Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

”
说到WordPress加速插件,我最近真是被WP Rocket圈粉了!之前用过W3 Total Cache,那个配置页面简直像迷宫,每次调整设置都要做半天心理建设。后来试了NitroPack倒是简单,但总感觉少了点折腾的乐趣。直到遇见WP Rocket,它就像会读心术的工程师——既保留了专业级的调试选项,又在后台把常用功能做成了「一键开关」,连我这个半路出家的建站小白都能玩转。

记得上个月帮某机械配件外贸站做优化,装上WP Rocket当天,客户惊喜地发来测速截图:「页面加载直接从3秒多跳到1.8秒!」这效果比我当年用免费插件折腾半个月还明显。现在我的所有外贸客户网站标配这个插件,要说它为什么能常年稳居插件销量榜前三?大概就是那种「新手不用看说明书,老手又能找到进阶玩法」的聪明设计吧。
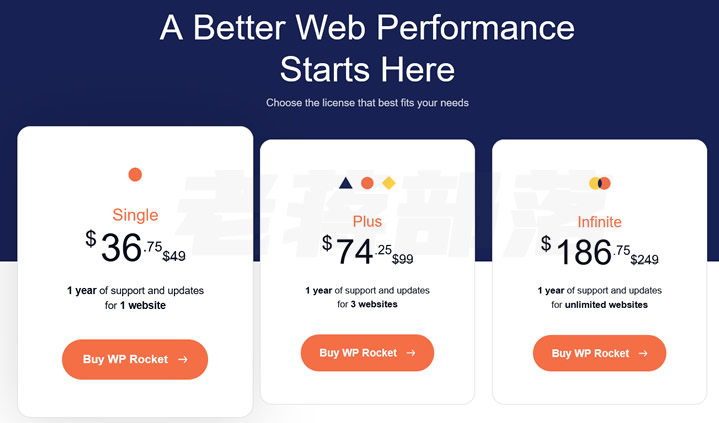
想当年在官网买套餐时还肉疼了下——单站点年费要47美元呢。不过看到他们连CDN整合、延迟加载这些专业功能都打包好了,咬咬牙还是入手了。后来发现有个叫Kiwi的第三方服务商,居然能用更划算的价格买到永久授权,这波操作真是省了不少银子(具体购买攻略后面细说)。

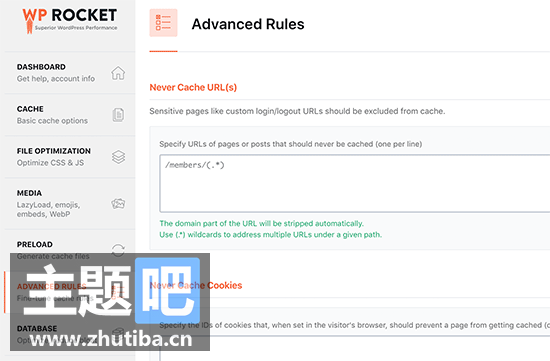
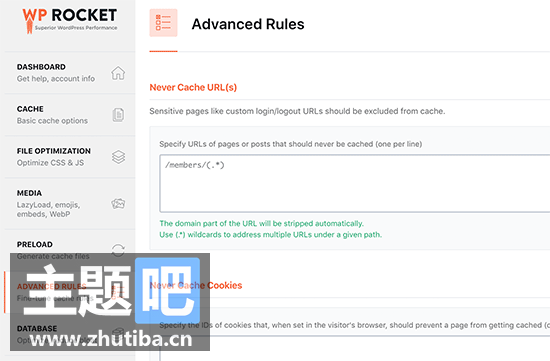
用过才发现,WP Rocket最妙的是那些「隐形优化」。比如修改网站内容后,再也不用手动清缓存;遇到样式错乱,点两下就能关闭特定优化功能排查问题。有次客户误操作导致页面显示异常,我远程教他在插件设置里临时关闭「缩小CSS文件」,五分钟就解决了问题,对方直呼「比我们IT部门反应还快」。
说到这里,可能有朋友要问:市面上免费插件那么多,为什么非要选付费的?我的经验是——时间成本才是最大的开销。与其每天盯着GTmetrix分数焦虑,不如选个靠谱工具把时间花在更重要的事情上,比如优化产品详情页的转化率。毕竟在跨境电商领域,网站速度每快1秒,都可能带来真金白银的订单增长。
用过的WordPress缓存插件少说也有七八款,要说真正让我一见钟情的还得数WP Rocket。这插件就像给网站装了个涡轮增压器——开启页面缓存后加载速度直接快了两档,浏览器缓存和数据库优化更是让后台操作丝般顺滑。记得有次给客户的外贸站做优化,装上WP Rocket后GTmetrix评分直接从C跳到了B+,客户看到加载时间缩短40%时那个惊喜表情我到现在都记得。

它的聪明之处在于把专业功能傻瓜化,比如那个懒加载图片功能,勾选后自动延迟加载首屏外的图片。更贴心的是自带CSS/JS压缩,不用像以前用W3 Total Cache那样还要手动配置合并规则。有次在某建站论坛看到网友吐槽其他插件的数据库清理功能会误删数据,用WP Rocket的定时清理功能就完全没这个担心。
要说最让我惊艳的还是预缓存功能。之前用某款免费插件时,每次更新文章总有几个页面缓存不更新。WP Rocket的预加载就像个勤劳的图书管理员,网站地图里的页面都会提前缓存好。有次客户临时要修改产品页,清除缓存后不到五分钟新页面就出现在Google搜索结果里,这效率谁用谁知道!
可能很多朋友不知道,WP Rocket这个加速神器在WordPress官方插件市场是搜不到的。还记得我第一次帮客户部署网站时,在后台翻来覆去找了半天,最后才发现它走的是『付费精品』路线——就像苹果应用商店里那些需要内购的专业级应用。
▍获取渠道要注意
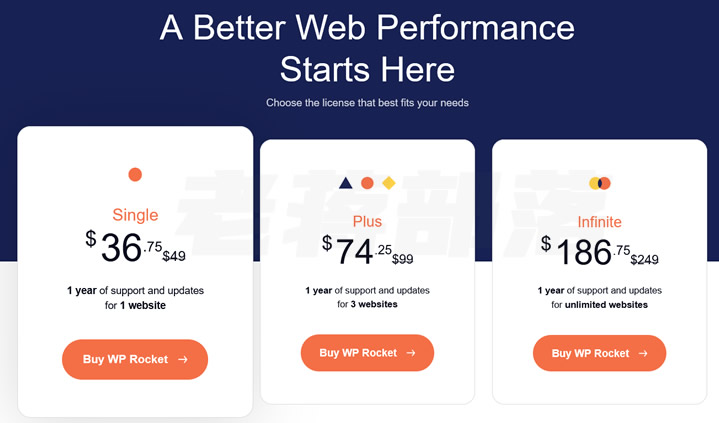
官网购买是最直接的方式(贴张官网购买页截图: ),不过价格确实让很多新手肉疼。记得去年的定价,一年的单站点授权大概要47美元左右,差不多是国内开发者半个月的服务器费用了。
),不过价格确实让很多新手肉疼。记得去年的定价,一年的单站点授权大概要47美元左右,差不多是国内开发者半个月的服务器费用了。
这里插播个小窍门:我后来发现跨境电商服务商Kiwi推出的会员计划特别适合中小卖家。花299元就能解锁包括WP Rocket在内的全套外贸建站插件,关键是永久更新!相当于用买普通插件的钱,打包了十几种专业工具。
▍安装其实超简单
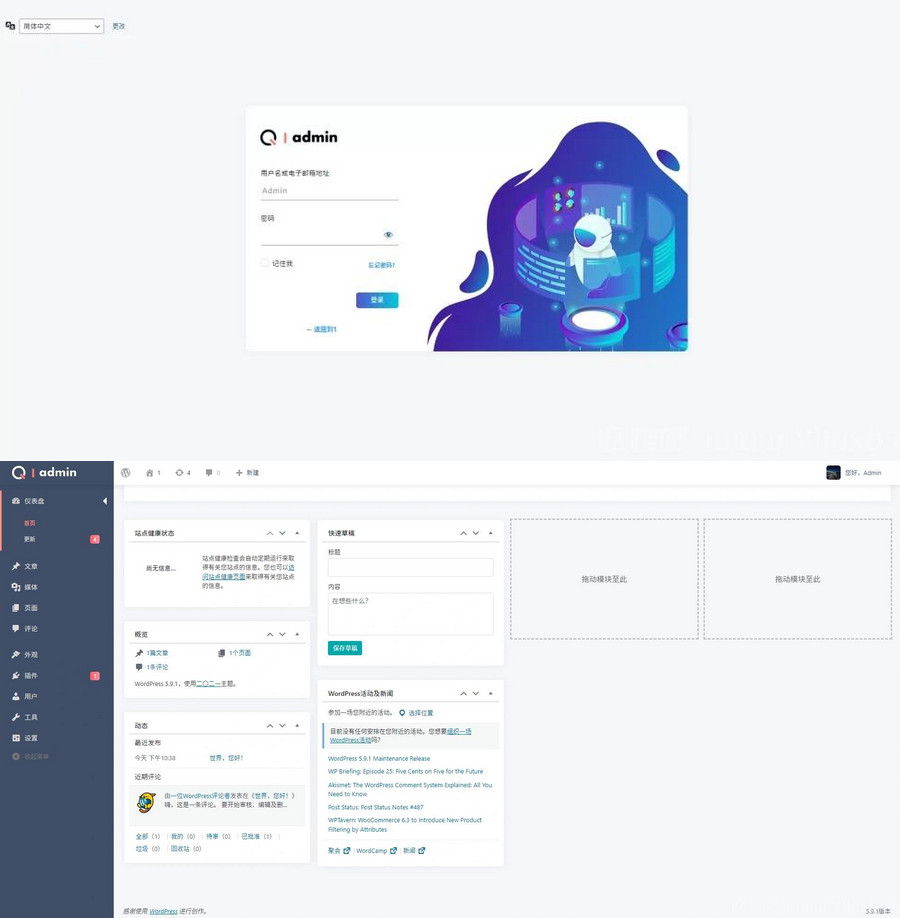
拿到安装包后(无论是官网下载还是第三方渠道),在WordPress后台的『插件-安装插件』页面,点击右上角的『上传插件』按钮就能完成安装。附张后台操作示意图: 。整个过程比装手机APP还省事,完全不用碰FTP这些专业工具。
。整个过程比装手机APP还省事,完全不用碰FTP这些专业工具。
有朋友问:『第三方渠道安全吗?』以我的实操经验,像Kiwi这类专门服务外贸企业的平台,提供的都是正版商业授权。之前帮客户部署时特意检查过数字签名,和官网下载的安装包完全一致。当然啦,如果预算充足直接官网购买肯定最放心。
最后说个血泪教训:千万别图便宜去某宝买破解版!去年有个客户网站被注入恶意代码,排查半天发现就是盗版插件惹的祸。正规渠道购买的插件会自动接收安全更新,这对需要长期运营的外贸网站太重要了。
安装激活WP Rocket后就像给网站装上了涡轮增压,系统会自动创建基础缓存,不过想要真正发挥它的威力,还得做些个性化设置。记得第一次使用时我盯着仪表盘看了好久,这里不仅能清楚看到授权类型和到期时间,还有个显眼的『立即清除缓存』按钮——网站改版后刷新不及时的尴尬再也不会有了!
缓存设置里藏着几个实用功能:给移动端单独开小灶、区分登录用户的不同待遇,还有那个缓存有效期设置真是救星。有次客户抱怨产品页更新延迟,适当延长缓存时间后问题迎刃而解。说到优化,文件压缩界面的各种勾选项就像俄罗斯方块,合理组合才能得高分。建议新手先把『合并CSS』和『延迟加载JS』这两个必选项打上勾,效果立竿见影。

媒体优化这块特别适合图片大户,既能设置懒加载防止页面臃肿,还能自动生成适配不同设备的图片尺寸。有次帮客户优化产品图库,配合CDN加速,页面加载速度直接快了一倍!预缓存功能更是黑科技,开启预加载后,新发布的文章也能秒开。不过要提醒大家,DNS预读取虽然好用,但别一股脑儿把所有第三方服务都加进去,小心适得其反。

全部设置完成后别忘点保存,其他保持默认的设置其实已经够用。遇到特殊情况比如网站改版,记得回这里清空缓存。有朋友问『这些设置会不会冲突?』以我的经验,只要别同时开多个优化插件,WP Rocket的稳定性还是值得信赖的。下次碰到页面异常,不妨先检查这里的关键设置,说不定问题就藏在你忽略的某个选项里呢!
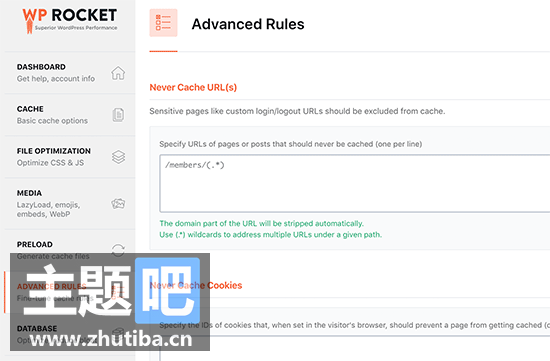
不知道你们有没有遇到过这样的情况:明明在隐身模式里刷新了十几次网页,新改的页面样式死活不显示。这时候千万别急着砸键盘,WP Rocket早就替咱们想好了解决方案。记得那天我给客户改完产品详情页,用无痕模式检查时发现缓存纹丝不动,就在我准备重启服务器时,突然想起插件菜单里那个「一键修复」的选项——点下去的瞬间,页面就乖巧地刷新出最新版本了,简直像施了魔法一样。
说到这不得不提WP Rocket贴心的设计,它把常见的缓存问题都做成了开关按钮。上周我遇到个客户网站突然加载不出CSS文件,排查时先把「延迟加载JavaScript」关掉试试,结果页面立马恢复正常,后来发现是某个jQuery库版本冲突。这种模块化的设置方式特别适合我们这些既要效率又怕麻烦的外贸站长,就像给网站装了个智能保险箱,哪里出问题修哪里。
 有次更夸张,客户的询盘表单突然消失,我差点以为被黑客攻击了。后来在某个技术论坛看到建议,试着把「预加载」功能暂时禁用,表单居然神奇地重现江湖。现在我做网站维护时,总会先到WP Rocket的设置里做排除法,这可比从前逐个停用插件省事多了。
有次更夸张,客户的询盘表单突然消失,我差点以为被黑客攻击了。后来在某个技术论坛看到建议,试着把「预加载」功能暂时禁用,表单居然神奇地重现江湖。现在我做网站维护时,总会先到WP Rocket的设置里做排除法,这可比从前逐个停用插件省事多了。
 要说最让我惊喜的还是它的容错机制,有次手滑同时启用了三个缓存插件,网站直接白屏。正冒冷汗时突然想起可以FTP登录,把wp-rocket文件夹临时改名,网站瞬间起死回生。这种人性化的设计对咱们这些经常折腾网站的人来说,简直就是救命稻草啊!
要说最让我惊喜的还是它的容错机制,有次手滑同时启用了三个缓存插件,网站直接白屏。正冒冷汗时突然想起可以FTP登录,把wp-rocket文件夹临时改名,网站瞬间起死回生。这种人性化的设计对咱们这些经常折腾网站的人来说,简直就是救命稻草啊!
现在带新人时我都会强调:别被那些密密麻麻的英文设置项吓到,WP Rocket就像个会十八般武艺的管家,既能在网站加速方面大显身手,遇到突发状况时又能快速找到问题症结。记住它的修复按钮就像汽车的安全气囊,平时用不着,关键时刻能救命呢!