Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
”
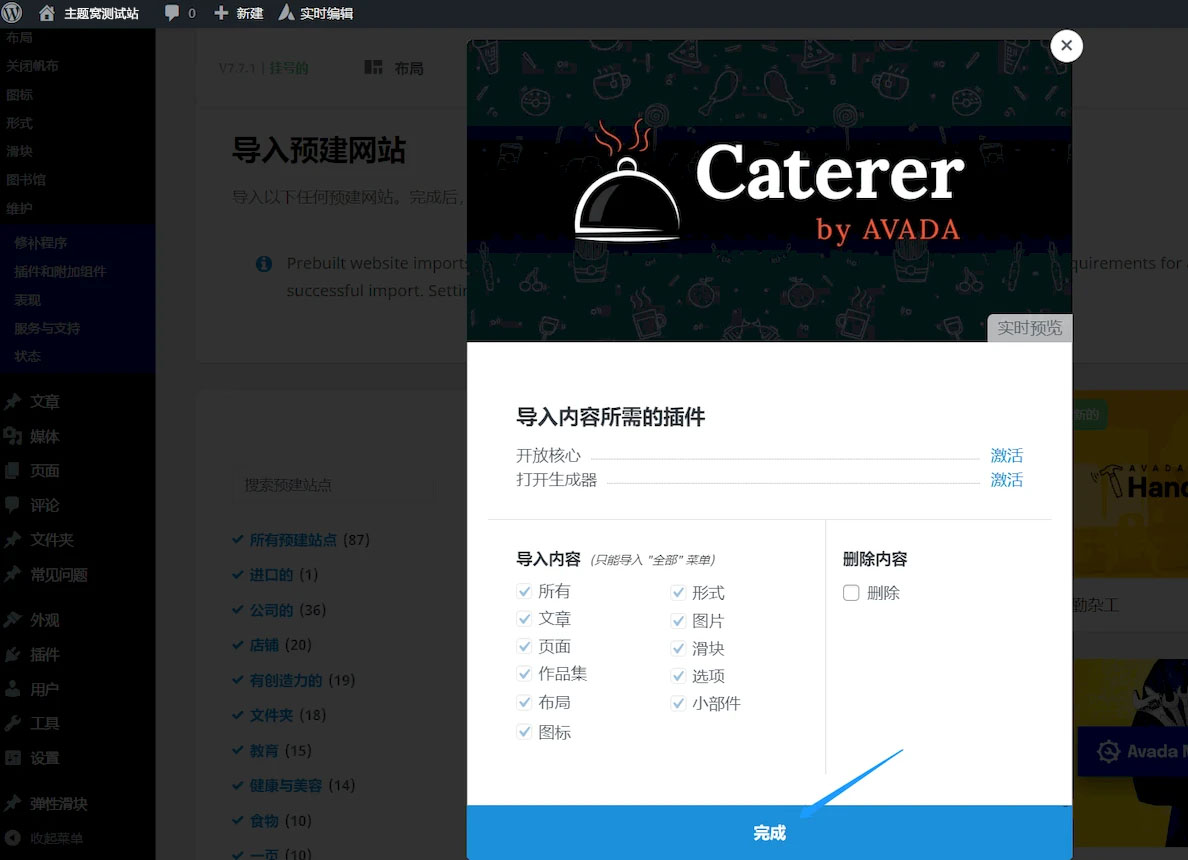
你是不是也遇到过这样的情况?明明在电脑上精心挑选了一款超有设计感的字体,结果上传到网站后发现效果大打折扣。作为全球最受欢迎的WordPress主题,Avada虽然自带了30+精选字体库,但想要真正打造品牌专属的视觉语言,还是得靠自定义字体这个秘密武器。
记得去年我给某企业官网做改版时,客户坚持要用他们品牌手册里的定制字体。结果发现直接上传TTF文件时,WordPress居然提示格式不支持!后来才明白,网页字体和打印字体完全是两码事,就像咖啡豆和速溶咖啡的区别——虽然都是咖啡,但呈现方式完全不同。

现在很多设计师朋友都开始重视品牌一致性,特别是电商网站和创意机构。比如我们常见的WOFF2格式字体,不仅加载速度比传统字体快40%,还能自动适配不同设备的显示效果。试想一下,当用户在你的官网上看到和产品包装完全一致的字体时,那种品牌认知度的提升可不是随便选个默认字体能比拟的。
不过要提醒新手朋友的是,千万别直接把PS用的字体文件往网站上传。我刚开始做网页设计时就犯过这个错误,结果导致页面加载时间长达8秒!后来才学会应该先用在线转换工具把字体转成网页专用的WOFF格式。下次遇到字体显示问题,不妨先检查下格式对不对哦!
刚开始接触网页设计那会儿,我总以为电脑里装的字体直接就能用在网站上。直到有天客户发来他精心挑选的方正兰亭超细黑,上传时系统却弹出个红叉叉,这才发现事情没这么简单。原来网页字体就像专门为浏览器定制的衣服,得用WOFF/WOFF2这些特殊裁剪的版本才能适配各种设备。

这里有个血泪教训要分享:在找字体时千万记得加上“web fonts”关键词!我有次在字体网站翻了3小时才发现下载的都是TTF格式的桌面字体。目前主流的五种网页字体格式中,WOFF2的压缩率最高,SVG适合做图标字体,而EOT这个老古董现在基本只有IE浏览器还需要。

说到字体兼容性,有次我给客户做企业官网,明明在Chrome显示完美的字体,到了Safari就变成默认宋体。后来才明白要像备齐调味料那样准备多种格式:WOFF2做主菜,TTF当备用,SVG处理特殊字符。就像不同品牌的手机充电器,虽然都能充电,但接口形状各不相同。
建议大家在专业字体平台下载时,直接找提供网页字体包的资源。如果只有桌面字体,可以用在线转换工具处理,不过要注意版权问题哦!你遇到过字体显示异常的糟心事吗?欢迎在评论区聊聊~
很多设计师朋友在用Avada建站时,都遇到过这样的尴尬:好不容易找到心仪的字体文件,上传时系统却弹出『不支持该文件类型』的提示。我刚开始用Avada时也踩过这个坑,当时还以为是主题有缺陷。后来才发现,这其实是WordPress的安全机制在作祟——就像给网站大门装了智能门锁,默认不认字体文件这类『特殊访客』。

这里有个冷知识要告诉大家:常见的.ttf、.otf、.woff等字体格式,在WordPress眼里就像是带着方言的外地人。系统自带的MIME类型库里没有它们的『身份证信息』,自然就会被拒之门外。这时候就需要请出我们的救星——WP Add Mime Types插件,它能给这些字体文件办个『临时通行证』。
安装这个插件就像给网站装了个翻译器。具体操作超级简单:

这里有个小技巧分享:建议把常见字体格式一次性都加进去,比如ttf|application/x-font-ttf、otf|application/x-font-opentype。我之前就遇到过只加ttf格式,结果后来又需要上传woff2格式的尴尬情况。如果对MIME类型不熟悉,可以参考这份常用MIME类型清单。
搞定这些设置后,再回到Avada的字体上传界面,你会发现原本灰头土脸的上传按钮突然变得亲切起来。不过要提醒大家,虽然插件能解决上传问题,但网页字体优化还有很多要注意的,比如字体加载速度、版权问题等等。下次再遇到其他建站难题,欢迎来我们的技术社区交流讨论哦!
很多设计师朋友在用Avada建站时会发现,系统自带的字体库就像快餐店的固定菜单,虽然能解决基本需求,但要想做出独特品牌调性,还是得自己带食材下厨。我上周帮客户定制企业官网时就碰到这个情况——他们坚持要使用品牌专属的Bebas Neue字体,这个经历倒是让我把Avada的字体设置功能摸了个透。
在动手操作前,咱们得先搞懂网页字体和普通电脑字体的区别。就像手机APP和电脑软件不能混用一样,网页字体需要专门优化的文件格式。常见的五种web fonts格式里,WOFF2就像压缩饼干,体积小加载快;EOT则是给IE老古董准备的怀旧套餐,具体可以看看这个技术文档。记得去年有个客户直接上传.ttf文件,结果网站加载速度慢得像老牛拉车,这就是没选对格式的教训。
当你兴冲冲准备好字体文件时,可能会被WordPress泼冷水——它就像个严格的安检员,默认禁止上传.woff/.woff2等格式。这时候就需要请出我们的通关法宝:WP Add Mime Types插件。安装过程简单得就像在自动售货机买饮料,激活后在设置页面添加『font/woff』和『font/woff2』两种MIME类型,瞬间打通任督二脉。
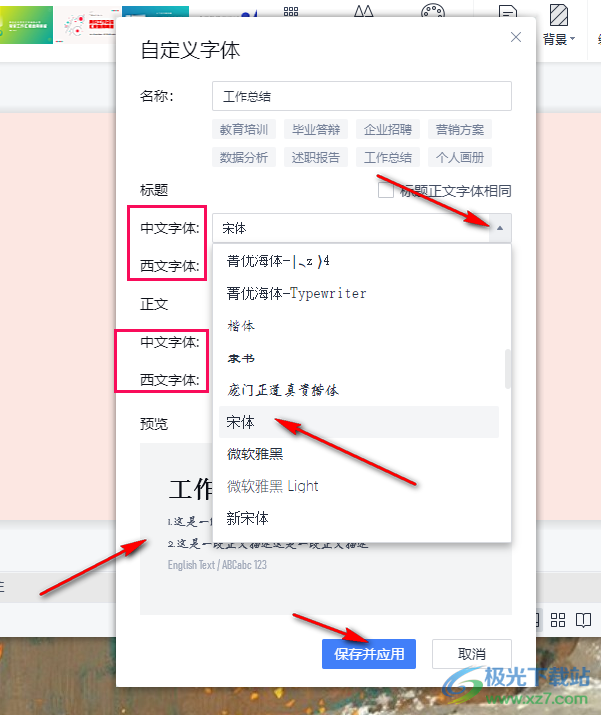
 重点来啦!在Avada主题后台,找到Global Options里的Typography设置,这里就像字体控制中心。点击Custom Fonts选项卡,你会看到个醒目的『+Add Font』按钮——点它!然后像填写身份证信息般输入字体名称,上传准备好的所有格式文件。这里有个小诀窍:建议同时上传WOFF2和WOFF两种格式,就像给不同浏览器准备不同型号的充电器。
重点来啦!在Avada主题后台,找到Global Options里的Typography设置,这里就像字体控制中心。点击Custom Fonts选项卡,你会看到个醒目的『+Add Font』按钮——点它!然后像填写身份证信息般输入字体名称,上传准备好的所有格式文件。这里有个小诀窍:建议同时上传WOFF2和WOFF两种格式,就像给不同浏览器准备不同型号的充电器。
保存之后回到字体选择下拉框,惊喜地发现你的专属字体已经出现在列表里了。不过我得提醒你,最好在多个设备上预览效果,有次我发现某安卓手机显示字体突然『发福』,原来是没做好字体降级设置。想查看更多设置细节可以参考这个案例教程,里面还有张超实用的设置流程图 。
。
整个过程走下来,你会发现Avada的字体管理系统就像乐高积木,虽然单个步骤简单,但组合起来能搭建出无限可能。下次如果你想让网站标题用上酷炫的手写体,或者正文换成独特的衬线字体,这套方法绝对能让你在客户面前秀一把专业操作。对了,记得修改字体后清理下缓存,别让浏览器『吃坏肚子』显示错乱哦!