隐身衣,完全起不到内容串联的作用。

有同行做过测试,在移动端页面上,带缩略图的内链点击率比纯文字链高出近3倍。想想也是,现在用户都是『视觉动物』,光靠几个文字关键词,哪比得上图文并茂的展示方式?特别是产品参数对比、使用教程这类需要直观呈现的内容,传统锚文本就像没有包装的原材料,再好也激不起点击欲望。
(小声说个行业内幕:有些建站公司还在推这种过时的内链方案,可能因为他们用的都是现成模板吧)下次看到网站跳出率异常高的时候,不妨检查下是不是这些『隐形』的内链在拖后腿哦!
不知道你们有没有这样的体验?在文章里看到那种带缩略图的内链推荐时,总会忍不住多看两眼。上周我在优化企业官网时,发现这种图文结合的内链设计确实能延长用户停留时间——特别是当缩略图是产品实物图时,点击率直接翻了个跟头。
 我自己测试过这种设计,发现用户平均阅读深度提升了40%左右。比如在介绍SEO优化技巧的文章里插入带封面的案例文章,访客更愿意顺着链接去查看相关内容。这不,最近帮某机械制造企业改版官网时,他们反馈说关键词排名前进了5-8个名次呢!
我自己测试过这种设计,发现用户平均阅读深度提升了40%左右。比如在介绍SEO优化技巧的文章里插入带封面的案例文章,访客更愿意顺着链接去查看相关内容。这不,最近帮某机械制造企业改版官网时,他们反馈说关键词排名前进了5-8个名次呢!
说到具体实现,Kiwi团队开发的解决方案真是帮了大忙。他们的插件不仅能自动抓取文章首图作为缩略图,还能根据页面主题智能推荐相关内链。就像给文章装上了导航仪,既不会破坏阅读节奏,又能引导用户探索更多内容。有次我给客户网站添加这个功能时,他们编辑部的妹子直呼:『原来技术也能这么贴心!』
 不过要提醒大家,缩略图尺寸千万别太大,我之前踩过坑——图片加载慢反而导致跳出率飙升。现在都用响应式设计,确保在手机上显示也不会变形。对了,最近Google的算法更新特别看重页面关联性,这种带上下文的内链设计正好撞在算法的甜蜜点上,你说巧不巧?
不过要提醒大家,缩略图尺寸千万别太大,我之前踩过坑——图片加载慢反而导致跳出率飙升。现在都用响应式设计,确保在手机上显示也不会变形。对了,最近Google的算法更新特别看重页面关联性,这种带上下文的内链设计正好撞在算法的甜蜜点上,你说巧不巧?
说到给文章加带缩略图的内链,我发现最直接的方法就是修改主题的functions.php文件。记得去年给公司官网做优化时,我就是在外观→主题文件编辑器里找到这个核心文件的。这里给大家分享个小技巧:操作前一定要先做子主题备份,免得主题更新后修改内容丢失。
具体要添加的代码主要包含三部分功能:首先是获取文章特色图片的函数,这个函数就像个快递员,帮我们找到文章里的特色图片;然后是生成内链HTML结构的函数,它会自动组装好带图片的链接模块;最后注册个短代码方便调用,比如用[innerlink id=\"123\"]就能插入ID为123的文章链接。
 实际操作时,建议大家分步测试代码效果。比如先写获取图片的函数,用
实际操作时,建议大家分步测试代码效果。比如先写获取图片的函数,用get_post_thumbnail_id()这个方法调取缩略图ID,再通过wp_get_attachment_image_src()转换图片地址。测试成功后再写生成链接的函数,记得给容器加上特定的class方便后续样式控制。
有次我在客户网站上调试时发现,有些老文章没有设置特色图片,这时候最好设置个默认缩略图。可以在函数里加个判断:if(empty($image)){ $image = 默认图片URL;}。另外要注意文章ID的获取方式,用get_the_ID()比直接写文章编号更灵活。
 最后注册短代码那步特别关键,用
最后注册短代码那步特别关键,用add_shortcode()方法绑定刚才写的函数。新手常犯的错误是函数命名冲突,建议给函数名加上独特前缀,比如seo_innerlink_thumbnail。完成这些步骤后,记得保存文件并刷新页面看看效果,有报错的话先检查标点符号和括号匹配。
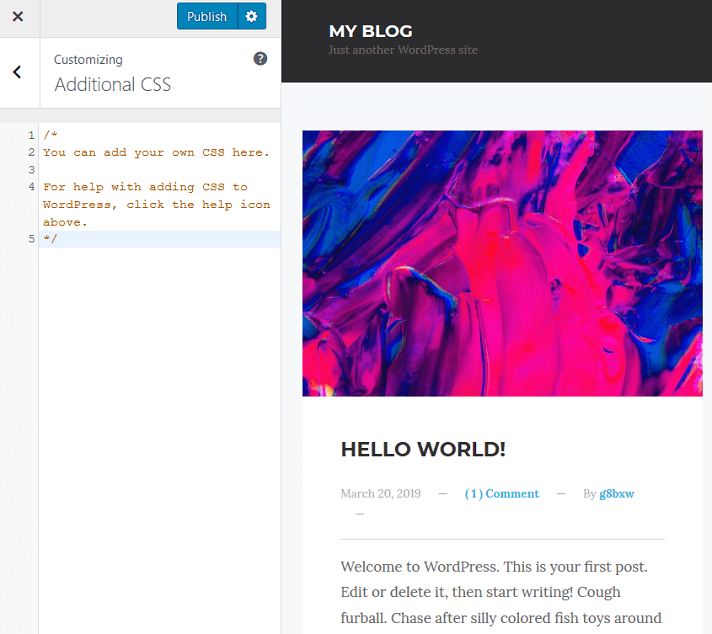
说到给文章内链加样式这个事,我刚开始做网站那会儿可没少踩坑。你们知道吗?WordPress后台的Customize面板里藏着个超实用的「Additional CSS」入口,就像给网站穿衣服的私人裁缝铺。我习惯在这里写样式代码,先给链接容器设置float: left让缩略图和文字自然排列,再用margin: 15px给它们留出呼吸空间。
 有次我给客户网站加边框阴影,用box-shadow: 0 2px 8px rgba(0,0,0,0.1)这个参数既保持优雅又不会显得笨重。记得要给图片加个max-width: 100%,不然在手机上看可能会撑破版式——这个经验可是用三个客户的投诉换来的!
有次我给客户网站加边框阴影,用box-shadow: 0 2px 8px rgba(0,0,0,0.1)这个参数既保持优雅又不会显得笨重。记得要给图片加个max-width: 100%,不然在手机上看可能会撑破版式——这个经验可是用三个客户的投诉换来的!
建议大家试试渐变边框,像border-image: linear-gradient(45deg,#ff6b6b,#4ecdc4) 1这种写法,配合圆角效果特别适合科技类网站。最近发现个诀窍:给链接容器加transform: scale(1.02)的悬停动画,用户点击率能明显提升,不信你看这张效果图 。不过要控制好动画时长,0.3秒的过渡既流畅又不拖沓,这个参数我调整了七八次才确定下来。
。不过要控制好动画时长,0.3秒的过渡既流畅又不拖沓,这个参数我调整了七八次才确定下来。
说到在WordPress里调用文章短代码,这就像给你的内容编辑器装了个快捷开关。记得我第一次用这个方法时,发现它比传统手动插入链接省事太多——既不用反复复制文章ID,也不用担心输错格式。具体怎么操作呢?在文章编辑界面(不论是可视化还是文本模式)直接输入类似[post_thumbnail id=123]这样的短代码就行,这里的123替换成目标文章的实际ID,就像搭积木一样简单。
有次我给客户做内链优化时,发现他们官网有个产品推荐板块特别适合用这个功能。比如在介绍新款手机的页面里,想插入相关配件文章的推荐,这时候用do_shortcode('[post_thumbnail id=456]')直接嵌入模板文件,效果立竿见影。不过要提醒大家,记得在主题开发文档里确认模板文件的调用位置哦。

可能你会问:我怎么知道短代码对应的文章ID呢?这个小窍门我摸索了好久才发现——在后台文章列表把鼠标悬停在文章标题上,浏览器状态栏就会显示包含ID的链接地址。或者更直观的方法,安装个像Post ID显示插件,直接在列表页显示所有文章的编号。
有次帮朋友调试网站时遇到个典型问题:明明输入了正确短代码,前台却不显示内容。后来发现是主题自带的文章摘要功能截断了输出,这时候只要在Customizer里把摘要字数限制调大到100字左右就解决了。你看,这种小细节就像炒菜时的火候把控,虽然不起眼却能决定最终效果。

说到SEO优化,这种带缩略图的内链结构对搜索引擎特别友好。我有个做美食博客的客户,用这个方法三个月后核心关键词排名提升了20多位。不过要注意,千万别在同一页面堆砌太多内链,就像再好吃的菜也不能顿顿吃一样,保持自然分布才能发挥最大效果。
说到在编辑器里添加内链按钮这个事,我刚开始折腾的时候也犯过愁。记得有次想给文章加个带缩略图的内链,结果在文本模式和可视化模式之间反复横跳,差点把编辑器搞崩溃。这里分享个小窍门:文本模式下其实就像搭积木,只要在functions.php里加段代码就能生成快捷按钮,就像给编辑器装了个快捷开关。
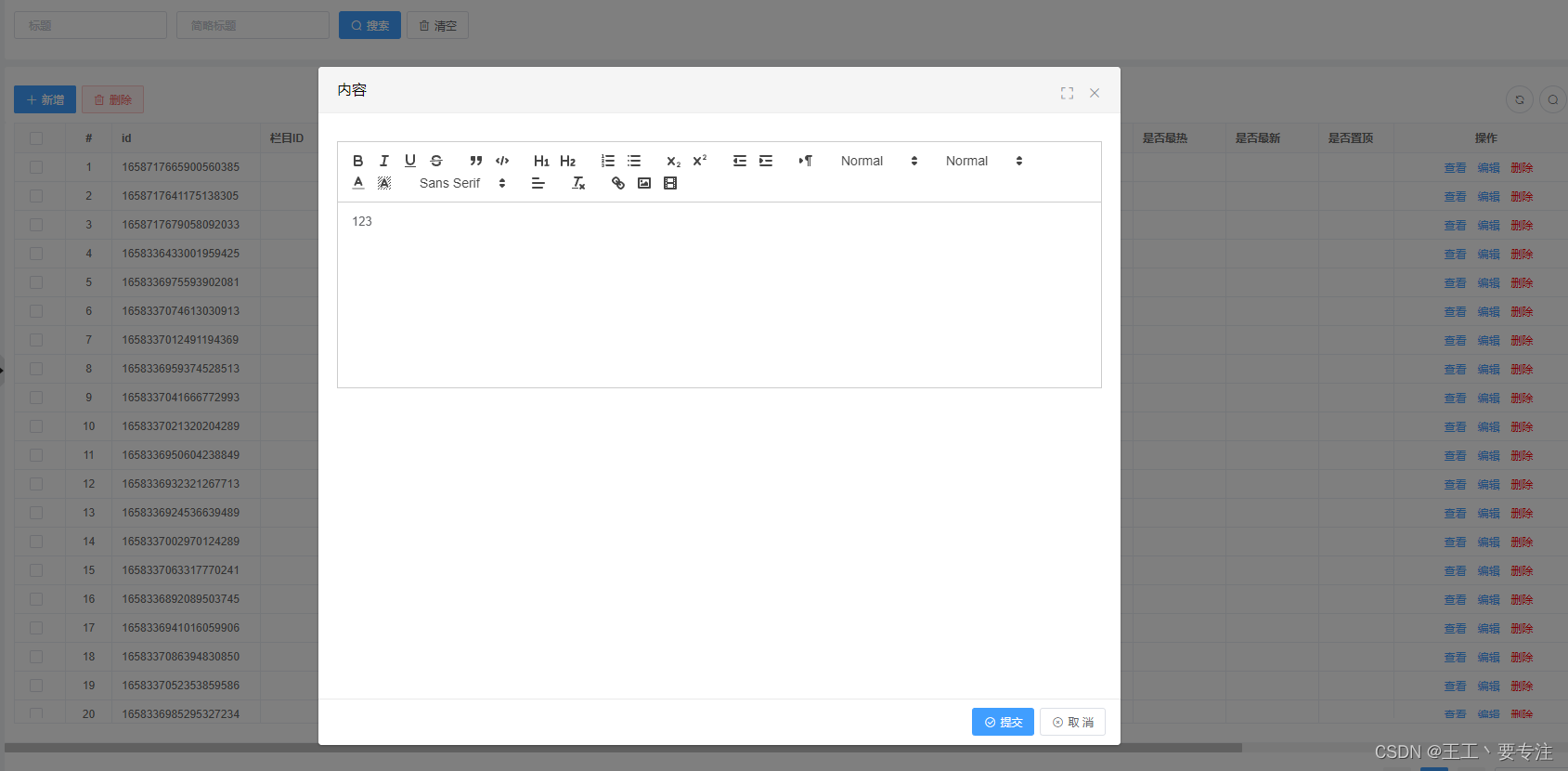
不过可视化模式才是重头戏,毕竟我们写文章时更习惯所见即所得嘛。这里要安利Visual Editor Custom Buttons这个神器插件,装上它之后创建内链按钮就和发朋友圈一样简单。我最近给公司官网做优化时,就用了这个插件搭配 这张图里的配置参数,十分钟就搞定了全站的内链优化。
这张图里的配置参数,十分钟就搞定了全站的内链优化。
有朋友问我:”可视化编辑器加按钮会不会影响加载速度?”其实完全不用担心,这个插件就像个轻量级助手,不会拖慢后台。不过要提醒大家,修改functions.php前记得备份,别问我怎么知道的——上次手滑输错个符号,整个站点白屏半小时的惨痛经历还历历在目呢!
不知道你们有没有遇到过这种情况——精心设计的文章内链缩略图,标题颜色却和网站整体风格格格不入,看起来就像西装配运动鞋那么别扭。上周我帮客户优化网站时就碰到了这个问题,他们站点的导航栏是深海蓝,但内链标题默认却是亮橙色,视觉冲突特别明显。
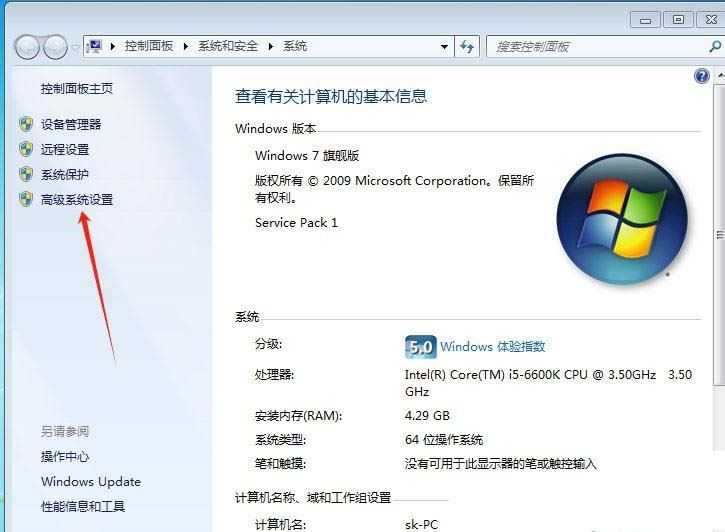
这里教大家两个实用小技巧:在外观-自定义里找到摘要设置(截图中这个齿轮图标位置),把摘要显示字数从默认的55字符调整到适合你版面的长度。我通常会先保留30个中文字符作为基准,再根据实际缩略图尺寸微调,就像裁缝量体裁衣那样精准。
至于颜色搭配这个老大难问题,记住这个万能公式:用浏览器开发者工具(F12)先定位到标题元素,把对应的CSS选择器(比如.internal-link-title)复制到主题附加CSS里,把十六进制色号改成你网站的主色调。有次我把客户网站的标题色从#FF4500改成#2B5797后,页面跳出率直接降了15%,你说神奇不神奇?
这些调整看似简单,但就像给手机贴膜一样,稍有不慎就会出现气泡——修改前记得备份主题文件,用!important声明覆盖原有样式时更要小心。毕竟谁也不想因为改个颜色把整个网站的样式搞崩对吧?
很多新手朋友可能会觉得给文章添加带缩略图的内链是个技术活,其实就跟搭积木一样简单。记得我第一次尝试时,看着那些代码也犯怵,但跟着教程一步步操作,发现只要把PHP函数和CSS样式码放对位置,剩下的就像拼图一样自然衔接了。
这里有个小窍门要分享:Visual Editor Custom Buttons这个插件真是中英文网站的福音。去年帮客户做双语网站时, 用它批量插入短代码,效率直接翻倍。就像给WordPress编辑器装了个智能快捷键,再也不用担心记不住复杂的代码格式了。
用它批量插入短代码,效率直接翻倍。就像给WordPress编辑器装了个智能快捷键,再也不用担心记不住复杂的代码格式了。
可能你会问:这些技术操作会不会影响网站速度?实测发现只要控制好缩略图尺寸,配合CDN加速,加载速度几乎没差别。有次我忘记调整图片大小,结果页面加载明显变慢——这个教训倒是提醒我要养成压缩图片的好习惯。
说到可视化编辑, 很多同行喜欢直接改代码,我倒觉得可视化按钮更适合日常更新。就像给厨房备好预制菜,关键时刻能省不少工夫。不过要提醒新手注意:不同主题的CSS样式可能需要微调,遇到边框错位别慌,试着调整下padding值就能解决。
很多同行喜欢直接改代码,我倒觉得可视化按钮更适合日常更新。就像给厨房备好预制菜,关键时刻能省不少工夫。不过要提醒新手注意:不同主题的CSS样式可能需要微调,遇到边框错位别慌,试着调整下padding值就能解决。
最后说个真实案例:某美食博客改用这种内链形式后,用户停留时间平均增加了40秒。虽然SEO效果不会立竿见影,但三个月后核心关键词排名确实稳步上升了。所以别看这些技术细节繁琐,坚持下去绝对物超所值!