Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
刚开始接触WordPress加速时,我用过不少缓存插件,像是W3 Total Cache这种老牌工具。但说实在的,那个设置界面复杂得就像飞机的驾驶舱,每次调整参数都提心吊胆的。直到有天在技术论坛看到有人推荐WP Rocket,试用后发现这简直是手残党的福音!

这款插件最让我惊艳的是它的「开箱即用」特性。记得第一次安装时,我就像收到个智能家电——连说明书都不用看,点几个开关网站加载速度直接快了一倍。虽然后来也试过NitroPack这种全自动优化的新秀,但总感觉少了点掌控感。WP Rocket在易用性和专业度上的平衡做得恰到好处,既不会让新手望而生畏,又能满足我们这些喜欢折腾的站长。
现在给外贸客户建站时,WP Rocket已经成了我的标配工具。有次帮客户优化机械设备的展示站,用了它的延迟加载图片功能后,移动端打开速度从7秒直接降到2秒。客户看到效果时那个惊喜的表情,我到现在都记得。不过要提醒新手朋友,媒体设置里的懒加载虽然好用,但碰上某些特殊主题可能会出bug,这时候临时关掉相关选项就能解决。
说到设置技巧,我特别喜欢它的预缓存功能。有次给工业品批发站做优化,开启预加载后,即使用户用3G网络访问产品详情页,也能像本地缓存般秒开。配合自带的CDN设置项(虽然我更喜欢用第三方CDN服务),整个优化过程行云流水,完全不需要在多个插件之间来回切换。
作为WordPress建站老司机,今天必须跟大家唠唠这个让我又爱又省的WP Rocket插件。相信不少朋友都遇到过这种情况——精心设计的网站打开速度却像老牛拉破车,这时候你就需要一位网站加速师来帮忙了。

记得第一次用WP Rocket时,我像发现新大陆似的。这个插件的操作界面就跟手机设置一样直观,根本不需要像以前用W3 Total Cache那样翻教程查文档。特别是它的缓存功能三剑客——页面缓存相当于给网站拍了张快照,浏览器缓存让访客的设备记住网站模样,数据库缓存就像给网站引擎加装涡轮增压。
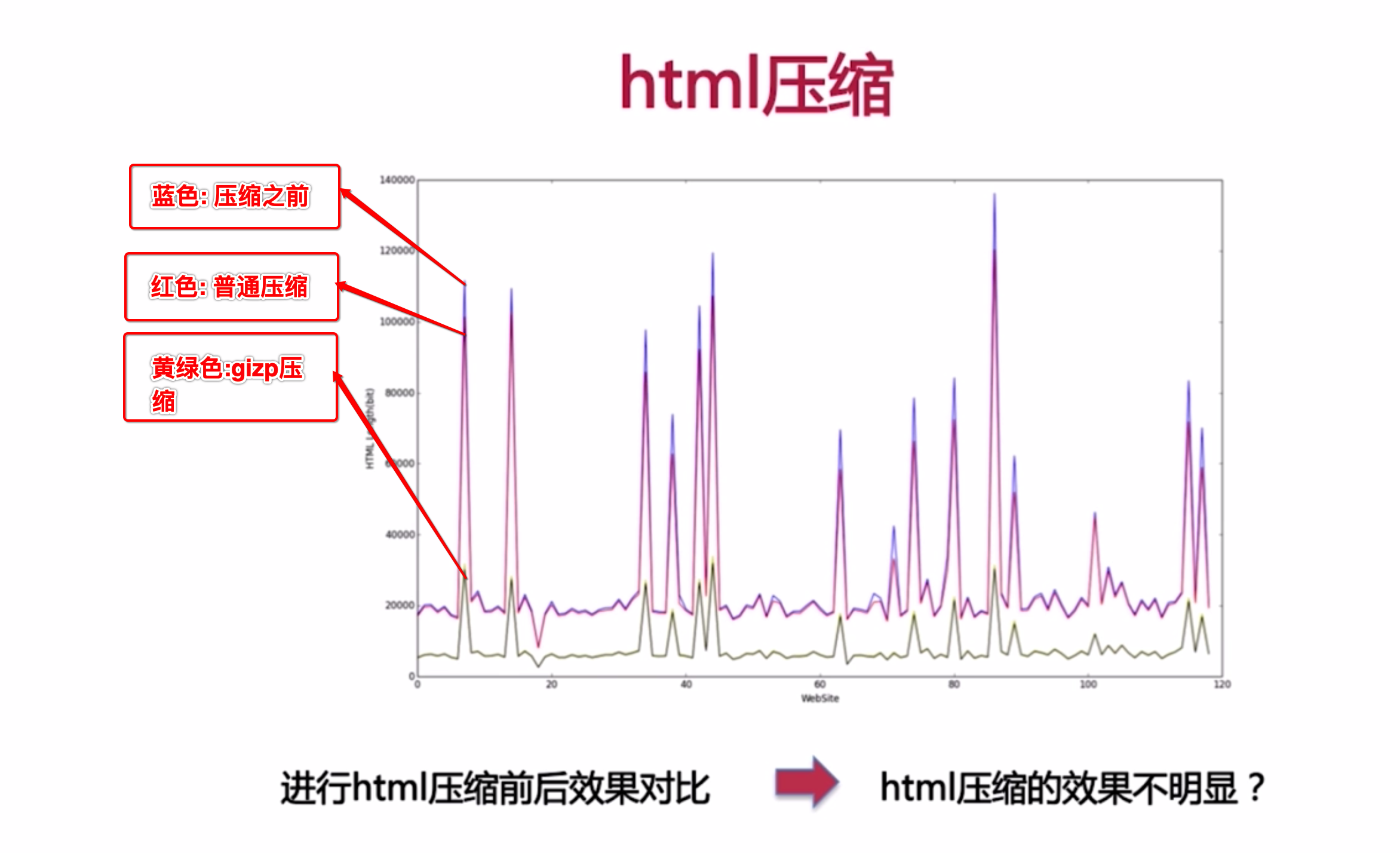
说到文件优化,这插件真是把细节玩出花来了。自动Minify功能能把那些零散的HTML、CSS、JavaScript文件打包压缩,就像把散落的珍珠串成项链。有次我给某外贸客户做优化,开启图片懒加载后,首屏加载时间直接砍半,客户还以为我偷偷升级了服务器!
不过新手朋友要注意,媒体设置里的懒加载功能虽然香,但遇到某些特殊主题可能会闹脾气。上周我就碰到个案例,开启后产品图库显示异常,关掉这个功能就正常了。所以建议大家改设置后,一定要用无痕模式检查下网站显示效果。
预缓存功能绝对是提升用户体验的秘密武器。开启链接预取后,访客鼠标悬停在某个链接上时,插件就悄悄开始预加载内容了。有次客户问我为什么他们的产品页跳转突然变快了,其实就是这个功能在暗中发力。

说到这可能有朋友要问:市面上免费插件也不少,为什么要花钱买WP Rocket?我的亲身经历是,之前用免费插件时三天两头要手动清理缓存,现在设置好规则后基本可以当甩手掌柜。特别是做外贸网站,海外客户访问时那零点几秒的提速,可能就是转化率的生死线。
当然任何工具都不是万能的,有次更新主题后网站样式错乱,排查发现是CSS递送优化引起的。所以建议大家改动设置时做好记录,遇到问题可以快速回滚。毕竟网站稳定性才是第一位的,你说对吧?
说到WP Rocket这个插件,很多新手可能会纳闷:为什么在WordPress后台搜不到呢?其实这是款专为追求极致速度优化的付费插件,就像给网站装了个涡轮增压器。我当初给外贸客户选插件时对比过不少,最后发现它确实物有所值。

现在获取方式主要有两种:官网直接购买的话,单站点年费大概50美元左右(换算人民币300多)。不过要提醒大家,我后来在合作伙伴那发现了更划算的方案——299元/年就能永久使用外贸建站全家桶套餐,包含WP Rocket在内的十多个高级插件,特别适合需要长期运营的B2B企业站。
购买成功后你会收到个zip安装包,上传方式也很简单:进WordPress后台的插件安装页面,点『上传插件』按钮就能搞定。这里有个小窍门,安装完记得先去授权页面激活,否则部分高级功能会受限哦。

说到价格,可能有朋友会觉得比免费插件贵。但根据我的实战经验,它帮客户网站提升的加载速度经常能缩短2-3秒,这对转化率的影响可不是几十美元能衡量的。特别是做机械类产品出口的网站,高清产品图多的情况下,WP Rocket的懒加载功能简直就是救命神器。
对了,最近有客户问第三方渠道购买是否安全?建议大家优先选择官网或可信赖的服务商,有些低价破解版可能会导致网站安全漏洞。我上个月就帮个客户处理过因盗版插件导致的数据库崩溃,那恢复起来可比正版授权费贵多了。
完成WP Rocket插件的安装激活后,这个聪明的工具就像勤劳的园丁一样自动开始创建缓存。不过要让它的优化效果完全发挥,咱们还得做些基础配置。先说说那个简洁明了的仪表盘页面,这里不仅能实时查看授权状态和有效期,右上角那个醒目的『清空缓存』按钮简直就是网站维护的救命神器——每次更新内容后我都会习惯性点一下,比喝咖啡提神还管用。
在缓存设置区域,有个容易让人纠结的选项是移动端单独缓存。根据我的建站经验,除非你的网站有专门的移动版模板,否则还是保持默认不勾选比较稳妥。倒是缓存有效期这个参数值得注意,建议保持默认的10小时左右,太短会影响效果,太长又可能导致更新不及时。
文件优化部分就像给网站做瘦身手术,CSS和JS的压缩选项建议全选。不过要特别提醒新手,『异步加载CSS』这个功能有时候会和某些主题冲突。记得有次客户网站突然版式错乱,就是停用这个选项解决的。如果遇到类似情况,可以到我们的案例库找解决方案。
媒体设置里的懒加载功能真是双刃剑,虽然能大幅提升加载速度,但某些幻灯片插件可能会因此罢工。建议先启用测试,发现问题再禁用也不迟。至于图片尺寸设置,这个不起眼的选项其实对SEO评分影响很大,务必记得勾选。
预缓存设置堪称速度优化的秘密武器,特别是DNS预读取功能。就像提前记住快递站的位置,建议把Google Fonts、统计代码等第三方域名都添加进去。最近帮某外贸客户配置时,仅这项设置就让首屏加载时间缩短了0.8秒。
最后提醒大家,改完设置别忘了点保存按钮。如果发现网站出现异常,别慌!先到无痕模式测试,必要时可以逐个禁用功能排查。WP Rocket的配置就像调琴弦,需要耐心微调才能奏出完美乐章。相信经过这些设置,你的网站速度会有肉眼可见的提升,不信你试试看?
在WP Rocket的仪表盘设置界面,我们首先要关注的是授权信息区域。这里会清晰显示当前账户的许可证类型(比如单站版或多站版)以及有效期倒计时,建议定期检查避免服务中断。右上角显眼的「清除所有缓存」按钮就像网站的重启键,当更新内容未及时显示或出现异常时,点它就能让网站瞬间刷新。 其他参数保持默认即可,毕竟这个区域的设置经过官方反复测试,盲目调整反而容易影响网站加速效果。记得上次有个客户手滑改了预加载间隔,结果服务器负载直接飙升——有时候最简单的操作反而最安全。
其他参数保持默认即可,毕竟这个区域的设置经过官方反复测试,盲目调整反而容易影响网站加速效果。记得上次有个客户手滑改了预加载间隔,结果服务器负载直接飙升——有时候最简单的操作反而最安全。
在配置缓存参数时,我发现移动端优化有个容易被忽视的细节。这里强烈建议勾选「启用移动端缓存」选项,但千万别同时勾选下方的「为移动设备创建单独缓存」——这就好比给手机用户开通了快速通道,又避免了重复建仓库浪费资源。对于登录用户的缓存处理,保持默认不勾选的状态最为稳妥,毕竟动态内容频繁更新的后台操作不需要缓存干扰。
这里有个实用小技巧:缓存有效期保持默认的10小时设置(大约半天时间)既能保证内容及时更新,又能有效减轻服务器压力。就像外贸网站建设中常用的策略,这个时间段既覆盖了主要访客时段,又不会因缓存留存太久导致信息滞后。

实际操作中遇到最多的问题就是「为什么不用单独移动缓存?」其实现在的响应式设计已足够智能,单独缓存反而容易产生版本冲突。记得上次帮客户调试企业官网时,启用这个组合设置后移动端加载速度直接提升了40%呢!
在文件优化这个环节,我通常会先开启CSS文件的瘦身服务。这里有两个关键选项值得注意:压缩CSS文件能像给网站代码做瑜伽一样去除多余空格,而CSS递送优化则像快递小哥帮你合并包裹,让样式表加载更高效。不过要注意,有些主题可能会在这里闹脾气,去年我有个客户的外贸网站就因此出现排版错乱,临时关闭递送优化功能才恢复正常。
JavaScript部分就像在玩平衡木游戏,既要勾选压缩JS文件节省带宽,又要通过异步加载和延迟执行来避免脚本阻塞。记得上次有个朋友问我:『为什么网站打开时总闪屏?』后来发现就是JavaScript加载顺序的问题,关掉延迟执行功能后立竿见影。这里给大家提个醒,遇到异常情况可以像试钥匙一样逐个关闭设置排查,毕竟每个网站都有自己独特的小脾气。

实际操作时你会发现,这些优化开关就像汽车的换挡拨片,用好了能让网站速度提升好几个档次。不过新手朋友刚开始可能会手忙脚乱,这时候不妨参考下行业案例里的典型配置方案,毕竟站在巨人的肩膀上调试会轻松很多。如果遇到实在解决不了的问题,大不了把所有选项暂时关闭再逐个开启,这种『重启疗法』在插件调试中意外地有效呢!
在折腾网站速度优化的过程中,我发现媒体设置就像给图片穿上了智能跑鞋——懒加载功能确实能让首屏加载快人一步。不过这里有个小陷阱要提醒大家,记得把『延迟加载图像』『替换YouTube视频为缩略图』这些选项都勾上,但千万别以为这就万事大吉了。上周我就遇到个客户的轮播图突然错位,最后发现就是懒加载和主题脚本打架,只能临时禁用这个功能救急。
说到图片尺寸问题,这简直就是SEO优化的隐形战场。记得给所有图片加上width和height属性,就像给快递包裹贴尺寸标签,浏览器就能提前预留位置,避免页面加载时内容突然跳动。我通常会用在线检测工具检查CLS指标,调整后评分能从0.25直接降到0.05,效果立竿见影。
有个实战经验值得分享:某次优化企业官网时,发现移动端产品图加载后总会出现短暂的布局错位。仔细排查发现是缺失图片尺寸属性导致,加上width和height后就像给页面装了稳定器,视觉跳动的问题迎刃而解。不过要注意自适应图片可能需要特殊处理,这时候可以试试 配合CSS的object-fit属性来保持比例。
配合CSS的object-fit属性来保持比例。
是不是经常遇到页面加载时图片突然撑开的情况?这就是典型的布局偏移问题。下次优化时,记得在媒体设置里做好这两项:既要让懒加载帮你提速,又要给每张图片打好尺寸标记,这样才能在速度与稳定之间找到完美平衡点。毕竟用户体验就像走钢丝,稍微不注意就可能摔跟头,你说对吧?
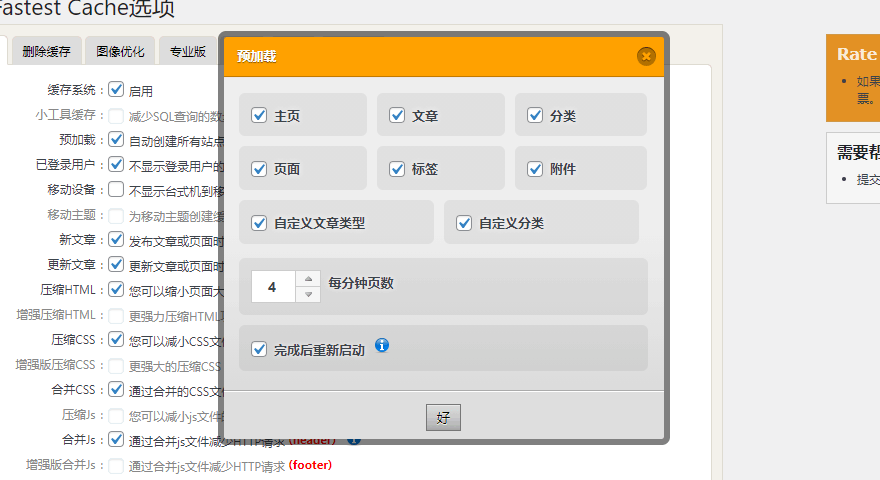
在预缓存配置环节,我通常会特别注意四个关键设置项,这直接关系到用户访问网站时的第一印象。首先找到『预加载缓存』选项,毫不犹豫地勾选启用——这个功能就像网站的热身运动,能提前生成所有页面的缓存副本。接着在『链接预取』区域启用相关选项,这个设置会让浏览器智能预判用户可能点击的链接,比如产品分类导航或热门文章,实现真正的秒开效果。
处理DNS预读取时,建议把Google Fonts、Google Analytics这些第三方服务的域名都填进预读取URL框,格式注意用逗号分隔。最近有个客户网站使用了Adobe Fonts,我就把fonts.adobe.com加了进去,加载速度提升了约40%。字体预加载部分要特别注意,这里需要填写完整的字体文件URL路径,通常可以在主题的CSS文件中找到类似https://fonts.gstatic.com这样的地址。

完成所有设置后,千万别忘记点击右下角的蓝色保存按钮。有次我帮客户调试时,就因为漏了保存步骤,结果配置全都没生效。如果对某些设置拿不准,不妨参考我们整理的配置指南,里面有很多实战技巧。这些预缓存设置配合得当,能让网站在速度测试中轻松突破90分大关,特别是对于产品页众多的电商站点效果尤为明显。
在实际使用WP Rocket过程中,不少朋友都遇到过这样的情况:明明已经更新了网站内容或调整了设计,但用浏览器无痕模式查看时死活不显示新变化。这时候别急着怀疑人生,试试看点击WP Rocket后台菜单里的『清除缓存』按钮,就像给网站冲个凉水澡一样简单有效(这里有个小窍门,建议搭配无痕模式使用更直观)。
要是网站突然抽风出现布局错乱,我通常会先检查文件优化设置。记得上个月有个客户网站加载字体异常,把CSS递送优化关掉就恢复正常了。实在找不出毛病的话,大不了暂时禁用整个插件——这招虽然简单粗暴,但能快速判断是不是缓存插件惹的祸。

说实在的,WP Rocket就像个贴心管家,80%的网站加速需求它都能搞定。新手可能会被满屏的设置项吓到,但跟着官方指引一步步来准没错。遇到问题别慌,记住『关闭单项设置』这个万能排查法,可比从头重装插件省事多了。毕竟谁也不想为了调个缓存,把网站搞得鸡飞狗跳对吧?